サイト管理_ユーザーJS編集
サイト管理 > ユーザーJS編集
1.管理画面で変更できない文言を調整する
管理画面で変更できない文言(HTMLタグ内ではなく、文章として記述されているもの)を調整する設定の紹介です。
ユーザーJSにJavaScriptのプログラムを追記する方法で設定します。
1.「ユーザーJS編集」を選択する。
管理画面上部の「サイト管理」を開き、左メニューから「ユーザーJS編集」を選択します。
2.入力フォームの末尾に下記のコードを追記します。
コード内の「変更前文章をここに入力します」部分には現在記載されている文章を、「変更後文章をここに入力します」部分には変更したい文面をご入力いただきます。
表.文言を変更するJavaScriptの記入例
$(function() {
$("セレクタをここに入力します").each(function(){
var replaceTxt = "変更後文章をここに入力します";
var txt = $(this).html();
$(this).html(txt.replace(/変更前文章をここに入力します/g,replaceTxt));
});
});
2.カテゴリページからSOLDOUTの商品を非表示にしたい
2.1.売り切れ商品の非表示
通常、商品カテゴリページでは、売り切れ商品には”SOLDOUT”という文字もしくは、管理画面・商品管理 > PR設定 で設定したアイコン画像が表示されますが、売り切れ商品のみを商品一覧から非表示にする設定の紹介です。
ユーザーJSにJavaScriptのプログラムを追記する方法で設定します。
検索機能で商品を一覧表示する際には、通常通り売り切れ商品も表示されます。
2.1.1.「ユーザーJS編集」を選択する。
管理画面上部の「サイト管理」を開き、左メニューから「ユーザーJS編集」を選択します。
2.1.2.入力フォームの末尾に下記のコードを追記します。
表.売り切れ商品のみを商品一覧から非表示にするコード例
/*------------------------
売り切れ商品を非表示にする
--------------------------*/
$(function() {
//サイトのURLを取得する
var siteURL = location.href;
//URLに"?q="が含まれていると、該当する箇所の字数が返ってくる
var isSearchPage = siteURL.indexOf("\?q=");
/*------------------------------------------------------------
isSearchPageが -1 の場合 -> カテゴリページやその他のページ / SOLDOUT非表示
isSearchPageが 整数 の場合 -> 検索ページ / SOLDOUT表示
------------------------------------------------------------*/
//isSearchPageが負(-1)の場合
if(isSearchPage < 0){
//売り切れ商品の数
var soldoutNum = 0;
//PR設定毎にサーチをかける
$(".sysItemPr").each(function(i, elem) {
//画像のaltを取得
var tmp = $(elem).children('img').attr('alt');
console.log(i + ': ' + tmp);
//もしaltの値がSOLDOUTだったとき、対象商品をリストから非表示にする
if(tmp == "SOLDOUT"){
$(this).parent('.sysItemPrArea').parents('li').css('display','none');
soldoutNum++;
}
});
/*------------------------
カテゴリの表示件数を編集する
--------------------------*/
//校正前の表示テキスト
var BaseText;
BaseText = $('.sysItemListDisp').children('div:first-child').text();
//ログで確認
console.log('BaseText -> ' + BaseText);
//範囲 と 全件数 で文字を分割する
var str = BaseText.split('(');
console.log('str[0] -> ' + str[0]);
console.log('str[1] -> ' + str[1]);
//更に 範囲 をスタートとエンドで分割する
var itemRange = str[0].split('~');
console.log('itemRange[0] -> ' + itemRange[0]);
console.log('itemRange[1] -> ' + itemRange[1]);
//エンドの範囲から売り切れの数を引く
try {
var hoge = itemRange[1].slice(0, -1);
var stockItem = parseInt(hoge) - soldoutNum;
//結果の出力
var ResultText = itemRange[0] + '~' + stockItem + '件(' + str[1];
$('.sysItemListDisp').children('div:first-child').text(ResultText);
} catch(e){
console.log('not CategoryPage');
}
} else {
//isSearchPageが負(-1)以外の場合
return;
}
});
2.1.3.画面の変化
通常は売り切れ商品のサムネイル画像の下に「SOLDOUT」の文字が表示されますが、上記のJavaScriptを挿入することで、売り切れ商品が一覧表示に表示されなくなります。

図.売り切れ商品が表示されている例

図.ユーザーJSにコードを追記し、売り切れ商品が非表示になった例
また、検索フォームに商品名を入力した際には、従来通り「SOLDOUT」の表記とともに一覧に表示されます。

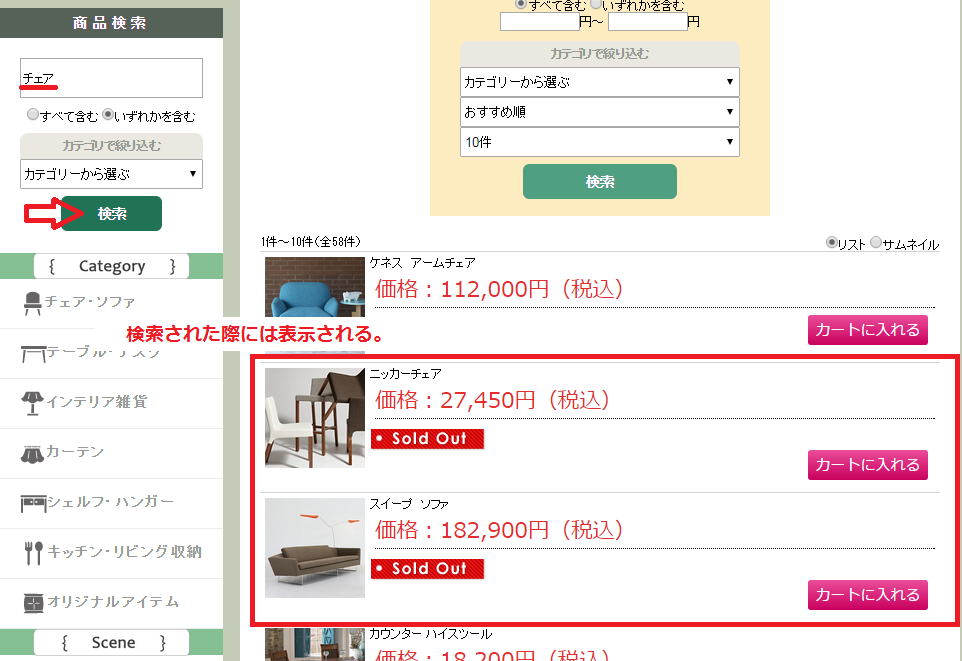
図.商品検索時には売り切れ商品が表示される例
3.注意事項
・ユーザーJSを編集しますと元の状態に戻すことが困難になりますので、バックアップを取った上で更新してください。
・JSの設置は他のJSに影響を及ぼす場合がございますので、設置後は必ず動作確認をしていただきますようよろしくお願いいたします。
・JSのコーディングは弊社のサポート対象外となるため、動作保証までは出来ない旨、予めご了承ください。
