サイト管理_レイアウト作成
サイト管理 > レイアウト作成
1.概要
本画面では、レイアウトの作成を行います。
レイアウトは、サイトページ内の「ヘッダー」「アサイド(サイドバー)」「フッター」と呼ばれる箇所のコンテンツ設定とhead内挿入、body内挿入の設定を行うものです。
作成したレイアウトを各種ページに適用することで、設定したコンテンツやhead内挿入、body内挿入が該当ページに適用されます。
2.レイアウト一覧
レイアウト一覧には、作成済みのレイアウトが一覧で表示されます。
新しいレイアウトを作成する場合は、「新規作成」ボタンから作成します。作成済みのレイアウトの編集、削除、コピーは、各レイアウトの「操作」欄から行います。

図.レイアウト一覧
2.1.項目概要
レイアウト一覧で取り扱う項目の定義は、以下の表のとおりです。
表.レイアウト一覧で取り扱う項目定義
項目 | 説明 |
「新規作成」ボタン | クリックすると、レイアウトの新規作成画面へ遷移する |
名前 | レイアウト名 |
レイアウト番号 | レイアウト番号 |
「編集」ボタン | クリックすると、該当レイアウトの編集画面へ遷移する |
「コピー」ボタン | クリックすると、該当レイアウトの設定内容をコピーして新規作成画面へ遷移する |
「削除」ボタン | クリックすると、該当レイアウトが削除される |
3.レイアウト作成
レイアウトの作成は、基本設定とパーツ設置によって行います。
3.1.基本設定
基本設定では、カラム表示の設定、サイトのメイン部分とアサイド部分に関するdivタグの設定、head内挿入、body内挿入の設定を行います。
※旧管理画面、新管理画面それぞれで一部表示内容が異なります。新ショップ環境に移行済みのお客様は新管理画面にて設定を行ってください。

図.基本設定(旧管理画面)

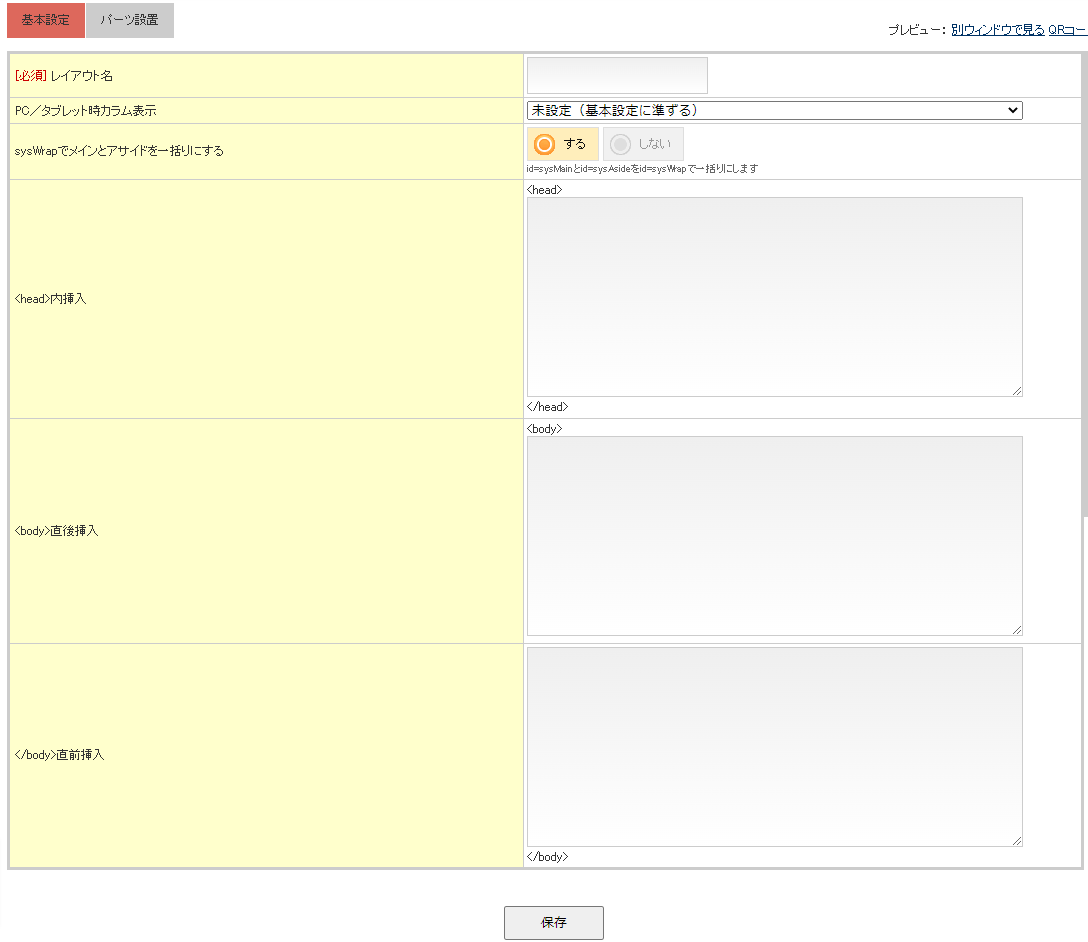
図.基本設定(新管理画面)
3.1.1.項目概要(旧管理画面)
基本設定で取り扱う項目の定義は、以下の表のとおりです。
表.基本設定で取り扱う項目定義
項目 | 説明 |
レイアウト名 | 任意のレイアウト名を入力する |
PC/タブレット時カラム表示 | PC、またはタブレットでページを表示時のカラムの表示方法を選択する。 未設定の場合は、サイト管理>基本設定の「PC/タブレット時カラム表示」の指定内容が適用される。 |
sysWrapでメインとアサイドを一括りにする | サイトのメイン部分とアサイド部分を包括するdivタグを設置するかどうかを設定する。 「する」に指定した場合は、メイン部分(id=sysMain)とアサイド部分(id=sysAside)を包括するdivタグ(id=sysWrap)が設置される。 |
<head>内挿入 | <head>タグ内に挿入するコードの入力欄 |
<body>直後挿入 | <body>タグ直後に挿入するコードの入力欄 |
</body>直前挿入 | </body>タグ直前に挿入するコードの入力欄 |
3.1.2.head内挿入、body内挿入で利用できる独自タグ(旧管理画面)
<head>内挿入、<body>直後挿入、</body>直前挿入では、以下の独自タグが利用できます。
表.head内挿入、body内挿入で利用できる独自タグ
独自タグ | 出力内容 |
<#繰返始> | 繰り返しの始めを意味するタグ。<#繰返始><#繰返終>の間に設置された独自タグを明細分出力する際に開始位置に設置する。 繰り返しに対応しているのは、以下の独自タグ。 <#商品管理番号> <#商品名> <#商品単価> <#商品カテゴリ1> <#商品カテゴリ2> <#商品カテゴリ3> <#商品カテゴリ4> <#商品カテゴリ5> <#商品数量> |
<#商品管理番号> | 登録商品編集>商品管理番号を出力。バリエーション商品の場合、バリエーション選択肢番号が付与されていない商品管理番号を出力。 |
<#商品名> | 登録商品編集>商品名を出力。バリエーション商品の場合、商品名の後ろにバリエーション項目名は出力しない。 |
<#商品単価> | 商品のバリエーション価格や闇市価格等を考慮し採用された商品単価(税抜)を出力。 商品オプションのオプション価格は含まない。 |
<#商品カテゴリ1> | 登録商品編集>商品カテゴリの1番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ2> | 登録商品編集>商品カテゴリの2番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ3> | 登録商品編集>商品カテゴリの3番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ4> | 登録商品編集>商品カテゴリの4番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ5> | 登録商品編集>商品カテゴリの5番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品数量> | 商品数量を出力。出力ページによって出力内容が変わる。 ■商品詳細ページ 「1」で固定 ■カートページ ページに遷移した時点のカート内の商品数量 ■購入完了ページ ページに遷移した時点のカート内の商品数量 |
<#繰返終> | 繰り返しの終わりを意味するタグ。<#繰返始><#繰返終>の間に設置された独自タグを明細分出力する際に終了位置に設置する。 |
<#商品のみの合計> | ページに遷移した時点の商品の商品単価の合計(税抜) |
<#ログイン方法> | ログイン方法を出力。ソーシャルPLUS連携をご利用で、他のプロバイダ経由で会員登録した場合はそのプロバイダ名(「line」「yahoo」「apple」「facebook」「gplus」「twitter」)それ以外は「aiship」を出力。 |
<#ログイン状態> | ログインしているかどうかを出力。ログインしている場合は「true」、非ログインの場合は、「false」を出力。 |
<#会員番号> | 会員番号を出力。システム内部で保持している会員を一意に識別する値(半角数値)。 |
3.1.2.1.独自タグの使用例(旧管理画面)
独自タグの使用例を記載します。
以下の例は、商品詳細ページを表示した時のイベントを取得するGA4のスクリプトで独自タグを利用した例です。
商品詳細ページで利用するレイアウトに以下のスクリプトを設置すると、GA4でイベント情報を取得することができます。
表.GA4のスクリプトで独自タグを利用した例
<script> dataLayer.push({ event: “view_item”, ecommerce: { currency: “JPY”, value: <#商品単価>, items: [{ item_name: <#商品名>, item_id: <#商品管理番号>, item_category: <#商品カテゴリ1>, item_category2: <#商品カテゴリ2>, item_category3: <#商品カテゴリ3>, item_category4: <#商品カテゴリ4>, item_category5: <#商品カテゴリ5>, quantity: <#商品数量> }] } }); </script> |
3.1.3.項目概要(新管理画面)
基本設定で取り扱う項目の定義は、以下の表のとおりです。
表.基本設定で取り扱う項目定義
項目 | 説明 |
レイアウト名 | 任意のレイアウト名を入力する |
PC/タブレット時カラム表示 | PC、またはタブレットでページを表示時のカラムの表示方法を選択する。 未設定の場合は、サイト管理>基本設定の「PC/タブレット時カラム表示」の指定内容が適用される。 |
sysWrapでメインとアサイドを一括りにする | サイトのメイン部分とアサイド部分を包括するdivタグを設置するかどうかを設定する。 「する」に指定した場合は、メイン部分(id=sysMain)とアサイド部分(id=sysAside)を包括するdivタグ(id=sysWrap)が設置される。 |
<head>内挿入(GoogleTagManager) | <head>タグ内に挿入するコードの入力欄 ※GoogleTagManagerを使用する場合 ・独自タグを使ったタグはこの項目に入力(利用できる独自タグは3.1.4.を参照) |
<head>内挿入 | <head>タグ内に挿入するコードの入力欄 ※GoogleTagManagerを使用する場合 ・GoogleTagManagerを使用するために必要なからまでのコードを入力 |
<body>直後挿入 | <body>タグ直後に挿入するコードの入力欄 |
</body>直前挿入 | </body>タグ直前に挿入するコードの入力欄 3.1.4.に該当する独自タグを使用する場合は、「顧客・商品情報の独自タグを利用する」にチェックを入れ、表示されるテキストボックスに入力 |
3.1.4.head内挿入、body内挿入で利用できる独自タグ(新管理画面)
<head>内挿入(GoogleTagManager)、</body>直前挿入(「顧客・商品情報の独自タグを利用する」にチェックを入れた場合)では、以下表の独自タグが利用できます。
なお、<head>内挿入、<body>直後挿入、</body>直前挿入(「顧客・商品情報の独自タグを利用する」にチェックを入れない場合)では、独自タグの利用はできません。独自タグを利用する場合は<head>内挿入(GoogleTagManager)、</body>直前挿入(「顧客・商品情報の独自タグを利用する」にチェックを入れた場合)に記載してください。
表.<head>内挿入(GoogleTagManager)、</body>直前挿入(「顧客・商品情報の独自タグを利用する」にチェックを入れた場合)
独自タグ | 出力内容 |
<#繰返始> | 繰り返しの始めを意味するタグ。<#繰返始><#繰返終>の間に設置された独自タグを明細分出力する際に開始位置に設置する。 繰り返しに対応しているのは、以下の独自タグ。 <#商品管理番号> <#商品名> <#商品単価> <#商品カテゴリ1> <#商品カテゴリ2> <#商品カテゴリ3> <#商品カテゴリ4> <#商品カテゴリ5> <#商品数量> |
<#商品管理番号> | 登録商品編集>商品管理番号を出力。バリエーション商品の場合、バリエーション選択肢番号が付与されていない商品管理番号を出力。 |
<#商品名> | 登録商品編集>商品名を出力。バリエーション商品の場合、商品名の後ろにバリエーション項目名は出力しない。 |
<#商品単価> | 商品のバリエーション価格や闇市価格等を考慮し採用された商品単価(税抜)を出力。 商品オプションのオプション価格は含まない。 |
<#商品カテゴリ1> | 登録商品編集>商品カテゴリの1番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ2> | 登録商品編集>商品カテゴリの2番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ3> | 登録商品編集>商品カテゴリの3番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ4> | 登録商品編集>商品カテゴリの4番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品カテゴリ5> | 登録商品編集>商品カテゴリの5番目に登録されているカテゴリの商品カテゴリ番号を出力 ※商品カテゴリが登録されていない場合は空文字 |
<#商品数量> | 商品数量を出力。出力ページによって出力内容が変わる。 ■商品詳細ページ 「1」で固定 ■カートページ ページに遷移した時点のカート内の商品数量 ■購入完了ページ ページに遷移した時点のカート内の商品数量 |
<#繰返終> | 繰り返しの終わりを意味するタグ。<#繰返始><#繰返終>の間に設置された独自タグを明細分出力する際に終了位置に設置する。 |
<#商品のみの合計> | ページに遷移した時点の商品の商品単価の合計(税抜) |
<#ログイン方法> | ログイン方法を出力。ソーシャルPLUS連携をご利用で、他のプロバイダ経由で会員登録した場合はそのプロバイダ名(「line」「yahoo」「apple」「facebook」「gplus」「twitter」)それ以外は「aiship」を出力。 |
<#ログイン状態> | ログインしているかどうかを出力。ログインしている場合は「true」、非ログインの場合は、「false」を出力。 |
<#会員番号> | 会員番号を出力。システム内部で保持している会員を一意に識別する値(半角数値)。 |
3.2.パーツ設置
パーツ設置では、ページのヘッダー部分、アサイド部分、フッター部分に表示する機能パーツの設置を行います。「機能パーツを追加」ボタンをクリックして、表示する機能パーツを選択します。機能パーツの順番を変更する場合は、機能パーツをドラッグ&ドロップして並び替えます。各デバイスごとに表示する機能パーツを変える場合は、デバイスごとの表示切替を行います。設置した機能パーツの編集や削除は、該当機能パーツにある「編集」リンク、削除マーク(X)から操作します。

図.パーツ設置
3.2.1.項目定義
パーツ設置で取り扱う項目の定義は、以下の表の通りです。
表.パーツ設置の項目定義
項目 | 説明 |
パーツ名 | 機能パーツのパーツ名を表示 |
デバイスごとの表示切替 | クリックすると「On」「Off」が切り替わる。「On」は、該当デバイスでアクセス時に表示される。「Off」は、該当デバイスでアクセス時に非表示になる。 |
「編集」リンク | クリックすると、該当機能パーツの編集画面が表示される |
削除(X)マーク | クリックすると、該当機能パーツがコンテンツから削除される |
「機能パーツを追加」ボタン | クリックすると、機能パーツの一覧画面が表示され、選択した機能パーツが設置される |
4.ページに適用する「レイアウト」の設定箇所まとめ
4.1.概要
aishipRで作成した各種ページに、どのレイアウトを適用するか設定する必要があります。
レイアウト設定箇所はページ種類ごとに異なります。各ページ種類の設定箇所を下記にまとめましたのでご参照ください。
4.2.説明
4.2.1.フリーページ
フリーページとは、サイト管理 > ページ作成で作成したページです。
サイト管理 > ページ作成 にて、該当ページの「編集」ボタンより詳細設定画面に進んで、「レイアウト選択」にて、任意のレイアウトを選択します。
4.2.2.カテゴリページ
初期設定では、サイト管理 > ページ作成にて、TOPページの「レイアウト選択」に設定されているレイアウトが適用されます。
個別のカテゴリページに任意のレイアウトを適用したい場合は、商品管理 > 商品カテゴリ設定の「レイアウト選択」より設定してください。
4.2.3.お知らせページ
サイト管理 > お知らせ管理の「お知らせ詳細ページ共通レイアウト選択」より設定してください。
4.2.4.カートページ
カート管理 > 基本設定から「カートページレイアウト選択」「レジページレイアウト選択」よりそれぞれ設定してください。
・カートページレイアウト選択・・・以下URLのページに適用されます
https://ssl.aispr.jp/ショップID/cart/basket.html
・レジページレイアウト選択・・・以下URLのページに適用されます
https://ssl.aispr.jp/アカウントID/cart/regi.html
https://ssl.aispr.jp/アカウントID/cart/confirm.html
https://ssl.aispr.jp/アカウントID/cart/thanks.html
4.2.5.商品詳細ページ
商品管理 > 基本設定の「商品ページ共通レイアウト選択」より設定してください。
4.2.6.商品検索ページ
商品管理 > 基本設定の「商品ページ共通レイアウト選択」より設定してください。
4.2.7.各種フリーフォームページ
フリーフォームページとは、顧客管理 > フリーフォーム設定で作成されたページです。
顧客管理 > フリーフォーム設定からフリーフォームの「編集」ボタンをクリックし、「フォーム基本情報」にある「レイアウト選択」より設定してください。
4.2.8.マイページ
顧客管理 > マイページ設定の「レイアウト選択」より設定してください。
4.2.9.顧客登録フォームページ
顧客登録フォームページとは会員登録ページを指します。
顧客管理 > 顧客登録フォーム設定の「レイアウト選択」より設定してください。
