- 商品検索結果ページは検索ボックスで検索した結果、表示されるページ(URL:ドメイン名/is/~)となります。
商品管理>商品検索ページの各設定によって商品検索結果ページの表示内容を調整することが可能です。 - フリーエリア
- 商品検索ページの上部にHTMLテキストを記述できます。
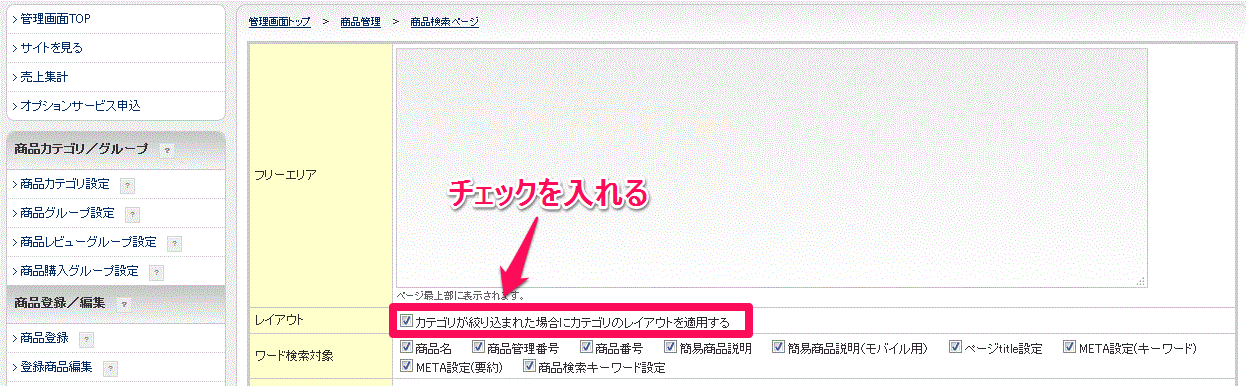
- レイアウト
- 「カテゴリが絞り込まれた場合にカテゴリのレイアウトを適用する」にチェックを入れることで
商品検索結果ページの「カテゴリを絞り込む」で検索した場合に、次のページに適用させるレイアウトを、
商品管理>商品カテゴリ設定の「レイアウト選択」で設定したレイアウトに切り替えることができます。 - チェックを入れていない場合、TOPページに設定しているレイアウトが表示されます。

- ワード検索対象
- 商品検索結果ページ内で、登録されている商品を「商品名」や「商品番号」といった項目で指定して
検索(=ワード検索)を行う際の項目を設定します。 - ワード検索を有効にするには下記記載の「表示項目(検索条件)」にて
「フリーワード」にチェックを入れてください。 

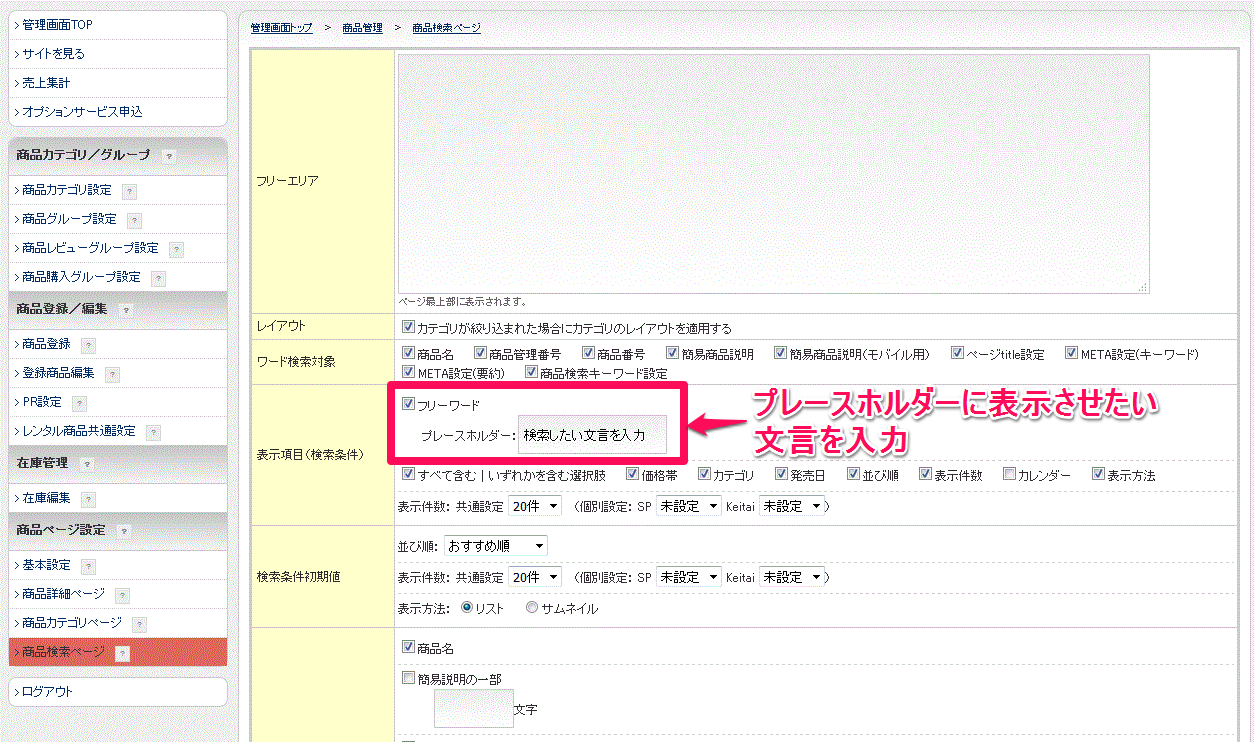
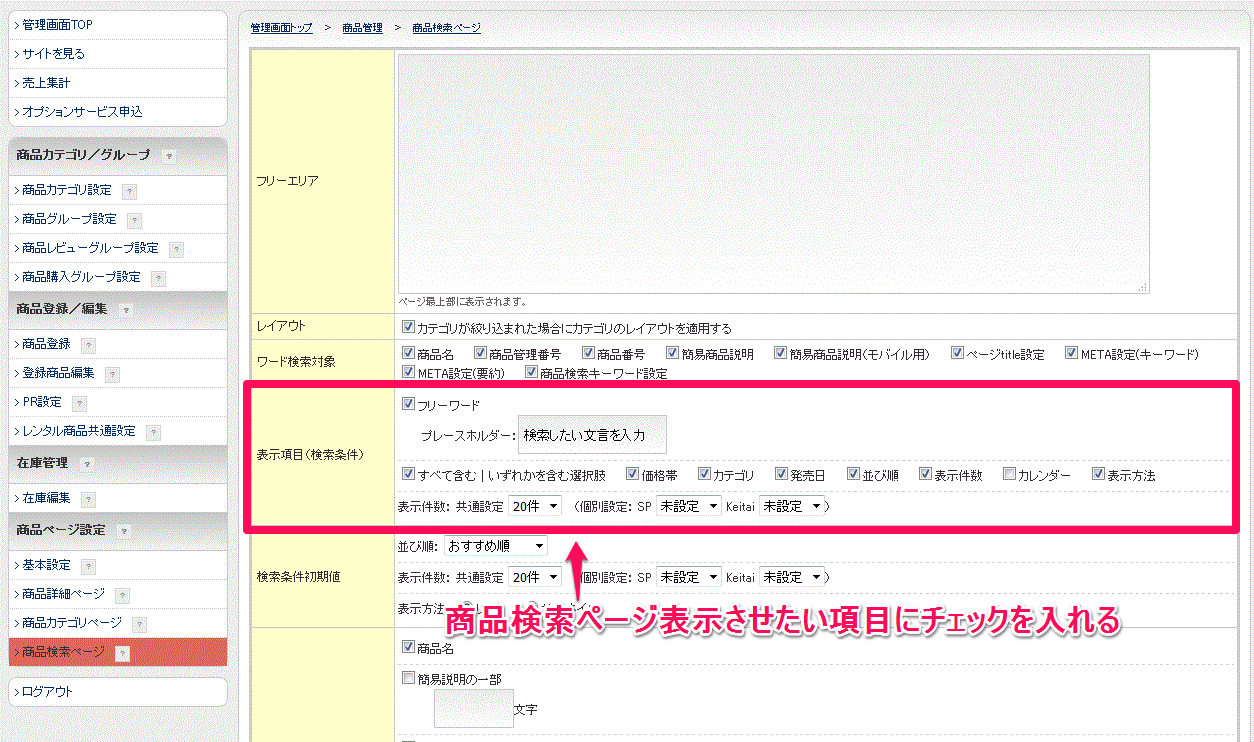
- 表示項目(検索条件)
- すべて含む|いずれかを含む選択肢にチェックをいれることで検索条件を設定できます。


- プレースホルダには、お客様が文言を入力しワード検索を行う際に入力の手助けとなる
ヒント(=入力例や単語)を表示させることができます。 

- 商品検索ページでの「価格帯」「カテゴリ」「発売日」「並び順」「表示件数」「カレンダー」「表示方法」の項目の表示・非表示の設定ができます。
チェックを入れると表示され、チェックを入れないと表示されません。 



- 検索条件初期値
- 商品カテゴリページの表示項目の初期値を設定します。
「並び順」項目では、「おすすめ順」「新着順」「価格が安い順」「価格が高い順」「更新順」「標準」
から選択できます。「おすすめ順」と「標準」の違いについては、
オンラインマニュアル「おすすめ順と標準の違いについて」をご覧ください。 - 「表示件数:共通設定」では、一覧ページに表示する商品の件数の初期値を設定できます。
- 「表示件数:共通設定」にて全デバイス共通の表示件数の初期値を設定できます。
- 個別設定でSP(=スマートフォン)やkeitai(=ガラケー)での表示件数の初期値を設定できます。
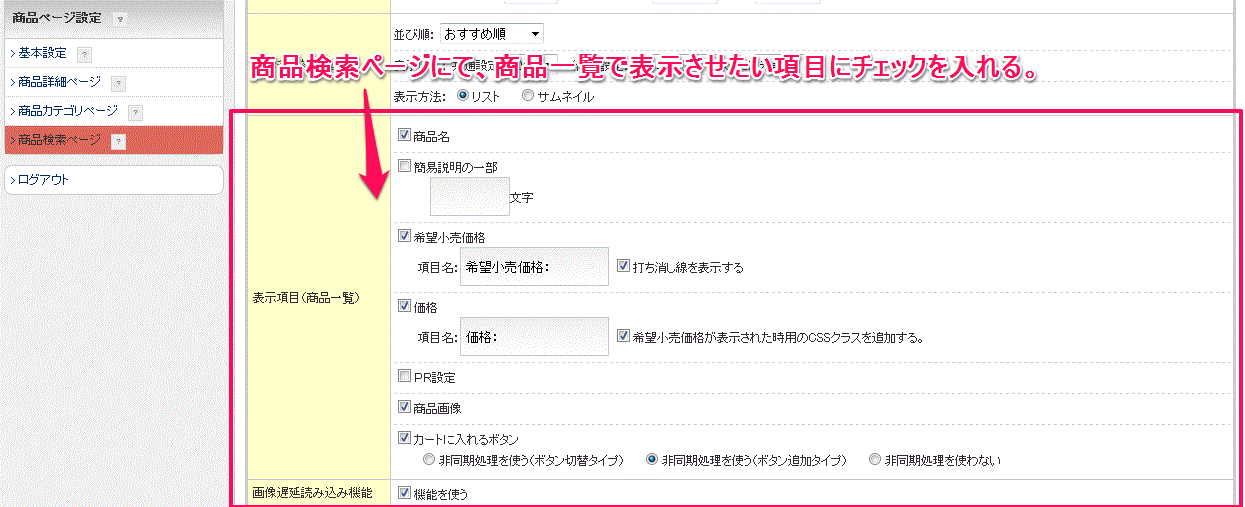
「個別設定」は優先して反映されます。 - 表示項目(商品一覧)
- 商品カテゴリページにおける商品の「商品名」「簡易説明の一部」「希望小売価格」「価格」「PR設定」「商品画像」「カートに入れるボタン」の表示・非表示の設定ができます。

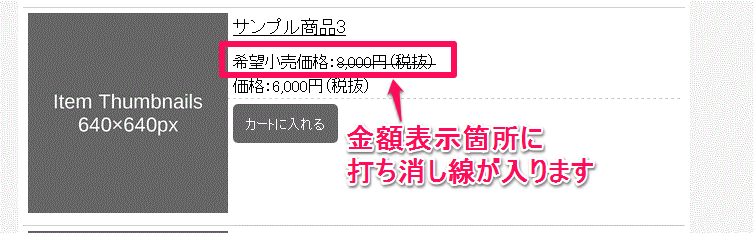
- 「打ち消し線を表示する」をチェックすると、希望小売価格の金額表示箇所に打ち消し線が入ります。

- 「希望小売価格が表示された時用のCSSクラスを追加する。」にチェックすると、
「価格」のタグ「div class=”sysRetailPrice”」にCSSクラス「sysRetailPriceWithSuggested」が追加され、
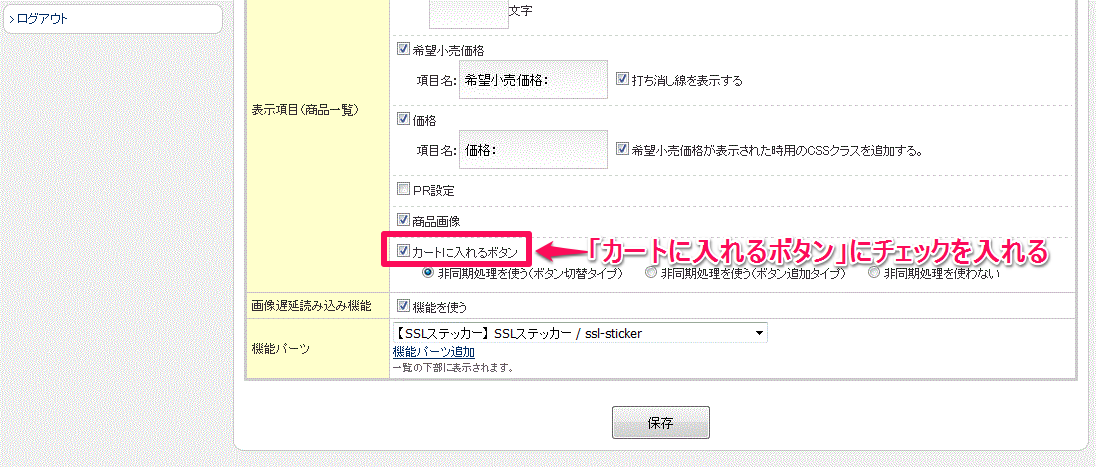
「div class=”sysRetailPricesysRetailPriceWithSuggested”」となりユーザーCSS編集にてスタイリングの編集が可能となります。 - 「カートに入れるボタン」にチェックを入れると商品カテゴリページ内で
「カートに入れる」ボタンが表示することができます。 

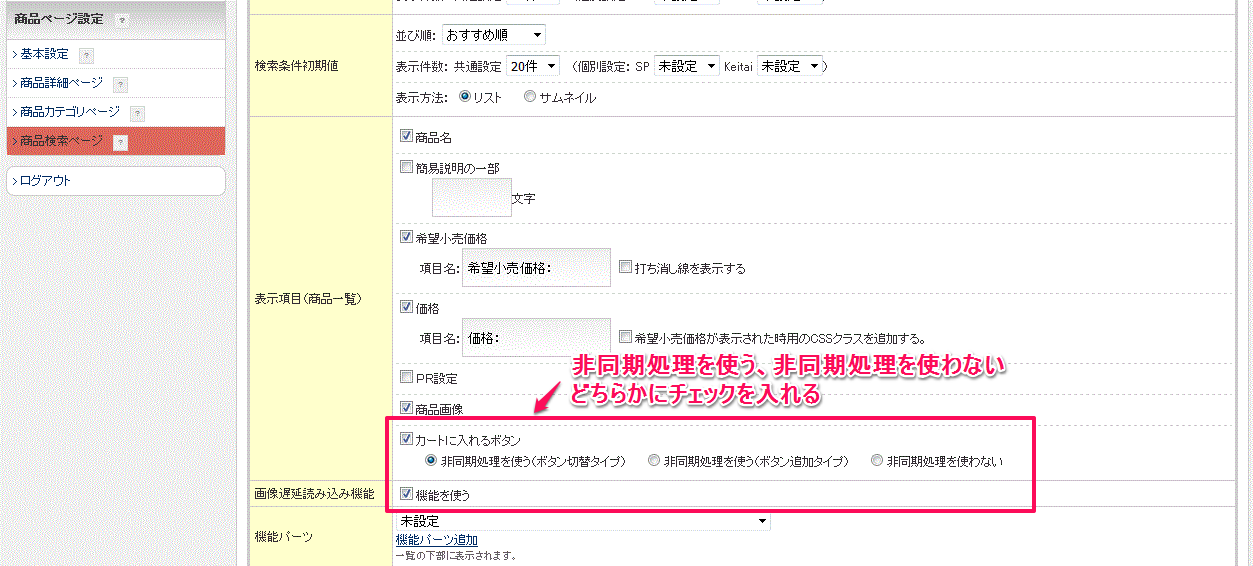
- 「非同期処理を使う」か「非同期処理を使わない」の設定ができます。




- 画像遅延機能読み込み機能
-
「画像遅延読み込み機能」を商品一覧ページで利用することができます。
「画像遅延読み込み機能」についてはこちらのオンラインマニュアルも合わせてご確認下さい。
→「サイト表示速度向上の秘訣」 - 機能パーツ
- 商品カテゴリページの下部に機能パーツを設置できます。
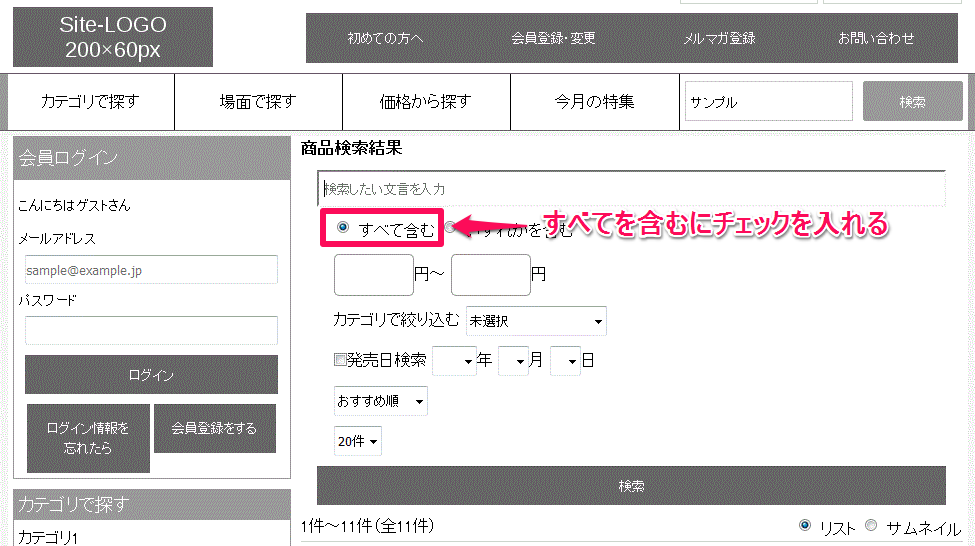
「すべて含む」にチェックを入れて検索した場合
ワード検索をAND検索(=複数の条件をいずれも満たすものを検索)で検索することが可能です。
「いずれかを含む」にチェックを入れて検索した場合
ワード検索をor検索(=複数の条件をいずれか満たすものを検索)で検索することが可能です。
プレースホルダーに入力した文言は次のように表示されます。
「価格帯」について
商品の価格帯を指定して検索できます。
「カテゴリ」について
商品に設定しているカテゴリを絞って検索できます。
「発売日」について
商品を発売日で検索できます。
「並び順」について
「値段が安い順」や「新着順」で商品を検索することができます。
「表示件数」について
1ページに表示する商品件数を設定できます。
「カレンダー」について
商品をレンタル可能開始日から検索することができます。*予約レンタルカート機能を申し込まれている場合のみ、レンタル機能をご利用できます。
こちらのオンラインマニュアルも併せてご参照下さい→レンタル機能
「表示方法」について
商品の表示方法を、リストかサムネイルに設定することができます。
「リスト」で表示すると、商品が以下のように表示されます。
「サムネイル」で表示すると、商品が以下のように表示されます。
「表示件数」について
一覧ページに表示する商品件数の単位を設定することができます。
例えば10件で設定した場合、表示件数を10件単位で変更することができます。
表示件数:共通設定にて全デバイス共通の表示件数を設定します。
個別設定でSP(=スマートフォン)やkeitai(=ガラケー)での表示件数の初期値を設定できます。
「個別設定」は優先して反映されます。
「非同期処理を使う(ボタン切替タイプ)」にチェックをいれた場合
商品カテゴリページ内で「カートに入れる」ボタンを押した際に、ページ遷移せずに
該当商品がカートに入ります。また「カートに入れる」ボタンが「カートを見る」ボタンに切り替わります。
「非同期処理を使う(ボタン追加タイプ)」にチェックをいれた場合
商品カテゴリページ内で「カートに入れる」ボタンを押した際に、ページ遷移せずに
該当商品がカートに入ります。また「カートを見る」ボタンが追加されます。
「非同期処理を使わない」にチェックをいれた場合
商品カテゴリページ内で「カートに入れる」ボタンを押した際に、カートページに遷移します。
【保存】を押下して設定完了です。
