改正特定商取引法の施行に伴う最終確認画面の対応方法のご案内
1.概要
2022年6月1日施行の改正特定商取引法(消費者被害の防止及びその回復の促進を図るための特定商取引に関する法律等の一部を改正する法律)にて、注文完了前の最終確認画面に各種表示を義務付ける内容のガイドライン(※)が公表されました。
本マニュアルでは、各種表示義務のある内容を注文完了前の最終画面に表示する対応方法について記載します。
(※)消費者庁:「令和3年特定商取引法・預託法の改正について」内、
「通信販売の申込み段階における表示についてのガイドライン(令和4年2月9日付通達別添)」
https://www.caa.go.jp/policies/policy/consumer_transaction/amendment/2021/
2.管理画面での設定方法
注文完了前の最終画面(以下、注文確認ページ)に表示する必要のある6項目については、管理画面での設定が必要です。
以下に各項目の設定方法と注文確認ページでの表示例を記載します。
2.1.分量
分量については、販売する商品等の態様に応じてその数量、回数、期間等をお客様が認識しやすい形式で表示する必要があります。
また、定期購入においては、各回に引き渡す商品の数量等のほか、当該契約に基づいて引き渡される商品の総分量が把握できるよう、引渡しの回数も表示する必要があります。
2.1.1.設定方法
管理画面の商品管理>登録商品編集画面から商品編集画面を開き、「公開設定/情報登録」タブの「フリーエリア(注文確認ページ用)」欄に分量に関する記入を行います。
数量は、注文確認ページに自動で表示されますので、ここでの設定は不要です。定期購入の各回の引き渡し数量や総分量などをご記入ください。「フリーエリア(注文確認ページ用)」に記載した内容は、注文確認ページの商品名下に表示されます。

図.フリーエリア(注文確認ページ用)に分量に関する記載を行う

図.注文確認ページの表示例
2.2.販売価格・対価
個々の商品の販売価格と、支払総額を表示します。送料、手数料やサービス料などが発生する場合は、実際に支払う金額を併記します。ただし、申込時点では送料が確定できない事情がある場合は、例外的に申込後の連絡も可能です。
定期購入の場合は、初回だけでなく2回目以降の各回の代金と、代金総額を明示します。無償または割引価格を経た後に通常価格に自動的に移行する場合は、移行時期と金額も明示します。解約まで契約が続く無期限のサブスクリプションの場合、目安として一定期間の支払い総額などを明示することが推奨されています。
2.2.1.設定方法
管理画面の商品管理>登録商品編集画面から商品編集画面を開き、「公開設定/情報登録」タブの「フリーエリア(注文確認ページ用)」欄に販売価格・対価に関する記入を行います。
販売価格は、注文確認ページに自動で表示されるため、ここでの設定は不要です。定期購入以外の場合は、送料、手数料、支払総額も自動で表示されます。
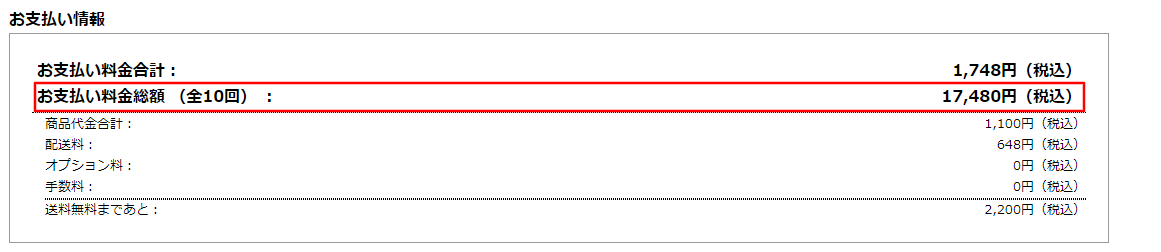
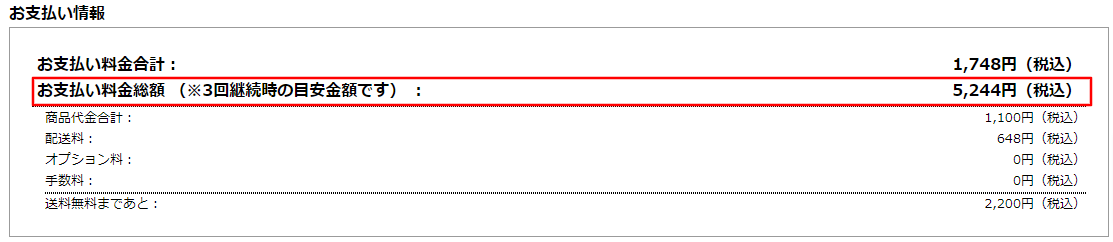
定期購入の場合は、お届け回数による代金総額は、システムで自動計算して注文確認ページに表示されます(「図.お届け回数による代金総額の表示例」参照)。お届け回数が無期限の場合は、一定期間の支払い総額の目安として、3回継続時の金額を自動で表示します(「図.お届け回数が無期限の場合の代金総額の表示例」参照)。

図.お届け回数による代金総額の表示例

図.お届け回数が無期限の場合の代金総額の表示例
2.3.支払の時期・方法
支払方法だけでなく支払時期も表示します。定期購入の場合は、初回だけでなく2回目以降の各回の請求時期も表示します。お客様にとって分かりにくい表示になる場合は、別の箇所で表示を行い、注文確認ページでお客様が明確に認識できる箇所にリンクを貼るという形での対応も可能です。
2.3.1.設定方法
管理画面のカート管理>注文確認ページの「フリーエリア(上部)」「フリーエリア(下部)」(ワンページカートをご利用の場合は、カート管理>ワンページカートの「フリーエリア」欄で、「フリーエリアの表示位置」に「注文確定ボタンの上部」を選択)に支払時期・方法に関する記載を行います。
お客様がご選択された支払方法に応じて自動で支払期間を表示する機能のご用意はないため、各支払方法ごとに支払時期を記載してご対応ください。
ワンページカートをご利用の場合、「注文確定ボタンの上部」のフリーエリアは、画面上部の注文確定ボタン、画面下部の注文確定ボタンの両方に出力されます。

図.ワンページカート利用時のフリーエリアの設定例

図.注文確認ページの表示例
2.4.引渡・提供時期
商品の発送時期、サービスの提供時期などを表示する必要があります。定期購入の場合は、初回だけでなく次回の発送時期の表示も必要です。基本的に注文確認ページで表示する必要がありますが、別の箇所で表示を行い、注文確認ページでお客様が明確に認識できる箇所にリンクを貼るという形も可能です。
2.4.1.設定方法
管理画面のカート管理>注文確認ページの「フリーエリア(上部)」「フリーエリア(下部)」(ワンページカートをご利用の場合は、カート管理>ワンページカートの「フリーエリア」欄で、「フリーエリアの表示位置」に「注文確定ボタンの上部」を選択)に引渡・提供時期に関する記載を行います。
2.5.申込の撤回、解除に関すること
キャンセルや返品、解約を行うにあたっての条件、期限、連絡先や連絡方法など必要な情報をお客様が見つけやすい位置に表示します。キャンセル料や違約金、その他お客様にとって不利益が発生する場合は、それも明示します。
基本的に注文確認ページで表示する必要がありますが、お客様とって分かりにくい表示になる場合は、別の箇所で表示を行い、注文確認ページでお客様が明確に認識できる箇所にリンクを貼るという形も可能です。ただし、解約方法が特定の手段のみ、お客様にとって一般的ではない方法、受付時間が限定的、手続きが複雑といった場合は、注文確認ページでそのことを明示する必要があります。受付が電話のみの場合は、電話番号の掲載も必要です。
2.5.1.設定方法
管理画面のカート管理>注文確認ページの「フリーエリア(上部)」「フリーエリア(下部)」(ワンページカートをご利用の場合は、カート管理>ワンページカートの「フリーエリア」欄で、「フリーエリアの表示位置」に「注文確定ボタンの上部」を選択)に申込の撤回、解除に関する記載を行います。
2.6.申し込み期間(期限のある場合)
期間限定での販売を行う場合は、申し込み期限を表示します。「今だけ」のような曖昧な表現ではなく、具体的に表示する必要があります。表示方法としては、バナー表示や詳細ページへのリンク、別ウインドウ表示なども可能です。
※期間限定とは、その商品が購入できる期間のことを指します。数量限定や、商品自体はいつでも購入できるものの特定の価格、条件、特典などが適用される期間が限定されているという場合は該当しません。
2.6.1.設定方法
管理画面の商品管理>登録商品編集画面から商品編集画面を開き、「公開設定/情報登録」タブの「フリーエリア(注文確認ページ用)」欄に申し込み期間に関する記入を行います。
商品編集画面の「販売期間設定」に指定がある場合も、注文確認ページに自動で販売期間は表示されないため、販売期間の指定がある場合は、「フリーエリア(注文確認ページ用)」欄にご記入ください。
3.設定箇所まとめ
表.注文確認ページに表示する各6項目の管理画面での設定箇所
No | 表示内容 | ワンページカート 利用する場合 | ワンページカート 利用しない場合 |
1 | 分量 | 商品編集画面「公開設定/情報登録」タブの「フリーエリア(注文確認ページ用)」(※1) | 同左 |
2 | 販売価格・対価 | 商品編集画面「公開設定/情報登録」タブの「フリーエリア(注文確認ページ用)」(※1) | 同左 |
3 | 支払の時期・方法 | カート管理>ワンページカートの「フリーエリア」欄で、「フリーエリアの表示位置」に「注文確定ボタンの上部」を選択(※2) | カート管理>注文確認ページの「フリーエリア(上部)」「フリーエリア(下部)」(※3) |
4 | 引渡・提供時期 | カート管理>ワンページカートの「フリーエリア」欄で、「フリーエリアの表示位置」に「注文確定ボタンの上部」を選択(※2) | カート管理>注文確認ページの「フリーエリア(上部)」「フリーエリア(下部)」(※3) |
5 | 申込の撤回、解除に関すること | カート管理>ワンページカートの「フリーエリア」欄で、「フリーエリアの表示位置」に「注文確定ボタンの上部」を選択(※2) | カート管理>注文確認ページの「フリーエリア(上部)」「フリーエリア(下部)」(※3) |
6 | 申し込み期間(期限のある場合) | 商品編集画面「公開設定/情報登録」タブの「フリーエリア(注文確認ページ用)」(※1) | 同左 |
※1.「フリーエリア(注文確認ページ用)」は、CSVでの一括登録に対応しています。
システム管理>各データのインポートから「インポートする情報」に「商品データ」を指定してインポートしてください。
※2.ワンページカートをご利用で画面上部、または画面下部のいずれかのフリーエリアを非表示にしたい場合は、以下のようなCSSでご対応ください。
画面上部のフリーエリアを非表示にする場合
.opcFreeAreaRequestOrderTop { display: none; } |
画面下部のフリーエリアを非表示にする場合
.opcFreeAreaRequestOrderBottom { display: none; } |
※3.「フリーエリア(下部)」を「注文を確定する」ボタンの上部に配置する場合は、以下のようなJavascriptでご対応ください。
$(“.sysFreeArea”).insertBefore(“.sysOrder”); $(“.sysFreeAreaBottom”).insertAfter(“.sysDetail”);