カート管理_注文完了ページ
カート管理 > 注文完了ページ
1.注文完了ページを設定する
注文完了ページのURLはhttps://ssl.aispr.jp/アカウントID/cart/thanks.htmlです。
1.1.ナビ画像
注文完了ページ上部に表示させるナビ画像を設定します。
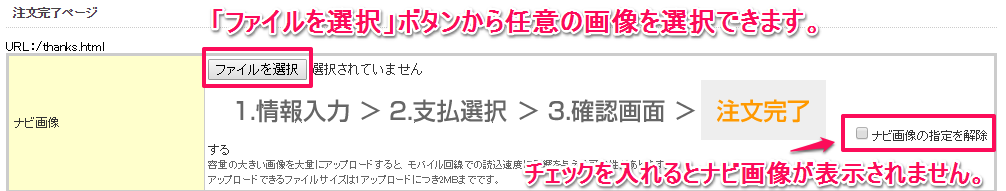
「ファイルを選択」ボタンを押して任意の画像をナビ画像に設定できます。
「ナビ画像の指定を解除する」にチェックを入れるとナビ画像が表示されません。

図.ナビ画像の設定手順

図.ナビ画像が表示される注文完了ページの場所
1.2.サンクスエリアの設定
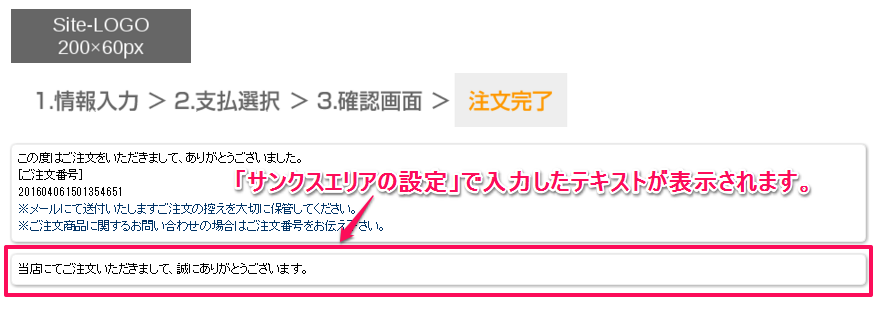
サンクスエリア(下部イメージの赤枠で囲んだ範囲)に表示するテキストを設定します。

図.「サンクスエリアの設定」に入力したテキストの表示例
※ご注意※
サンクスエリアに「コンバージョンタグ」を設置することは可能でございますが、こちらではaishipRでご用意している「独自タグ」を利用することはできません。
コンバージョンタグ中に注文された商品の商品名や数量などの情報を反映したい場合は、「集客管理 > アフィリエイト/コンバージョン設定」の「スニペット」に「独自タグ」を利用して設定をしてください。
「集客管理 > アフィリエイト/コンバージョン設定」の設定方法の詳細については、「集客管理_アフィリエイト/コンバージョン設定」のマニュアルをご確認ください。
1.3.今回の購入で獲得予定のポイント表示
以下の設定となっているときエンドユーザが「会員登録せず購入」した場合に、注文完了ページで「獲得予定のポイント:●ポイント」と表示されます。
①カート管理 > 基本設定 の「購入許可」において「会員/非会員どちらも購入可能」に設定している。
②カート管理 > 基本設定 の「会員登録タイミング」において「最後に会員登録をする」に設定している
③「ポイント機能」を設定している。

図.「表示する」に設定した場合、注文完了画面に獲得予定ポイントが表示される
1.4.フリーエリア(上部・下部)
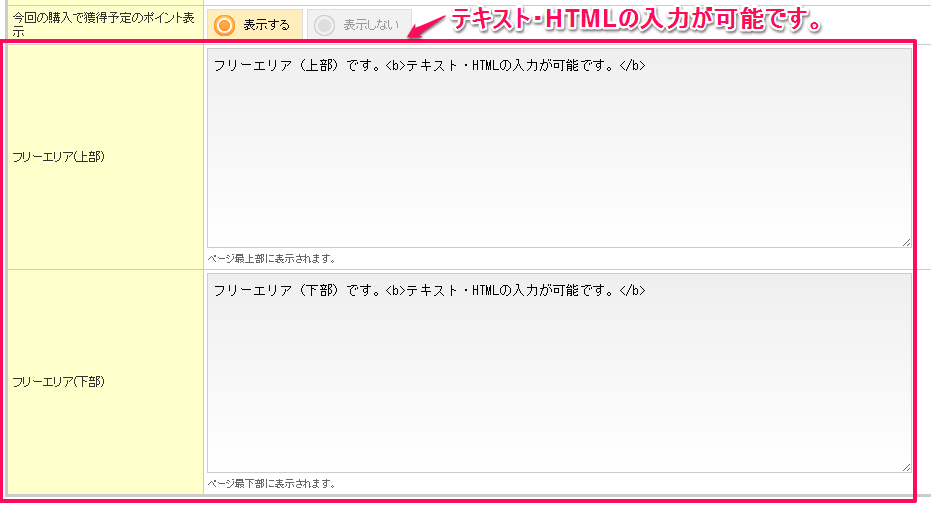
注文完了ページのフリーエリア(上部・下部)にコメントを表示させることができます。テキスト・HTMLの入力が可能です。

図.フリーエリア(上部)、フリーエリア(下部)の入力

図.注文完了ページでのフリーエリア(上部)、フリーエリア(下部)の表示例
