共用SSLページのメンテナンス設定方法
1.概要
ここでは、共用SSLページ(https://ssl.aispr.jp/アカウントID/~)をメンテナンス状態にする方法と、メンテナンスモードを解除時に共用SSLページをメンテナンスモードを設定しない状態のページ(以下、通常ページとします)に戻す方法を記載します。
2.メンテナンス状態にする
共用SSLページからメンテナンス用のページにリダイレクトを行い、共用SSLページをメンテナンス状態にする設定手順を記載します。
2.1.事前準備
共用SSLページをメンテナンス状態にする前に、以下の設定が完了していることをご確認ください。
2.1.1.メンテナンス用ページの作成
メンテナンス用ページの作成が完了していることをご確認ください。メンテナンス用のページ作成がまだの場合は、管理画面のサイト管理>ページ作成から行います。「新規作成」ボタンからページの作成を行ってください。その際、ページ作成画面の「メンテナンスモードフラグ」にチェックを入れて保存してください(「図.メンテナンス用ページを作成する」参照)。
メンテナンス用のページには、ページ一覧の「名前」列に[メンテナンス]と表示されます(「図.ページ一覧でメンテナンス用ページを確認する」参照)。

図.メンテナンス用ページを作成する

図.ページ一覧でメンテナンス用ページを確認する
2.1.2.メンテナンスモード設定が有効になっている
サイト管理>基本設定の「メンテナンスモード設定」の「メンテナンスモード」が有効になっていることをご確認ください。

図.メンテナンスモードが有効になっていることを確認する
2.2.メンテナンス用ページへのリダイレクト設定を行う
メンテナンス用ページへのリダイレクトは、javascriptを用いて行います。javascriptの設定は、サイト管理>レイアウト作成を開き、作成済みのレイアウトに対して行います。
2.2.1.作成済みのレイアウトの編集画面を開く
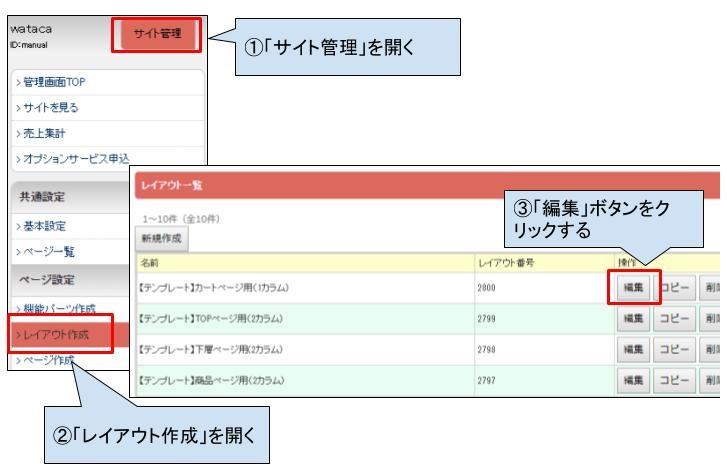
サイト管理>レイアウト作成から作成済みのレイアウトの「編集」ボタンをクリックして、レイアウト編集画面を開きます。

図.レイアウト編集画面を開く
2.2.2.<head>内挿入にjavascriptのスクリプトを追加する
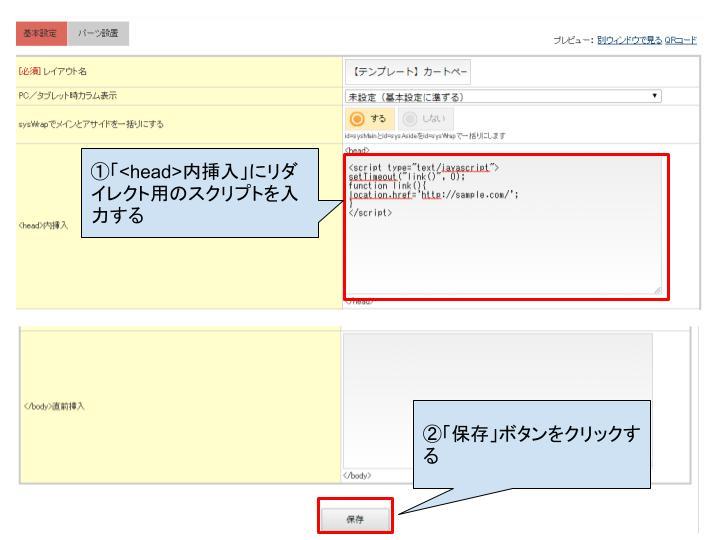
レイアウト編集画面を開き、「<head>内挿入」にメンテナンス用ページへのリダイレクトを行うスクリプトを挿入します。挿入できましたら、「保存」ボタンをクリックして保存してください。
表.挿入するスクリプト例
<script type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='メンテナンス用ページのURL';
}
</script>
※.「location.href=」の「メンテナンス用ページのURL」に「2.1.1.メンテナンス用ページの作成」で作成したメンテナンス用ページのURLを指定してください。

図.<head>内挿入にメンテナンス用ページへのリダイレクトを行うスクリプトを入力する
2.2.3.作成済みの全レイアウトにリダイレクト用のスクリプトを追加する
ページ作成画面の作成済みの全てのレイアウトに対して、同様にリダイレクト用のスクリプトを「<head>内挿入」に追加して、保存してください。
※.共用SSLページで使用しているレイアウトのみにリダイレクト用のスクリプトを追加して対応することも可能です。共用SSLページに適用されているレイアウトが不明な場合は、作成済みの全てのレイアウトにリダイレクト用のスクリプトを追加してください。
以上でメンテナンス状態にする設定は完了です。共用SSLページにアクセスするとメンテナンス用ページが表示されることをご確認ください。
3.メンテナンスモードを解除する
メンテナンスモードを解除して、共用SSLページを通常ページで表示する設定手順を記載します。
3.1.<head>内挿入のリダイレクト用のスクリプトを削除する
サイト管理>レイアウト作成を開き、レイアウト作成画面の「<head>内挿入」に追加したリダイレクト用のスクリプトを削除します。削除できましたら、「保存」ボタンをクリックして保存してください。リダイレクト用のスクリプトを追加した全てのレイアウトに対して実施してください。

図.レイアウト作成画面の<head>内挿入のリダイレクト用のスクリプトを削除する
3.2.メンテナンスモード設定を解除する
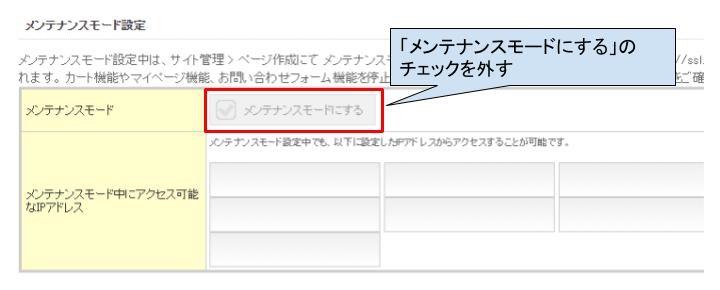
メンテナンスモード設定を解除します。サイト管理>基本設定の「メンテナンスモード設定」の「メンテナンスモードにする」のチェックを外し、保存してください。

図.メンテナンスモード設定を解除する
以上でメンテナンスモードの解除設定は完了です。共用SSLページにアクセスすると通常ページが表示されることをご確認ください。
4.注意事項
・メンテナンスモード設定中に、レイアウト編集画面の「<head内挿入>」にリダイレクト用のスクリプトを追加している場合は、カートページでの購入シミュレーションや、会員登録、お問い合わせのテストは出来ません。テストを実施される場合は、「<head内挿入>」のリダイレクト用のスクリプトを外してご確認ください。
・レイアウト編集画面の「<head内挿入>」にリダイレクト用のスクリプトを追加して保存した後は、ブラウザを再読み込みした後から有効になります。
