カート管理_配送パターン設定
カート管理 >配送パターン設定
1.概要
本画面では、配送パターンの登録を行います。本画面は、aishipGIFTを利用する場合のみ利用できます。
配送パターンの機能説明については、以下のマニュアルで詳細をご確認ください。
>>「配送パターン機能」へ
配送パターンの登録では、カートページに表示する内容の登録と配送料設定(※1)を行います。
※1.2024年8月現在では、配送パターンごとに設定できる配送料設定は、送料無料設定のみです。
2.配送パターン一覧
登録済みの配送パターンを表示した一覧です。一覧からは、新規作成画面への移動、登録済み配送パターンの編集画面への移動、配送パターンの削除が行えます。

図.配送パターン一覧
2.1.項目概要
配送パターン一覧で取り扱う項目の定義は、次の表の通りです。
表.出荷場所グループ一覧の項目定義
項目 | 説明 |
「新規作成」ボタン | クリックすると、配送パターン登録の新規作成画面へ遷移する |
配送パターン名 | 登録用の配送パターン名。サイト上には表示されない管理用の名称。 |
配送パターン名(表示用) | バスケットページ、注文確認ページに表示される名称。 |
送料無料設定 | 標準配送パターンと同じ送料無料設定が適用されているか、該当の配送パターンにカスタマイズした送料無料設定が適用されているかを表示 |
「編集」ボタン | クリックすると配送パターンの編集画面へ遷移する |
「削除」ボタン | クリックすると該当の配送パターンが削除される。削除可能な配送パターンは、新規登録した配送パターンのみ。「標準配送パターン」は削除不可。 |
3.配送パターン登録
配送パターン登録画面では、配送パターンの登録を行います。
3.1.基本設定
管理用の配送パターン名とサイト上に表示する配送パターン名や説明文を登録します。

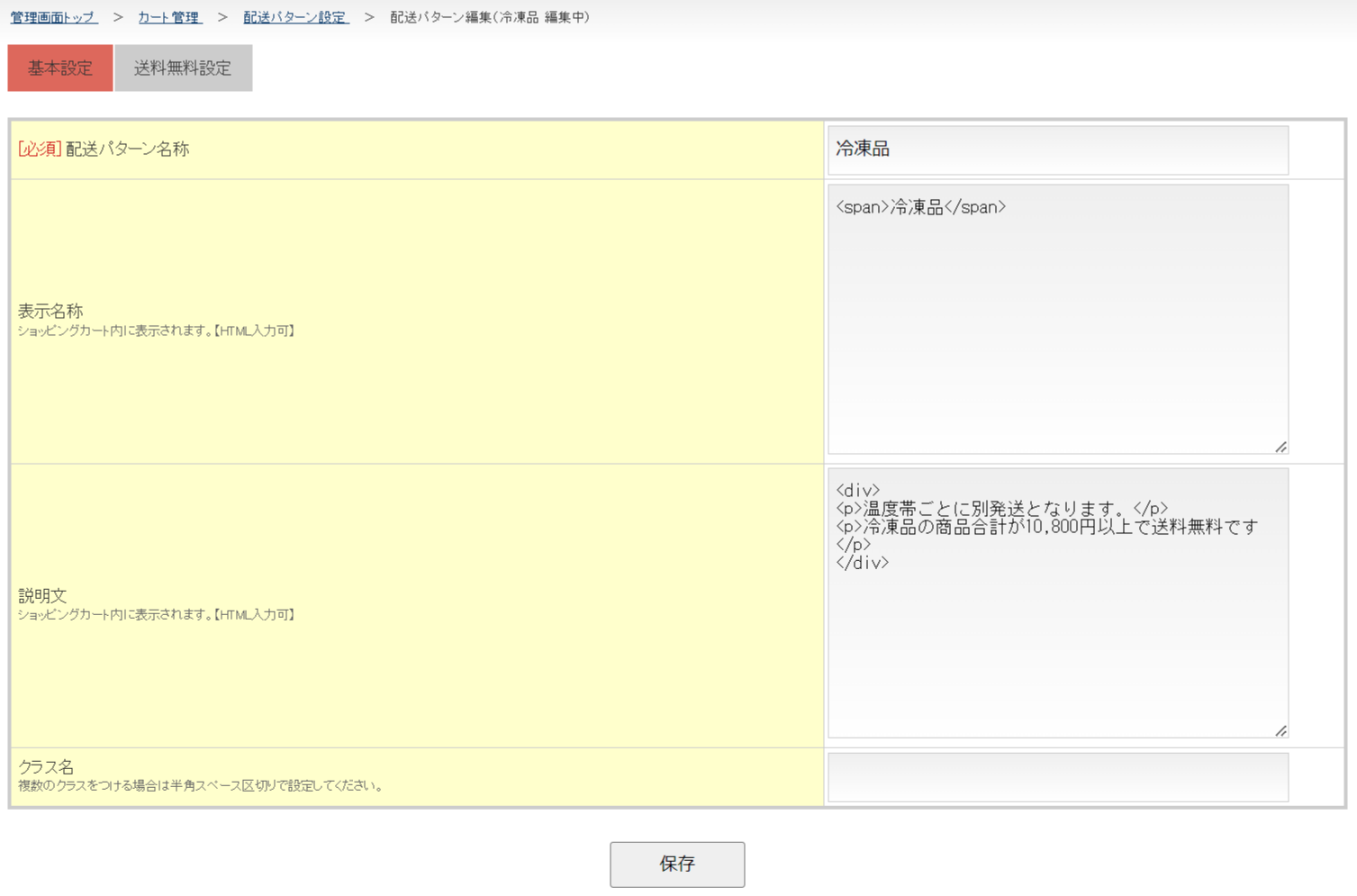
図.配送パターン登録-基本設定

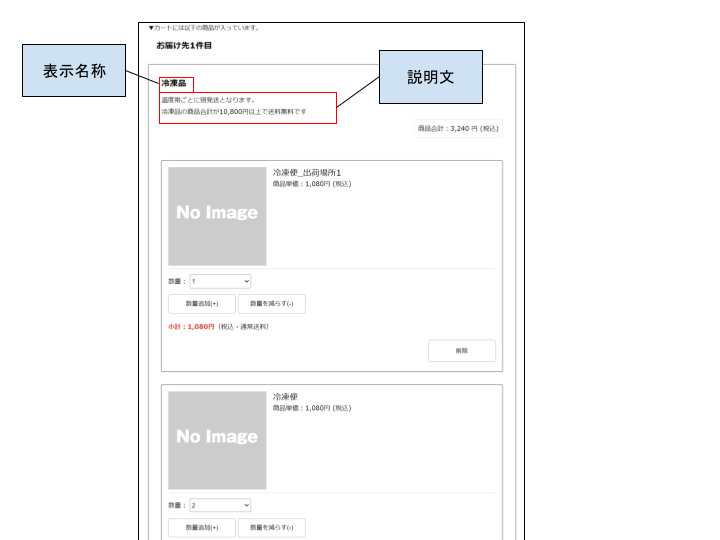
図.バスケットページ表示例
3.1.1.項目概要
基本設定タブで取り扱う項目の定義は、次の表の通りです。
表.基本設定タブの設定の項目定義
項目 | 説明 |
配送パターン名称 | 登録用の配送パターン名。サイト上には表示されない管理用の名称。 |
表示名称 | バスケットページ、注文確認ページで配送パターンごとに表示する名称 |
説明文 | バスケットページ、注文確認ページで配送パターンごとに表示する説明文 |
クラス名 | バスケットページ、注文確認ページで配送パターンごとにCSSでデザイン調整を行う場合に使用するクラス名。半角スペース区切りで複数のクラスを指定可能。 |
3.2.送料無料設定
配送パターンごとに送料無料設定を設定します。
新規に追加した配送パターンは、標準配送パターンの送料無料設定を適用するか、標準配送パターンとは異なる送料無料設定を適用するかを選択します。標準配送パターンとは異なる送料無料設定を適用する場合は、「カスタムパターンを利用する」を選択してください。

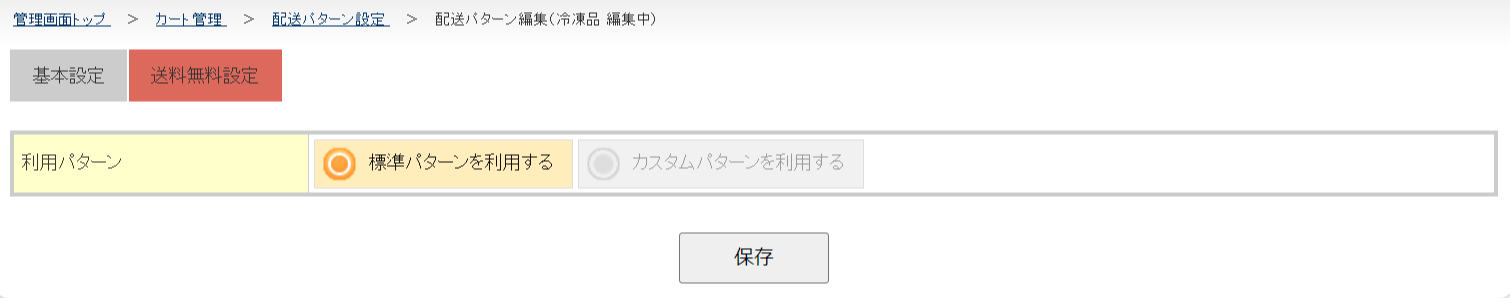
図.配送パターン登録-送料無料設定

図.配送パターン登録-送料無料設定のカスタムパターンを利用する
3.2.1.項目概要
送料無料設定で取り扱う項目の定義は、次の表の通りです。
表.基本設定タブの設定の項目定義
項目 | 説明 |
利用パターン | 標準配送パターンの送料無料設定を適用するか、標準配送パターンとは異なる送料無料設定を適用するかを選択する |
送料無料設定 | カスタムパターンを利用時の送料無料になる条件を設定。当該配送パターンに紐づく商品は、指定した送料無料設定が適用される。 |
送料無料除外設定 | カスタムパターンを利用時の送料無料除外となる条件を設定。当該配送パターンに紐づく商品は、指定した送料無料除外設定が適用される。 |
4.特記事項
バスケットページ、カートページに配送パターンごとの表示を行う場合は、以下のCSSを管理画面のサイト管理>ユーザーCSS編集に追加してください。
.sysCartPackage { border: #DDD 1px solid; margin-bottom: 2em; } .sysCartPackageHeader { display: flex; flex-direction: column; align-items: flex-start; position: relative; padding : 1em 1em 1em 1em; } .sysDeliveryAddressHeader { padding :1em 0em 1em 0em; } .sysDeliveryAddressIndex { font-size: large; font-weight: bold; padding :0em 1em 0em 1em; border-radius: 5px 5px 5px 5px; -moz-border-radius: 5px 5px 5px 5px; -webkit-border-radius: 5px 5px 5px 5px; } .sysDeliveryPatternSettingName { font-weight: bold; font-size: large; } .sysCartPackageSummary { background-color:#ffffff; border: #DDD 1px solid; padding :0.5em 0.5em 0.5em 0.5em; width: fit-content; text-align: right; align-self: flex-end; white-space: nowrap; } .sysCartPackageDetailList { padding : 1em 1em 1em 1em; } .opcDeliveryAddressViewPackage, .opcDeliveryAddressViewPackage_summaryGroup { margin-bottom: 2em; border: 1px solid #9b9b9b; padding: 2%; position: relative; } .opcDeliveryAddressViewPackage_summaryGroup { text-align: right; margin-left: auto; width: fit-content; } |
5.関連記事
・商品に配送パターンを設定する。
・配送パターン機能の詳細を確認する。
