目次
サイトの容量を大きく左右するのが画像ファイルです。スクリーンサイズを大きく超える画像ファイルや、無駄なデータが入った画像ファイルは読込速度を遅らせる原因となります。
- 手順
- サイト上で使用している画像一覧をローカルにダウンロードする。
- 右で紹介するツールを使って画像の圧縮を実施。
- 圧縮した画像をアップロード。
- 画像圧縮ツール(Mac)
ImageOptim
ダウンロード:https://imageoptim.com
使い方:https://imageoptim.com/ja/
ドラッグアンドドロップで画像を圧縮してくれる無料のツールです。複数のファイルを一気に修正したり、jpeg、pngなどの
画像ファイルにも対応していたりと便利です。また圧縮率を設定したり、exif情報(画像に付加されている作成日等の情報)も併せて削除してくれます。
<メリット>
jpg、png、gifを圧縮可能
500KB程度の画像圧縮で圧縮率高い
<デメリット>
圧縮率の設定によっては画質の劣化が大きい
JPEGmini
ダウンロード:http://www.jpegmini.com
使い方:画像をドラッグアンドドロップするだけ。こちらも同様に、ドラッグアンドドロップで使える便利なツールです。
<メリット>
jpgのみだが圧縮率は高く、1MB程度の画像ならほとんど劣化なしに1/3程度に圧縮可能
<デメリット>
有料(2,000円)
100KB程度の画像ではImageOptimより圧縮率は低い

http://www.aiship.jp/material/compressed.jpg
「画像を圧縮すると、画質が劣化するのではないか」と声をいただきますが、上の画像はそれぞれのツールで画像を圧縮してみた結果です。左から「圧縮なしのオリジナル画像」「ImageOptimで90%に圧縮した画像」「JPEG miniで圧縮した画像」を並べてみました。ほとんど画質の劣化をせずに容量を大きく削減できていることが分かります。
- 画像圧縮ツール(Windows)
TinyPNG
https://tinypng.com
複数の画像ファイルをドラッグ&ドロップするだけでPNGファイルを最大70%圧縮。透過PINGにも対応しています。同じ画
像を圧縮してみて、最も高い圧縮率を弾き出しました。圧縮率も表示され、どれぐらいの軽量化されたか一目で確認すること
が出来ます。
kraken.io(Chrome拡張機能)(Windows)
https://kraken.io/web-interface
サイト用の画像をブラウザ上で一括でロスレス圧縮できます。圧縮された画像は一括でzipファイルでダウンロードすることが
できます。こちらも圧縮率も表示され、どれぐらいの軽量化されたか一目で確認することが出来ます。
JPEG専用ファイル圧縮プログラム -carmine
http://www.vector.co.jp/soft/win95/art/se153674.html
複数の画像ファイルをドラッグ&ドロップするだけで、縮小されたJpegファイルを一括で作ることが出来ます。
result_carmineフォルダが生成され、自動で保存してくれます。いくつかフリーソフトを試してみましたが、最もスムーズ
にロスレス圧縮できました。百聞は一見に如かず。無料でつかえるツールをご紹介致しますので、是非トライしてみてください。

現在、多くのサイトで採用されている、JavaScriptライブラリであるjQuery。バージョンアップをするだけで読込速度改善の期待ができます。
- 手順
- 内に記述しているjQueryのバージョンをチェック。
- 「jquery/1.x.x」と記述されていたら、最新バージョン「2.x.x」に書き直す。
JQuery
jQuery 2.0は、jQuery 1.xからのメジャーバージョンアップです。APIの変更や大きな機能追加はなく、InternetExplorer
6/7/8のサポートが廃止になりました。古いブラウザへの対応を切り捨てることで、モダンブラウザにフォーカスし、より小さ
く、速く、安定した動作を目指したバージョンになります。ちなみにjQuery 2.0はjQuery 1.9.1に比べて12%軽くなっています。今後もjQuery 2.0では古くなった環境のサポートを廃止することで、より軽量で高速なライブラリを目指す予定となっています。またjQuery 2.0の登場後も、Internet Explorer 6/7/8をサポートするjQuery 1.x版が並行してリリースされ続け、jQuery 2.0とjQuery 1.x版の互換性ができるだけ保たれるようになっています
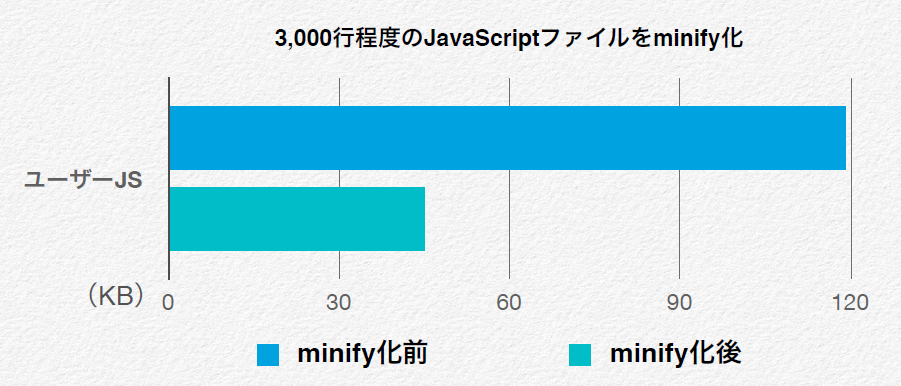
サイトの更新を続けると肥大化しがちなJavaScriptコード。不要な改行やスペースを削除することで容量を削減可能です。
- 手順
- 管理画面>サイト管理>ユーザーJSに記述しているJavaScriptコードを全てコピーする。
- http://jscompress.com へアクセス。
- コピーしたコードを貼り付けて、「COMPRESSJAVASCRIPT」をクリック。
- 生成されたコードを管理画面のユーザーJSに貼り付ける。
minify化とは
minify化とは、HTML、CSS、JavaScriptのソースコード内にある、ブラウザ描画には必要のない改行や空白、コメントを取り
除きファイルサイズを削減することです。minify化することで、データ容量が削減されるのでダウンロード時間が短縮され、結果的にサイト表示速度の改善が見込まれます。手動でコードを確認しながら不要な箇所を削減してもいいですが、自動でminify化してくれる無料のオンラインツールが提供されているので、活用しましょう。またアップデート後の動作確認は必ず実施しましょう。
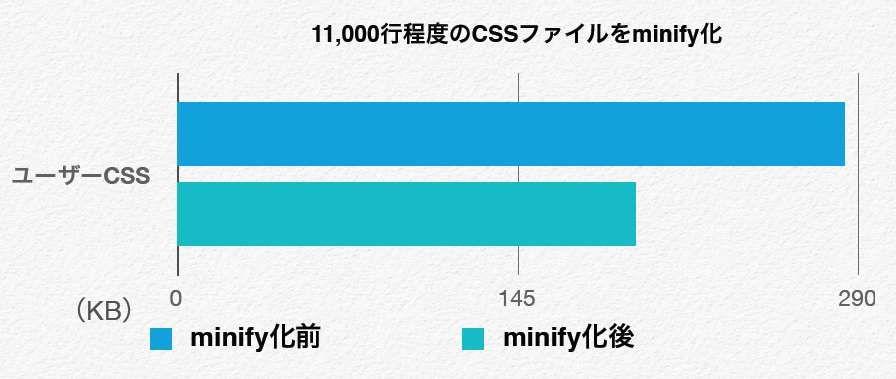
JavaScript同様、肥大化したCSSファイルも併せてサイズ削減を行います。
- 手順
- 管理画面>サイト管理>ユーザーCSSに記述しているCSSコードを全てコピーする。
- http://cssminifier.com
- コピーしたコードを貼り付けて、「Minify」をクリック。
- 生成されたコードを管理画面のユーザーCSSに貼り付ける。
minify化とは
minify化とは、HTML、CSS、JavaScriptのソースコード内にある、ブラウザ描画には必要のない改行や空白、コメントを取り
除きファイルサイズを削減することです。minify化することで、データ容量が削減されるのでダウンロード時間が短縮され、結果的にサイト表示速度の改善が見込まれます。手動でコードを確認しながら不要な箇所を削減してもいいです
が、自動でminify化してくれる無料のオンラインツールが提供されているので、活用しましょう。またアップデート後の動作確認は必ず実施しましょう。
多くのサイトで採用されている公式のSNSボタン。こちらをHTML/CSSで記述するだけで読み込み速度の改善が期待できます。
- 手順
- サイト管理>機能パーツ「テキスト」を新規作成
- コンテンツに右のコードをコピー&ペーストして保存
- サイト管理>ユーザーCSSに右のコードをコピー&ペーストして保存。
- サイトの設置したい箇所に作成した機能パーツを設置する。
機能パーツに記述
[html]
<div id="share">
<ul>
<!– Twitter –>
<li class="share-twitter">
<a href="http://twitter.com/home?status=<#サイトURL>" target="_blank"> Twitter</a>
</li>
<!– Facebook –>
<li class="share-facebook">
<a href="https://www.facebook.com/sharer/sharer.php?u=<?phpthe_permalink(); ?>" target="_blank"> Facebook</a>
</li>
<!– Google+ –>
<li class="share-google">
<a href="https://plus.google.com/share?url=<#サイトURL>" target="_blank"> Google+</a>
</li>
</ul>
</div>
[/html]
ユーザーCSSに記述
[html]
#share ul {
height:auto;
}
#share li {
font-size:14px;
float:left;
text-align:center;
width:84px;
margin-right:1%;
margin-bottom:8px;
border-radius:3px;
list-style:none;
}
#share li.share-twitter {
background:#55acee;
box-shadow:0 2px #2795e9;
}
#share li.share-twitter:hover {
background:#83c3f3;
}
#share li.share-facebook {
background:#3b5998;
box-shadow:0 2px #2d4373;
}
#share li.share-facebook:hover {
background:#4c70ba;
}
#share li.share-google {
background:#dd4b39;
box-shadow:0 2px #c23321;
}
#share li.share-google:hover {
background:#e47365;
}
#share li.share-hatena {
background:#2c6ebd;
box-shadow:0 2px #225694;
}
#share li.share-hatena:hover {
background:#4888d4;
}
#share li.share-pocket {
background:#f13d53;
box-shadow:0 2px #e6152f;
}
#share li.share-pocket:hover {
background:#f26f7f;
}
#share a {
display:block;
height:27px;
padding-top:6px;
color:#ffffff;
text-decoration:none;
}
#share a:hover {
text-decoration:none;
color:#ffffff;
}
[/html]
ボタンの色や、クリック時の動作については各自カスタマイズしてください。また公式SNSボタンとは違いいいね数やツイー
ト数などが表示されませんので、ご注意ください。それぞれの動作チェックも併せて必ず実施するようお願い致します。
aishipRにはスマートフォンでの読み込み時に画像を自動リサイズさせる便利な機能を用意しています。
- 手順
サイト管理>基本設定>画像の自動リサイズ>スマートフォン「利用する」にチェックを入れる。
画像の自動リサイズとは
サイズの大きい画像をスマートフォンで読み込む際には自動でリサイズし、最適化する便利な機能です。画質の劣化はほとん
ど発生しません。

http://www.aiship.jp/material/resize_on_off.jpg
左がリサイズ機能をオフにした画像、右がリサイズ機能をオンにした画像です。画質はほとんど変わらず、ページ自体の容量
も約30%削減することができました。aishipRではお申込み頂いた時点ではデフォルトでリサイズ機能はオンになっておりますが、一度管理画面でもご確認ください。
ファーストビューの範囲のみ、CSSを内で読み込むことで、サーバへのリクエスト数を削減でき、負荷を軽減することができます。
- 手順
- Above The Fold(ファーストビューで見える範囲)に適用されているスタイルを特定する。
- スタイルを切り取り、内に記述する。
インライン化とは
JavaScript / css のインライン化とは、小さなコードを外部ファイル化せずにそのまま、HTML文書の一部として埋め込むこ
とです。例えば、以下の様なコードがあります。
HTML
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./style.css" type="text/css">
</head>
<body>
<h1 class="h1style">ページタイトル</h1>
</body>
</html>
[/html]
CSS
[html]
h1style {
border: 1px solid #000000;
border-left: 5px solid #000000;
background-color: #c7d1e5;
padding:5px;
}
[/html]
このようなHTMLの場合、h1styleというクラスにスタイルを適用するために、CSSファイルを外部からダウンロードする必要
があります。その分、余計にネットワークへの負荷がかかり、リクエスト数が増え、読込速度に影響を与えます。そのため、数行程度のスタイルであれば内に直接スタイルを書き込むようにしましょう。サーバへのリクエスト数を減らし、負荷を軽減することができます。
HTML
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.h1style{
border: 1px solid #000000;
border-left: 5px solid #000000;
background-color: #c7d1e5;
padding:5px;
}
</style>
</head>
<body>
<h1 class="h1style">タイトル</h1>
</body>
</html>
[/html]
CSSをインラインで記述することは少し前にはネガティブなイメージでしたが、読込速度の重要性が高まるにつれ、Googleも
積極的に推奨しています。
ただし、インライン化は小さなコードのみで行える方法です。数百行もある大きなコードをインライン化するとページの容量
が増え、逆にサイトのパフォーマンスを落としてしまうため注意が必要です。大きなコードのインライン化を行うなどして問題がでるような場合は、Googleが提供するページスピードをチェックする無料ツール、「PageSpeed Insights」で「ページをスクロールせずに見える範囲が大きすぎる」と警告が出ます。インライン化した後は是非チェックをしてみて下さい。※今回はcssでのインライン化を紹介しましたが、JavaScriptでも同様の方法でインライン化を行うとパフォーマンスが向上します。
全デバイス「OFF」になっている機能パーツを設置していませんか?不要なHTMLソースをなるべく削除しましょう。
- 手順
- サイト管理>ページ設定>ページ設定(レイアウト作成)
- 任意のページ(もしくはレイアウト)を選び、「パーツ設置」を選択
- 右部の×ボタンで削除
パーツを設置する事で不要なhtmlが削除され、レンダリングの負荷が減り速度改善を見込めます.
CDNを導入する事でネットワークを最適化し、速度改善を見込めます。
- 手順
- 画像管理 > CDNレポート
- 「CDNレポート」を選択
CDNとは
CDN配信プラットフォームを通してユーザに最も近いサーバから効率的にコンテンツを配信する仕組みのことです。一般に、インターネット上にウェブサイトやサービスを公開する場合、その配信元となるウェブサーバ(以下、オリジン)をたて、そこへユーザを誘導する形で配信を行います。
参考:http://test.cdnetworks.co.jp/about/
※CDNサービスはaishipRオプションサービスとなります。ご希望の方は弊社サポートセンターまでお申し付けください。
またご利用のお客様に限り、CDNデータ転送量(利用状況)をご確認頂けます。転送量に関しては、弊社営業日は毎日、一度更新します。詳細な使用方法は、こちらのオンラインマニュアルを御覧ください。
参考:http://manual.aiship.jp/cdn-report
ページの読込に合わせて画像を読み込む(遅延読込)機能を使うことで、サイトの読込速度を向上させることができます。
- 手順
- サイト管理>機能パーツ作成
- 任意の機能パーツから「編集」を選択
- 「基本設定」内、画像遅延読み込み機能の「機能を使う」にチェックを入れる
Lazy Loadとは
ファーストビューに表示されない部分の画像をスクロールしてから読み込ませるプラグインです。
一般的にウェブサイトではサイト上にある画像を全てダウンロードして表示しますが、このプラグインを使うことでスクロー
ルした時に画像を読み込むため、速度改善が見込めます。ちなみにaishipRでは特に難しい設定はせずに、機能パーツで標準機能としてご利用いただけます。
DNSプリフェッチの制御によってDNSの名前解決にかかる時間を減らします。外部ドメインへの参照リンクがたくさんあるサイトは速度改善が見込めます。
- 手順
- DNSプリフェッチを有効にしたいページの内に記述を行います。
- 例えば、「www.rockwave.com」という外部リンクをプリフェッチさせたい場合は以下の様なコードになります。
- <link rel=”dns-prefetch” href=”http://www.rockwave.com” />
- 必要な外部リンクの分だけheadセクションに挿入しておきます。
注意点その他
Chrome/Firefox/OperaはDNSプリフェッチをサポートしています。
Internet Explorerも10以降であればサポートしています。
参考:https://developer.mozilla.org/ja/docs/Controlling_DNS_prefetching
不必要に大きな画像は読込速度を遅らせる原因になります。サイトのサイズに合わせた適切な画像サイズを考えましょう。
なぜ適切なサイズにしなければいけないのか?
不必要に画像のデータサイズが大きいと、読み込みに時間がかかってしまう恐れがあります。PCだとある程度ネット回線が安定していても、スマートフォンは移動しながら利用できるデバイスでもあるためアクセスが不安定になります。
画像が正常に表示されなかったり、表示速度が遅いと利用者にストレスを与えてしまいます。スマートフォンでのECサイトの利用が増えてきている今、スマートフォンからのアクセスも考え適切なデータサイズまで軽くするよう心掛けましょう。
大きくても、その画像を表示する要素の最大幅に合わせるようにしましょう。例えばメイン部分に表示する大きなバナーの場合、PC表示の時のメイン部分の幅を目安にするといいでしょう。デザインによってはタブレット表示の時の方が大きい可能性もあるので、タブレット表示の幅も確認しておくと安心です。
※Retina対応を考慮する場合は、表示サイズの2倍の画像を準備する必要がありますのでご注意ください。
- 確認方法
- サイト管理 > ユーザーCSS編集 で、PC表示の時の「#sysWrap」の
「width」または「max-width」の幅を確認 - ブラウザの幅を、1で確認した幅以上にした状態にする(大抵の場
合、ブラウザを最大化すると上回ります) - ChromeのDeveloper Toolsを開き、「
」を選択する
- 右側に適用されているCSSが出てくるので、その下の方に表示され
ている箇所で#sysMainの横幅を確認 - 青背景が要素の幅になるので、その幅を目安にして画像を縮小する
- (念のため)サイト管理 > 基本設定 の「ブレイクポイント」でタブレット表示の最大幅を確認する
- 4で確認した幅より大きければ、6で確認した幅を目安にする
簡単な画像を1つにまとめることでリクエスト数を減らし、読込速度の改善につながります。
- 手順
- 画像を作成する
- サイト管理>画像管理で画像をアップロード
- サイト管理>ユーザーCSSにて、任意の要素の背景画像として表示するよう設定
- 表示させたい画像のみ表示するようCSSで調整
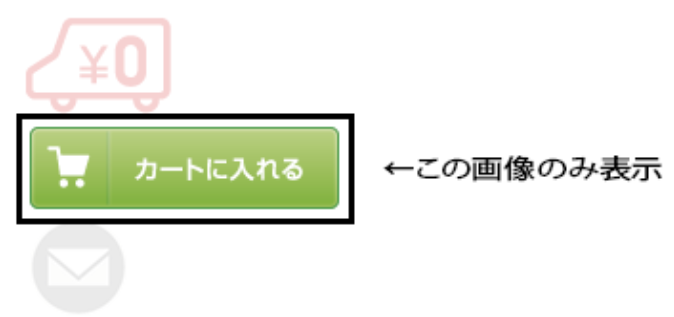
CSSスプライトとは
CSS Spriteとは、複数の画像を1つの画像にまとめることでHTTPリクエスト数を減らし、ページの読み込み速度を速くす
るCSSテクニックの1つです。例えば矢印アイコンやカート画像などで、それぞれ個別の画像に分けるのではなく、まとめて1つの大きな画像として作成します。
画像をアップロードした後、CSSの「background-image」で背景画像にする画像を設定し、「background-position」によりその画像の中で表示させる画像の位置を設定していきます。
*ユーザーCSSに記述
[html]
input[value="カートに入れる"] {
background-image: url(img/icon/icon.png);
background-position: 0 -58px;
width: 165px;
height: 43px;
border: 0;
border-radius: 0;
color: rgba(0, 0, 0, 0);
}
[/html]
文法エラーはリソースを消費させる要因にもなります。なるべくエラーのないページ作りを心がけましょう。
- 手順
- http://validator.w3.org/にアクセス
- エラーチェックしたいページのURLをAdress:の入力欄に入力
- エラーがあればページ下部に表示されるので、修正する
HTMLの記述は常にチェックしよう
W3C(World Wide Web Consortium)はウェブ関連の標準化を行っており、HTML,CSS,RSS,Atomの構文をチェックするツールを無償で提供しています。HTMLのエラーチェックはhttp://validator.w3.org/にアクセスし、遷移したページのAddress:の入力欄にエラーチェックしたいページのURLを入力することで自動的に行われます。
エラーがあった場合
Result:にエラー数が”84 Errors”のように表示されます。
警告(注意)があった場合
Result:に警告数が”12 warning(s)”のように表示され、ページ下部にエラーの内容が表示されます。
構文に問題がない場合、もしくは”warning”があっても”Errors”がない場合はResult:に”Passed”と表示されます。
【チェック後の基本的な流れ】
- 表示されたエラーを確認
- サイトを修正
- 再度チェック
1〜3を繰り返しながらエラーを減らしていきます。
画像ファイルをソースコードに変換することで、リクエスト数を減らすことができます。
- Faviconの作成手順
- 画像を用意する
- .icon形式に変換(省略可)
- 画像をアップロード
- HTMLのヘッダー部分にタグを設置
base64形式とは
画像などのデータをテキストデータに置換する方式の1つです。電子メールでは画像や音声などのデータは送信時にbase64
を利用しています。「src=”img/○○.jpg”」で画像を指定すると、ブラウザはサーバーにリクエストを送信し、その後画像をダウンロードします。一方base64形式で指定すると、サーバーへリクエストを送信することなく、画像ファイルを直接書き込むことができます。つまり、「リクエスト数が減る=表示速度が速くなる可能性がある」となります。注意点は元のファイルより3割ほどデータサイズが増えると言われるため、データサイズの大きい画像には適しません。
【base64形式に画像を変換するツール】
http://duri.me/
使い方:変換したい画像を用意し、白い枠内の「drag & dropyour image here」にドラッグ&ドロップします。
その下の青いボタンを押してアップロードすると、左から「のsrc属性にデータが挿入された状態」「backgroundimage
プロパティにデータが挿入された状態」 「base64形式のコードのみ」の3つの選択肢が表示されるので、好きな形式をクリックしてコピーします。
無駄なセレクタは解析の手間になります。使用しないセレクタは常日頃から整理するよう心がけましょう。
【例1】
[html]
<div class="aaa">
<p class="bbb">テキスト</p>
</div>
.aaa {
width: 80%;
margin: 0 auto;
}
.bbb {
border-bottom: 1px solid #ccc;
}
.ccc {
padding-left: 5px;
}
[/html]
上記の例だと、「.ccc」は使っていないので削除しましょう。
【例2】
[html]
<div id="aaa">
<ul>
<li class="bbb"></li>
<li class="bbb"></li>
</ul>
</div>
<div>テキストなど</div>
div#aaa ul li.bbb { プロパティ: 値; }
[/html]
上記の例だと、“div#aaa”や“ul”が無くてもCSSを適用できます。また、id属性はユニークなものなので要素をつけなくてもいいでしょう。class属性についても、同じ要素にばかり使うものは要素を消していいかと思われます。このように、使用しないセレクタは削除しましょう。
その他速度改善が見込めるポイントについて整理していきます。
空のimgタグは使わない
<img src=””>のような空のimgタグをそのままにしてしまうと、一部ブラウザではリクエストが発生してしまうため、トラフィックが増加し、速度低下につながります。空のimgタグは残さないようにしましょう。
Altタグを忘れない
画像の代替文字として利用されるaltタグについてもHTML文法エラーとしてよく見られます。簡単な説明でも構わないので忘
れずにaltタグは設置しましょう。
CSSのセレクタはなるべくタグ名、id、classの単体のみにする
CSSは一番右に書かれたセレクタから順番に確認をしていきます。
例)#header .header_box .header_box_left a {}
a要素→ソース内のすべてのaタグ
→.header_box_left→.header_box→#header
の順で確認されるため、その分余分な手順が発生します。与えられた要素に対して確認しなければならないコードが少ないほど、スタイル決定は早くなります。
※子孫セレクタは使わない
ユニバーサルセレクタ子孫セレクタなどは処理に時間がかかる
傾向があります。CSSでスタイルを決める際のセレクタはなるべくタグ名、id、classの単体のみにしましょう。
使用を避ける
*{…}
div nav ul li {…}
div>dl>.aaa {…}
h1+p {…}
推奨
div {…}
.aaa {…}
#bbb {…}
JavaScriptエラーをなくす
こちらもエラーがあるとあるだけ解析に手間が発生する可能性があります。できるだけエラーのない記述を心がけましょう。