目次
レスポンシブECサイト構築ASP「aishipRでのECサイト構築方法」についてのノウハウを公開し、「スマートフォン対応」にお悩みのECサイト事業者様の売上UPや運営の効率化のお手伝いのためのスタートガイド作成しました。ガイド作成にあたり、html/cssの知識が無くともECサイトをオープンさせることができる「テンプレートサイト」もご用意しております。この先では、この「テンプレートサイト」を用いてECサイトの構築方法を基礎からご紹介いたします。
- aishipRについて
aishipRは誰でも簡単にマルチデバイスに対応した「レスポンシブECサイト」を構築できるASPとして、2013年春にリリース致しました。html/CSS/javascriptの知識が無い方でも操作できることを目標とし、他のCMSとは異なる独特の構造をしています。
基本構造について
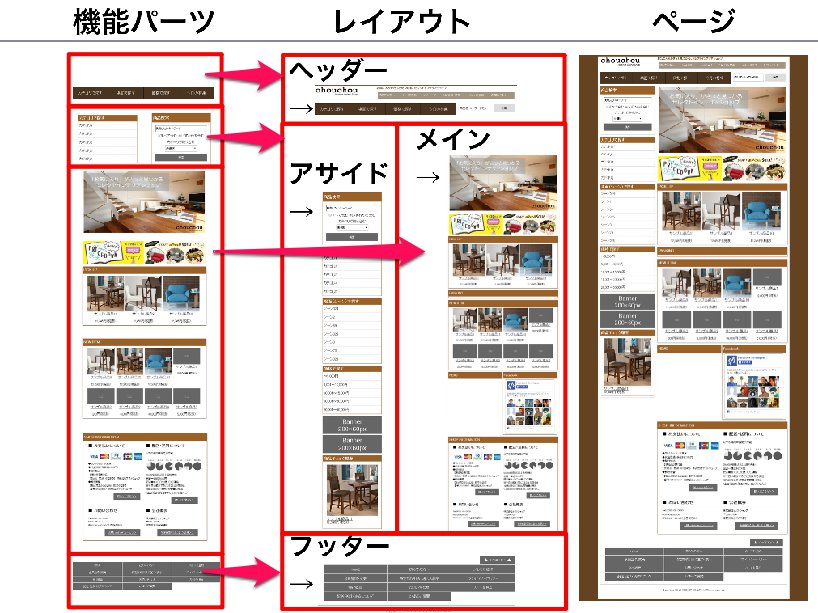
aishipR作られたページは、大きく分けて3つの構造に分解することができます。
- ページ:ページ全体のレイアウトやコンテンツの設定を行います。
- レイアウト:一般に「ヘッダー」「フッター」「アサイド(サイドバー)」とよばれる、複数ページで使用するコンテンツの設定を行います。
- 機能パーツ:「ページ」「レイアウト」に配置するコンテンツを作成するブロックです。ここに設定したコンテンツがサイトに表示されます。
図:aishipRでのサイト構造イメージ
大きな流れとしてaishipRでは、「機能パーツでコンテンツを作成し、レイアウト・ページにて配置を設定する」という順番でサイトを構築することとなります。
- aishipR入門編のゴール
aishipR入門編では、テンプレートサイトを実際に編集することで、「ページ」「レイアウト」「機能パーツ」を使用したサイト制作の流れを理解することができます。
- テンプレートサイトについて
テンプレートサイトとは、弊社が無料で提供しているaishipR用のECサイトテンプレートです。「html/CSS/Javascriptの知識無しでも、aishipRでショップが作れる」をコンセプトに、画像・テキストの差し替えだけでサイトが制作できるテンプレートとして制作いたしました。

テンプレートサイトを使用することで、html/CSS/Javascriptをほとんど編集せずに以下の様なサイトを構築することができます。
管理画面へのログイン方法
まずはaishipRの管理画面にログインしてみましょう。管理画面の推奨環境は、GoogleChrome(Windows/Mac)となります。お使いのパソコンにGoogleChromeがインストールされていない場合は、下記より無料でダウンロードいただけます。
GoogleChrome DownLoad→https://www.google.co.jp/intl/ja/chrome/browser/

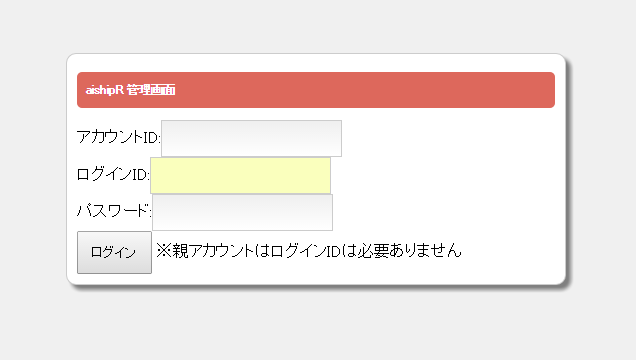
サイトを構築する際に必要なものは「アカウントID」と「パスワード」です。こちらについてはご契約・トライアル申込の際に弊社よりメールなどでお送りしております。万が一紛失された場合につきましては、弊社サポートセンターまでお問い合せください。
- 管理画面の見方について
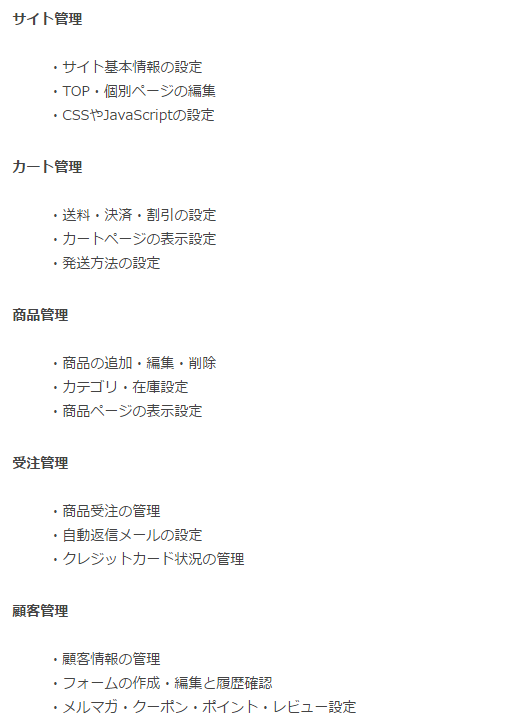
管理画面では、用途に応じて上部のメニューからページを移動しそれぞれの設定を行います。


- サイトを確認してみよう
まずはテンプレートが設定されたECサイトを確認してみましょう。
aishipRでは管理画面のどのページからでも、運営しているサイトを確認することができます。

ページ左上の「>サイトを見る」クリックすると下の画像のようなサイトが別タブで表示されます。

このテンプレートサイトを編集することで、簡単にレスポンシブECサイトを構築することができます。
- 「レスポンシブWebデザイン」を動かしてみよう
サイトを編集する前に、設定されているテンプレートサイトがレスポンシブに動作することを確認してみましょう。
ブラウザの横幅をゆっくりと狭めると、横幅にあわせたデザインに変化することが確認できます。
もちろんスマートフォンやフィーチャーフォンの実機でアクセスしても、最適化されたサイトが表示されます。このようにaishipRでは、デバイスの横幅にあわせたレイアウトを簡単に設定することができます。
- スマートフォン・タブレットでのレイアウト表示について
「Basic」では左側のサイドバーがスマートフォン・タブレットではページ下部に移動する設定になっています。これはaishipRのレイアウト構造が「ヘッダー」「メイン」「アサイド」「フッター」という順番になっているためで、スマートフォン・タブレットのレイアウトや機能パーツを変更される際は、レイアウトの表示順序に十分にご注意ください。
実際に、ページを作りながら、aishipRのサイト構築方法について紹介します。実際に機能パーツ・レイアウト・ページを作成することで、サイトの作り方を覚えましょう。
TOPページとフリーページの作り方は同じであり、サイト管理>ページ作成の作成しているページの編集から
「TOPページフラグ」にチェックを入れると、入れた該当のページがTOPページとなります。
- ページ作成の流れ
aishipRでは、以下のステップで新しいページを作成することができます。
- 1,「機能パーツ作成」でコンテンツを新規に作成する
- 2,「レイアウト作成」でページに使用する「レイアウト」を新規に作成する
- 3,「ページ作成」でページを新規に作成し、「レイアウト」と「機能パーツ」を設定する。
- ※「トップページフラグ」をチェックしたページがTOPページとなります。
- 1,「機能パーツ作成」でコンテンツを新規に作成する
サイト管理>機能パーツ作成から機能パーツを作成します。
機能パーツについては、下記マニュアル機能パーツ一覧をご覧ください。
- 「メイン画像」の機能パーツを作成する
まずはページ上部に表示させる「メイン画像」を作成します。

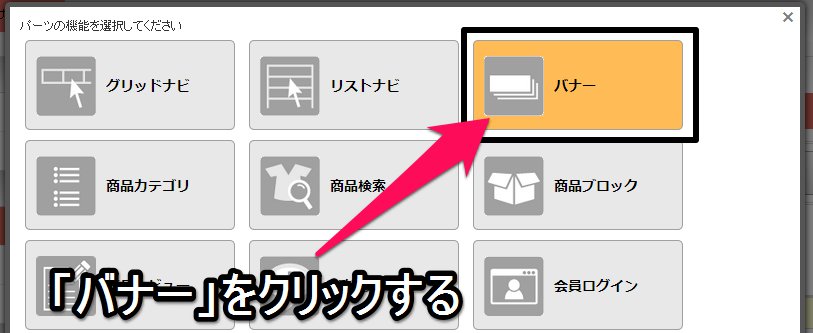
リンク付きの画像を表示させるには「バナー」の機能パーツを使用します。

◆機能パーツ作成画面の見方:基本設定
機能パーツ作成画面は「基本設定」と「機能設定」の2画面で構成されています。
基本画面設定
「基本設定」画面では、「パーツ名」「パーツID」の2つを入力します。「パーツ名:メイン画像」「パーツID:okushumain」のような、あとで確認しやすい名前を設定しましょう。「パーツ名」「パーツID」を入力した後に、「機能設定(バナー)」をクリックします。
◆機能パーツ作成画面の見方:機能設定(バナー)
「機能設定(バナー)」では、画像の追加やリンク先の設定を行うことができます。
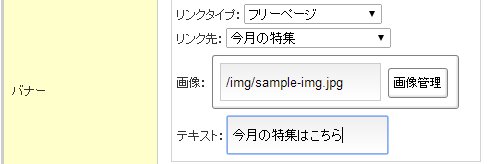
◆メイン画像のリンク先を設定する
画像のリンク先を設定するには、「リンクタイプ」と「リンク先」を使用します。リンクタイプには種類が6つあり、それぞれの役割は以下の通りとなっております。
◆メイン画像を設定する
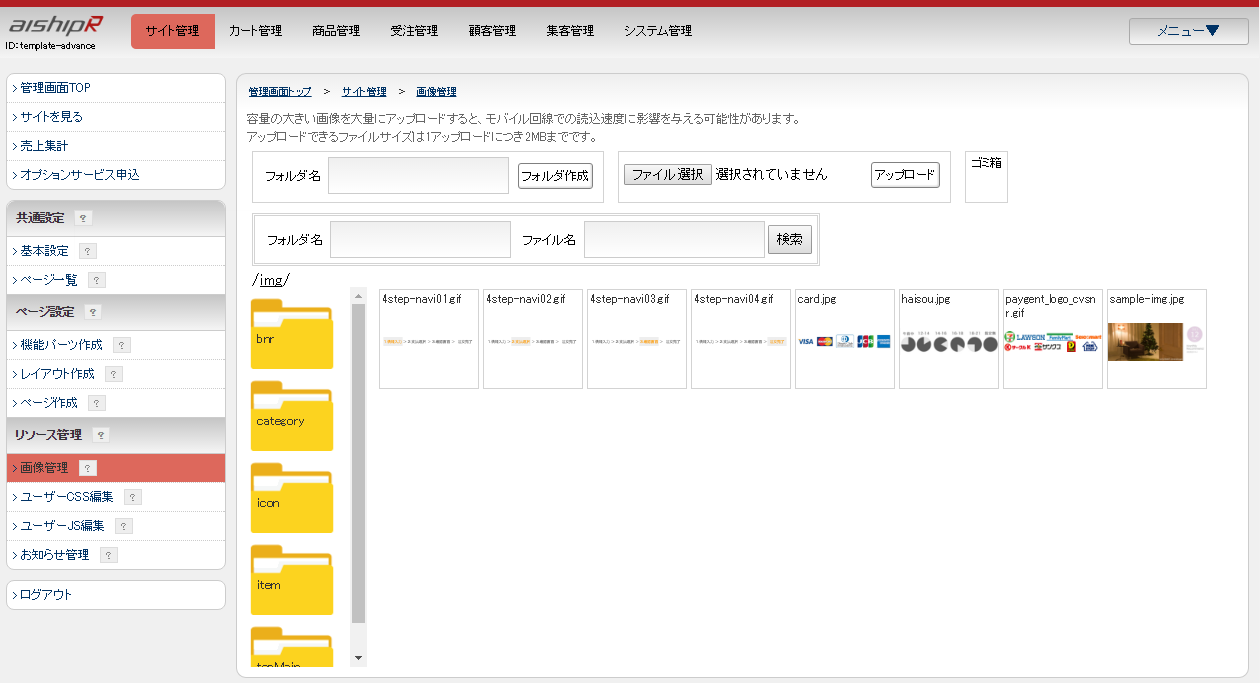
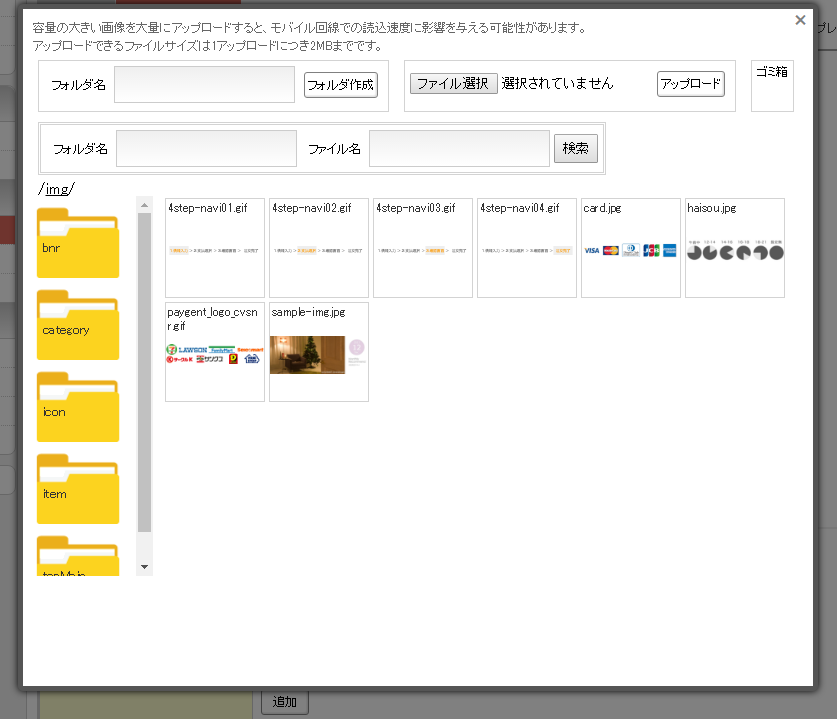
画像を追加するには、「画像管理」ボタンをクリックして以下の様な画像管理画面を表示させます。

最後に「テキスト」に画像の説明文を追加して、「保存」をクリックします。これで「メイン画像」を表示させる機能パーツが完成しました。次は「レイアウト」を作成して、実際に「メイン画像」を表示させます。
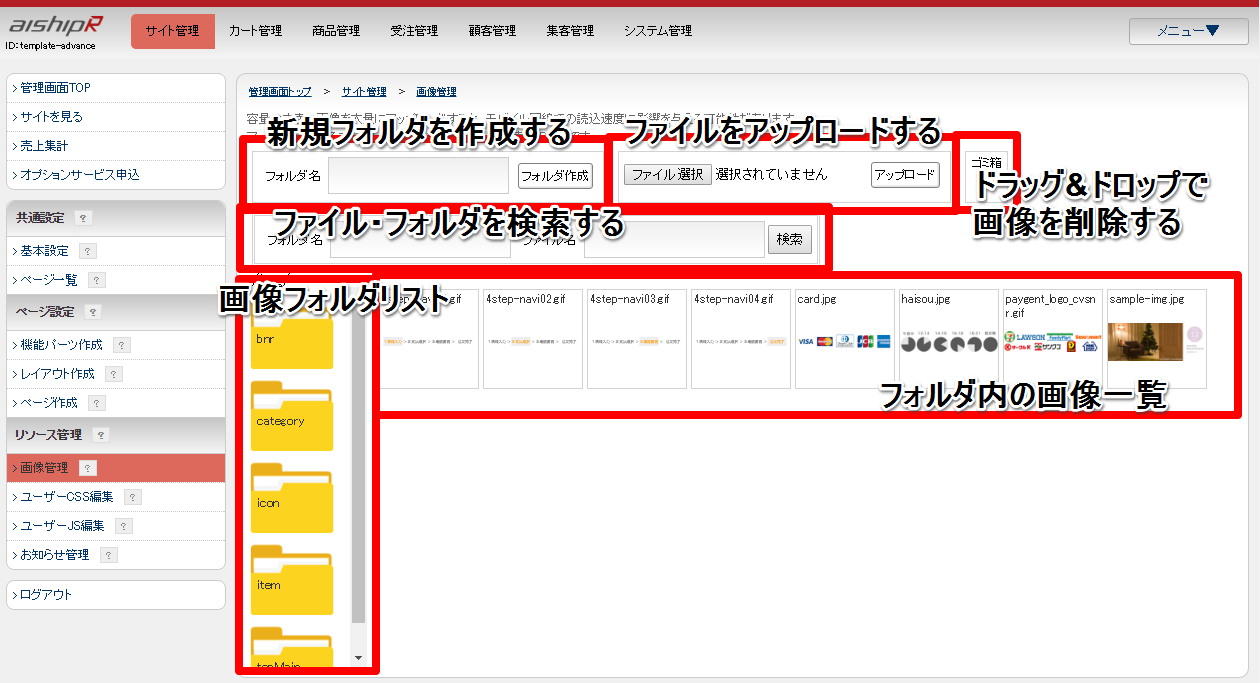
◆補足:画像を管理する方法
サイトに使用する画像は、「サイト管理 > 画像管理」からまとめて管理することができます。
画像の機能については以下の通りです。
フォルダを移動する際、/img/フォルダに戻る場合は「/img/」のテキストリンクをクリックして下さ
い。画像は、今表示されているフォルダ内にアップロードされます。
◆「新商品リスト」の機能パーツを作成する
続いて新商品を一覧表示させる機能パーツを作成します。
登録した商品は、「商品ブロック」の機能パーツを使用することで表示させることができます。
◆機能パーツに見出しを追加する
今回は「新着商品」という見出しを機能パーツに設定します。「基本設定」画面にて、「パーツ名」と「パーツID」を入力後、「見出し」に「新着商品」と入力しましょう。「パーツ名:新着商品リスト」「パーツID:newlist」など、あとで確認しやすい名前を設定しましょう。
「見出し」では、入力したテキストにどのhtmlタグを使用するかが選択できます。divとh1~h6タグが使用できますので、SEO対策などにご利用下さい。「パーツ名」「パーツID」そして「見出し」を入力した後に、「機能設定(商品ブロック)」をクリックします。
◆機能パーツ作成画面の見方:機能設定(商品ブロック)
「機能設定(商品ブロック)」では、表示する商品の条件設定や表示項目などが設定できます。項目数が非常に多いため、入門編では一部のみご紹介いたします。
◆表示内容・表示方法の見方
新商品リストを作成するために、今回は「表示内容」「表示方法」の2箇所を設定します。
・表示内容の設定項目 【新着商品を選択する】
・表示方法の設定項目 【今回の設定を設定する】
「表示内容」と「表示方法」の設定後、ページ下部の「保存」ボタンをクリックして機能パーツを完成させます。
- 2,「レイアウト作成」で「メイン画像」のあるレイアウトを作成する
続いて作成した「メイン画像」を表示させる「レイアウト」を作成します。「レイアウト」を作成するには、管理画面上部メニューから「サイト管理」をクリックし、左側のメニューから「レイアウト作成」をクリックします。
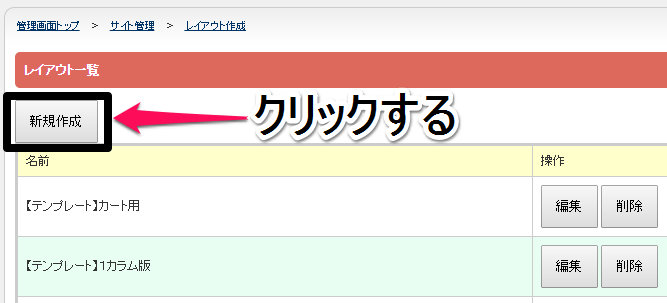
作成済みのレイアウトが一覧表示されるページに移動しますので、ここで「新規作成」ボタンをクリックします。
◆レイアウト作成画面の見方:基本設定
レイアウト作成画面は「基本設定」と「パーツ設置」の2画面で構成されています。
基本設定画面
「基本設定」画面では、「レイアウト名」と「PC/タブレット時カラム表示」の2つを設定します。レイアウト名は「特集レイアウト」のようなあとで確認しやすい名前を設定しましょう。「PC/タブレット時カラム設定」では、以下のレイアウトを設定することができます。
- ● 未設定(基本設定に準ずる) :デフォルトのカラム設定が適用されます。
- ● 2カラム(メインコンテンツが左) :メインコンテンツが左側に表示されます。
- ● 2カラム(メインコンテンツが右) :メインコンテンツが右側に表示されます。
- ● 1カラム(メインコンテンツが上) :1カラムでメインコンテンツ→アサイドの順に表示されます。
・「templeteadvance」では、CSSにてタブレット時は1カラム表示に設定されておりますのでご了承ください。今回は1カラムのレイアウトを作成しますので、「1カラム(メインコンテンツが上)」を設定します。「レイアウト名」と「PC/タブレット時カラム表示」の設定が完了した後に、「パーツ設置」をクリックして機能パーツ設置画面に移動します。
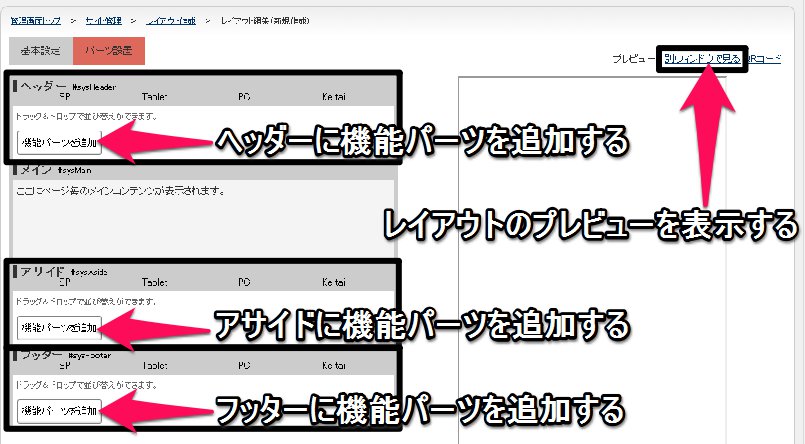
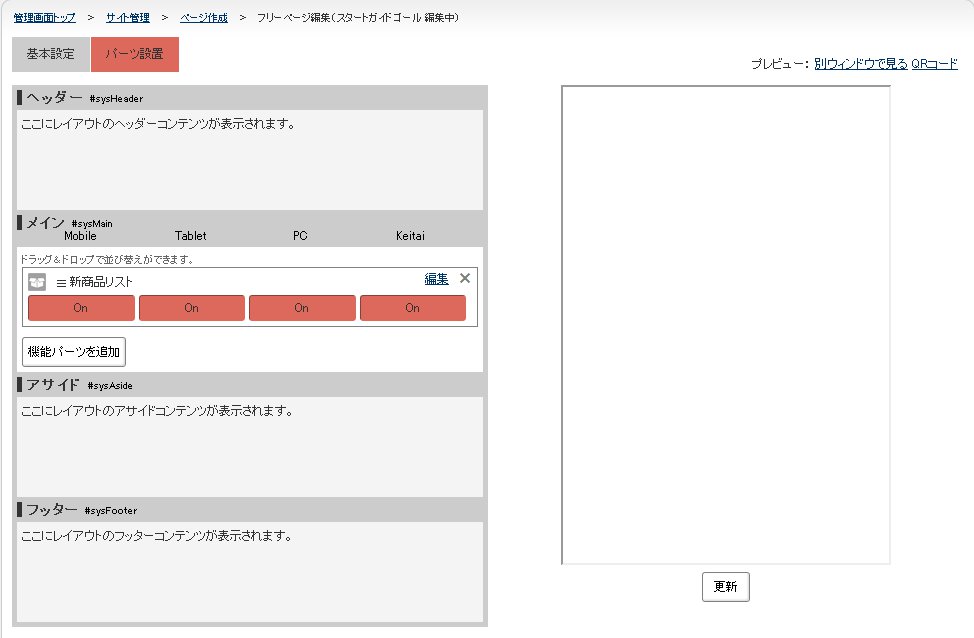
◆レイアウト作成画面の見方:パーツ設置
「パーツ設置」では、レイアウトに機能パーツを追加・並び替え・削除することができます。
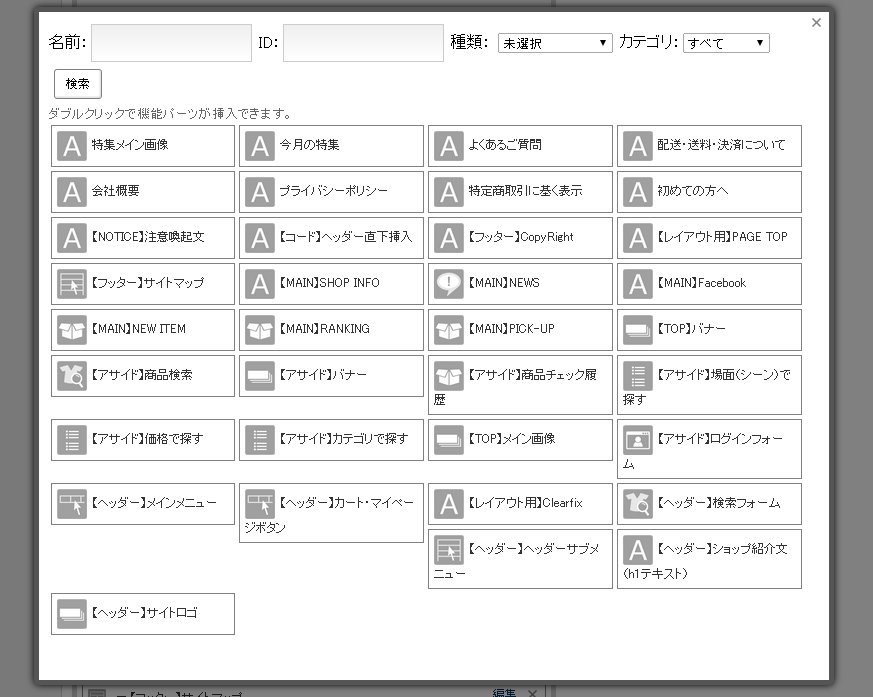
「機能パーツを追加」をクリックすると、「機能パーツ一覧」に登録されている機能パーツが一覧で表示されます。
追加したい機能パーツを「ダブルクリック」することで、機能パーツをレイアウトに追加することができます。
◆機能パーツを設置する
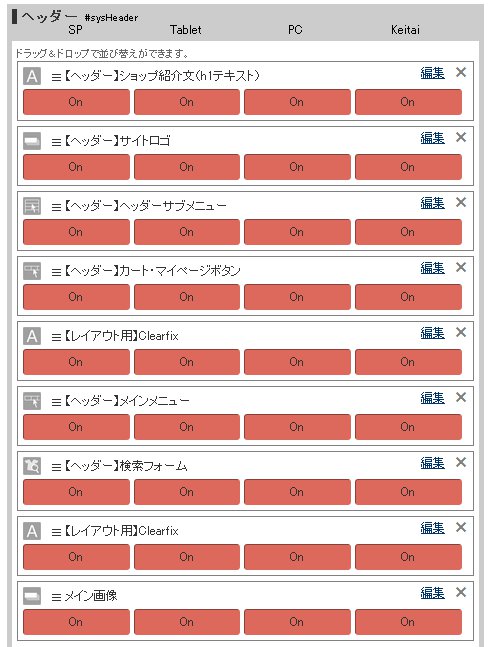
今回作成するレイアウトには以下の機能パーツを設置します。下から順に追加されますので、並び順に注意して追加しましょう。
補足:機能パーツを並び替える
機能パーツの左上にある「三本線アイコン」をクリックすることで、表示順序を並び替えることができます。
クリックすると、オレンジ色の枠線が付きました。
この状態で、1つ上の機能パーツにあるアイコンをクリックしてみましょう。
機能パーツの順番が入れ替わりました。
補足:機能パーツの削除方法
削除したい機能パーツの右上にある「×」ボタンをクリックすることで、機能パーツを削除することができます。
◆デバイス別に表示を切り替える方法
先ほどの「パーツ設置」画面には、各機能パーツ毎に「ON」ボタンが4つ表示されています。このボタンをクリックすることで、簡単に各デバイスでの表示のON / OFFが設定できます。
ボタンは左から「SP」「Tablet」「PC」「Keitai」の順に対応しています。
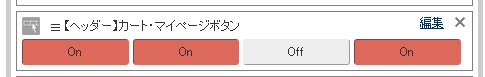
◆ヘッダーの表示を切り替える
今回PC画面で非表示にする機能パーツは「【ヘッダー】カート・マイページボタン」です。この機能パーツの右から2つ目「PC」のボタンを「OFF」に変更しましょう。
最後に「ページ作成」にてページを完成させます。「ページ作成」では作成したレイアウトと機能パーツを設定することで簡単にページを作成することができます。管理画面上部メニューから「サイト管理」をクリックし、左側のメニューから「ページ作成」をクリックします。
- 3,「ページ作成」でページを新規に作成する
最後に「ページ作成」にてページを完成させます。「ページ作成」では作成したレイアウトと機能パーツを設定することで簡単にページを作成することができます。管理画面上部メニューから「サイト管理」をクリックし、左側のメニューから「ページ作成」をクリックします。
作成済みのページが一覧表示されるページに移動しますので、ここで「新規作成」ボタンをクリックします。
◆ページ作成画面の見方:基本設定
ページ作成画面は「基本設定」と「パーツ設置」の2画面で構成されています。
基本設定画面
「基本設定」画面では、「ページト名」と「ページID(URL)」「レイアウト設定」の3種を設定します。 「ページ名」は「新商品特集」のようなあとで確認しやすい名前を設定しましょう。 「ページID」はそのままそのページのURLとなります。URLを見てどんなページかがわかるようなIDを設定しましょう。(例:newitemなど) 「レイアウト設定」では、先ほど作成したレイアウトを選択します。ここまでの設定か完了しましたら、「パーツ設置」をクリックして機能パーツを設置します。
◆ページ作成画面の見方:パーツ設置
「パーツ設置」では、ページに機能パーツを追加・並び替え・削除することができます。設置できるエリアが「メイン」のみとなっている以外は、「レイアウト作成」のパーツ設置画面と似たレイアウトです。
「機能パーツを追加」をクリックし、先ほど作成した「新商品リスト」の機能パーツをダブルクリック
して追加します。あとはページ下部の「保存」ボタンをクリックするだけです。
「基本設定」のページIDに作成したページのURLが表示されていますので、クリックしてページを確認しましょう。これでaishipRでのページ構築が完了しました。機能パーツを利用して様々なページを作成することができますので、ぜひお試し下さい。また、html/CSS/Javascriptを使用して自由度の高いコンテンツを作成することが可能です。
以下HTMLを記述する方法、CSS(スタイルシート)の編集方法とJavasciprtの編集方法のマニュアルをご用意しておりますのでご参照ください。
HTMLソースを書く
CSSを使って編集したい
TOPページ・フリーページが完成したら、次に商品カテゴリページを作成しましょう。
商品カテゴリページの作成方法は、以下の流れで行います。
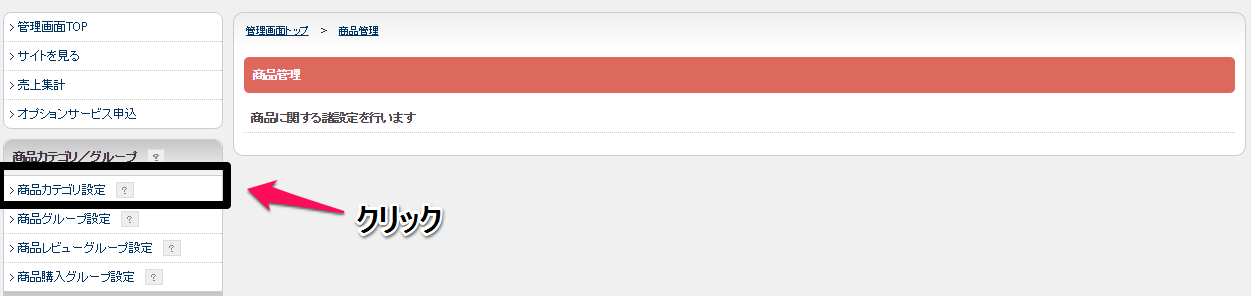
1,商品管理>商品カテゴリ設定の新規作成から商品カテゴリを登録する。
2,1,で登録する際に、商品カテゴリページに表示させるコンテンツを編集する。



管理画面での操作については、マニュアルをご用意しておりますのでご参照ください。
商品カテゴリを作成したい
商品カテゴリを一括管理したい(csvによる編集)
商品カテゴリページ(カテゴリ一覧)ページを編集したい
カテゴリの登録、カテゴリページの編集の次は商品ページを作成しましょう。
商品ページの作成方法は以下の流れで行います。
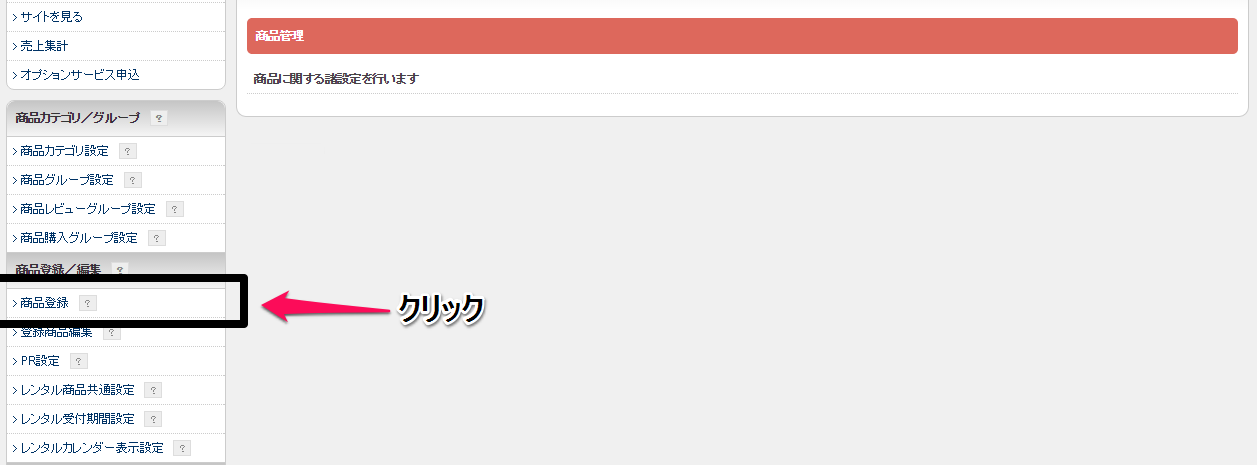
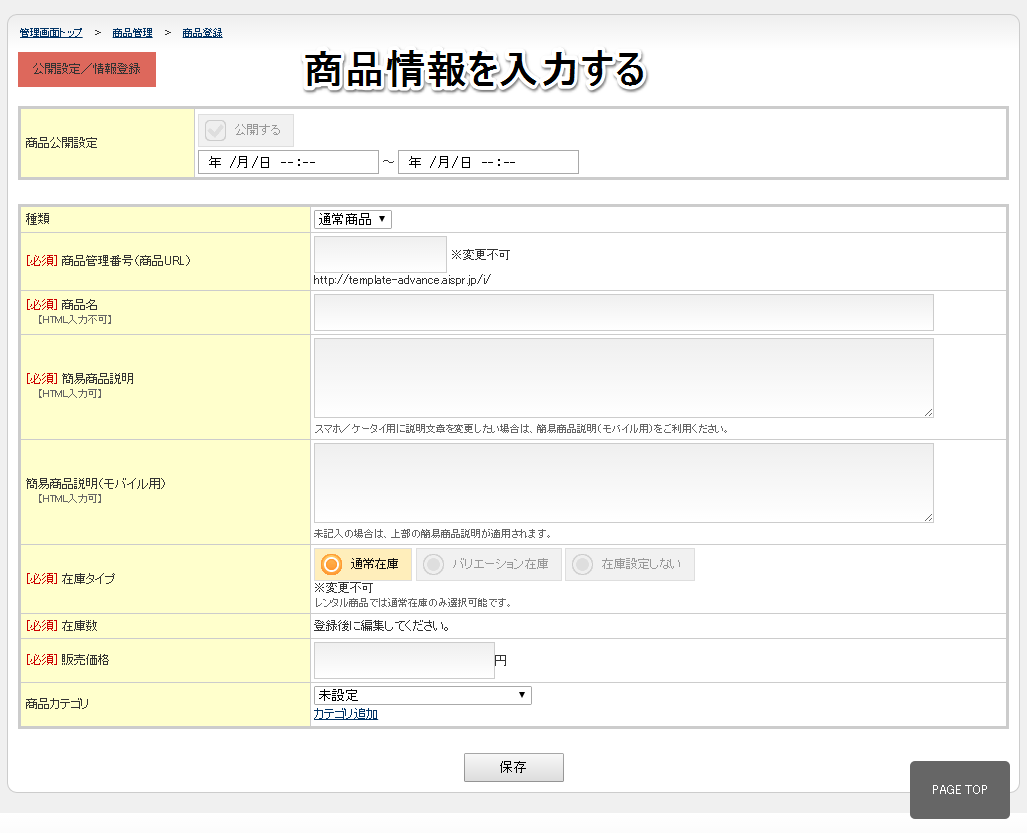
1,商品管理>商品登録の新規作成から、またはシステム管理>各データのインポートから商品登録をする。
2,商品管理>商品詳細ページから商品詳細ページのテンプレートを作成する。


管理画面での操作については、マニュアルをご用意しておりますのでご参照ください。
・商品登録の方法
商品を新規登録する(管理画面からの登録)
CSVで商品を新規登録する
・商品詳細ページのテンプレート編集
商品詳細ページに適用させるレイアウトを決める
商品詳細ページのテンプレートを作成する
次にお問い合わせフォームを設置しましょう。
設置は以下の流れで行います。
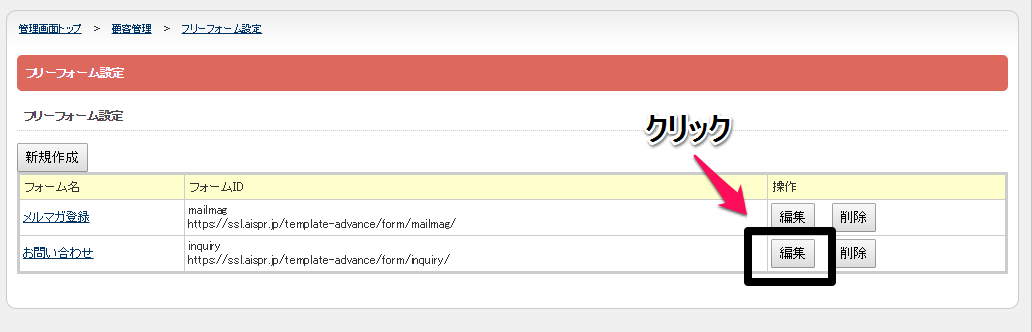
1,顧客管理>フリーフォーム設定から「お問い合わせ」を編集し、入力項目や表示させる文言を編集する。
2,サイト管理>機能パーツ作成からリンクが設置できる機能パーツにリンクとして設定、またはHTMLでリンクを記入する。



管理画面での操作については、マニュアルをご用意しておりますのでご参照ください。
お問い合わせフォームを作成する






.jpg)