顧客管理_フリーフォーム設定
顧客管理 > フリーフォーム設定
1.概要
フリーフォーム設定とは、メルマガ登録やお問い合わせといったフォームを作成・設定するための機能です。
フォーム項目として、名前・メールアドレス・住所入力覧や一行テキスト・テキストエリアといった入力欄を作成したり、チェックボックス・セレクトボックスによる選択肢項目の設定ができ、様々なフォームを作成することができます。
2.フリーフォームの設定方法
ここでは、フリーフォームの設定方法について解説します。
2.1.フォーム基本情報
フォーム基本情報欄では、フォームの基本的な項目の設定を行います。
2.1.1.基本項目設定
フォームID、フォーム名、フォーム名表示設定、自動返信メールの送信有無の設定を行います。

図.基本項目設定欄
2.1.1.1.項目概要
基本項目設定欄で取り扱う項目の定義は、以下の表のとおりです。
表.基本項目設定欄の項目定義
項目 | 説明 |
フォームID | フォームID入力欄。 フォームURLは「https://ssl.aispr.jp/アカウントID/form/フォームID/」になる。 |
フォーム名 | フォーム名入力欄。 |
フォーム名表示設定 | サイトにフォーム名を表示させるか、させないかを選択。 「表示する」に設定した場合、フォーム名が該当フォームの見出しとして表示される。 |
自動返信メール送信 | フォームから送信後、送信者へ自動返信メールを送信するかしないかを選択。 |
2.1.2.メール設定
メール設定欄では、フォーム利用時に送信される各種メールの設定を行います。

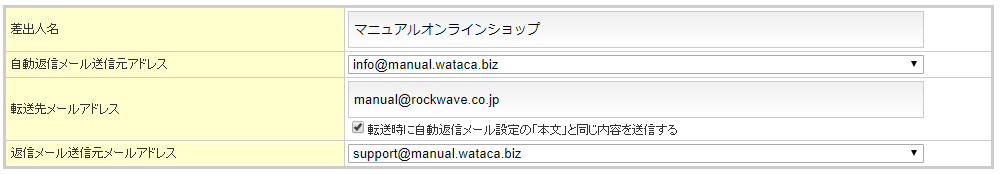
図.メール設定欄
2.1.2.1.項目概要
メール設定欄で取り扱う項目の定義は、以下の表のとおりです。
表.メール設定欄の項目定義
項目 | 説明 |
差出人名 | 自動返信メール、フォーム履歴からの返信メールの差出人名入力欄 |
自動返信メール送信元アドレス | 自動返信メールの送信元アドレスを選択 |
転送先メールアドレス | フォームから問合せがあった時、この項目で指定したメールアドレスに転送する |
返信メール送信元メールアドレス | フォームからの問合せに対して、【フォーム履歴】から顧客へ返信メールを送信する際の 送信元メールを選択。 フォーム履歴については、「フォーム履歴」のマニュアルをご確認ください。 |
2.1.3.レイアウト設定
レイアウト設定欄では、フォームのレイアウト設定とフォームに表示するメッセージの入力を行います。

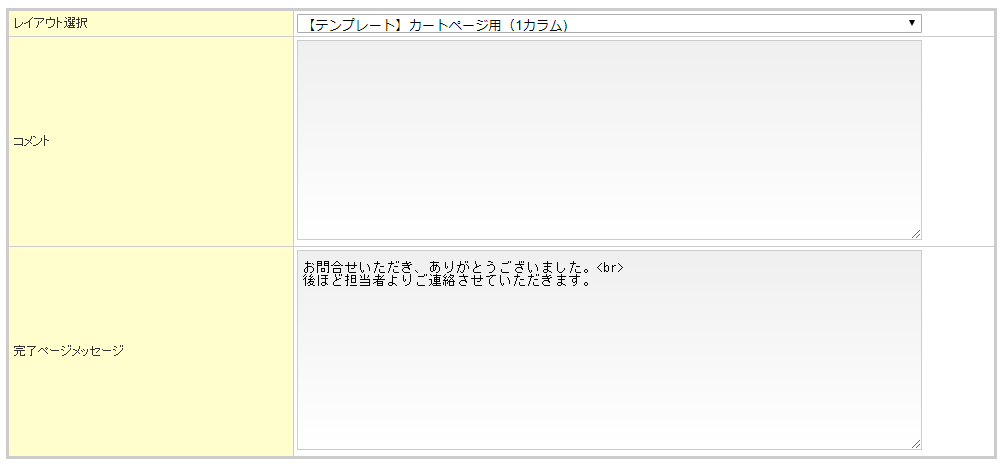
図.レイアウト設定欄
2.1.3.1.項目概要
レイアウト設定欄で取り扱う項目の定義は、以下の表のとおりです。
表.レイアウト設定欄の項目定義
項目 | 説明 |
レイアウト選択 | フリーフォームページのレイアウトを選択 |
コメント | フォームの上部に表示するコメント入力欄。HTMLの記述が可能 |
完了ページメッセージ | 顧客がフォーム内容を入力し、【送信】ボタンを押した後の完了画面に表示するメッセージ入力欄。HTMLの記述が可能 |
2.2.フォーム項目
2.2.1.追加項目
フォーム項目の設定を行います。セレクトボックスから追加する項目を選択し【追加】を押下で項目の追加ができます。
2.2.2.項目名表示
項目名の表示・非表示の設定ができます。項目名とは「メールアドレス」や「お問い合わせ内容」等の項目の名称(テキスト)のことです。
2.2.3.項目表示
項目の表示・非表示の設定ができます。項目とは「メールアドレス」項目であれば、メールアドレス入力フォームのことです。
2.2.4.入力必須設定
【表示】にチェックを入れると、その項目は入力必須項目になります。
2.2.5.表示(マイページ)
【表示】にチェックを入れると、その項目はマイページの「会員情報を編集する」ページに表示されます。
※マイページに該当のフリーフォームを表示させるには、顧客管理>顧客登録フォーム設定>会員登録フォーム設定>フリーフォーム項目で設定が必要です。
2.2.6.操作[編集/削除]
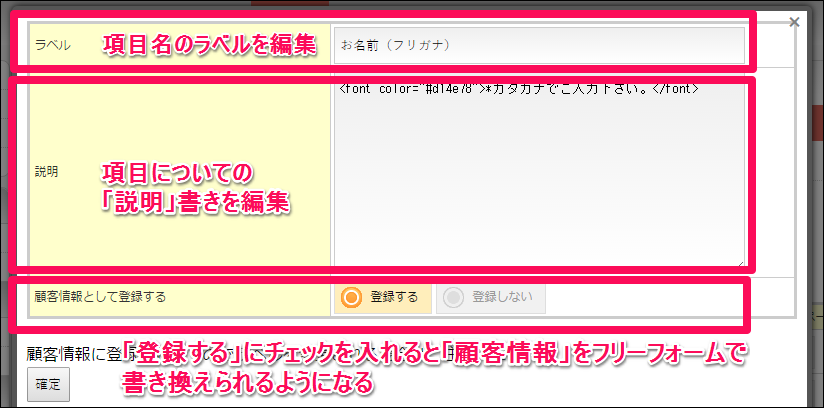
項目名「ラベル」の編集や「説明」書きを編集することができます。
「顧客情報として登録する」で「登録する」にチェックを入れて【確定】した場合、顧客管理>顧客一覧>顧客詳細画面における「氏名(お名前)」等の顧客情報を入力フォームで入力した情報に書き換えることができます。

図.項目の編集画面
※「お名前」「お名前(フリガナ)」「電話番号」「郵便番号」「都道府県」「市区郡」「それ以降の住所」「お問い合わせ内容」は顧客情報としてフリーフォームで書き換えが可能です。
2.2.6.1.項目概要
操作[編集]欄で取り扱う項目を解説します。
2.2.6.1.1.通常タイプ「一行テキスト」「テキストエリア」
通常タイプ「一行テキスト」「テキストエリア」で取り扱う項目の定義は、以下の表のとおりです。
表.通常タイプ「一行テキスト」「テキストエリア」の項目定義
項目 | 説明 |
ラベル | ラベル |
説明 | ラベルの下に表示する説明を設定する。HTML可。 |
文字幅 | 入力欄の文字幅(cols属性の値)を設定する。 |
最大文字数 | 入力欄の最大文字数を設定する |
行数 | 入力欄の行数(rows属性の値)を設定する ※項目が「テキストエリア」のみ設定が可能 |
初期値 | 入力欄に最初から入力されている初期値を設定する |
カスタム属性番号(クロスポイント) | クロスポイントの会員カスタム属性と連携するための属性番号を設定する。連携するカスタム属性の属性番号と一致した番号を設定する。 ※別途クロスポイント連携の利用が必要。クロスポイントに連携する会員情報に追加情報としてフォーム選択肢を連携する場合に使用する。 |
「確定」ボタン | クリックすると設定を確定して編集画面を閉じる |
2.2.6.1.2.通常タイプ「チェックボックス」「セレクトボックス」「ラジオボタン」
通常タイプ「チェックボックス」「セレクトボックス」「ラジオボタン」で取り扱う項目の定義は、以下の表のとおりです。
表.通常タイプ「チェックボックス」「セレクトボックス」「ラジオボタン」の項目定義
項目 | 説明 |
ラベル | ラベル |
説明 | ラベルの下に表示する説明を設定する。HTML可。 |
区切り文字 | 選択肢の区切り方法を設定する ※「チェックボックス」「ラジオボタン」のみ設定が可能 |
カスタム属性番号(クロスポイント) | クロスポイントの会員カスタム属性と連携するための属性番号を設定する。連携するカスタム属性の属性番号と一致した番号を設定する。 |
初期選択 | 最初から選択されている選択肢を設定する |
選択肢 | 選択肢を設定する |
class出力 | 選択肢に紐付くCSSのクラスセレクタのクラス名を設定する。1つの選択肢に複数のクラス名を指定する場合は、半角スペース区切りで指定する。詳細は「2.2.6.2.class出力」を参照。 ※項目が「セレクトボックス」「ラジオボタン」のみ設定が可能 |
削除対象 | 削除する選択肢 |
「選択肢を追加」ボタン | クリックすると設定する選択肢が追加される |
「確定」ボタン | クリックすると設定を確定して編集画面を閉じる |
2.2.6.1.3.セットタイプ
セットタイプで取り扱う項目の定義は、以下の表のとおりです。
※セットタイプの項目は共通です
表.セットタイプの項目定義
項目 | 説明 |
ラベル | ラベル |
説明 | ラベルの下に表示する説明を設定する。HTML可。 |
顧客情報として登録する | 顧客情報をフリーフォームで書き換える設定をする |
「確定」ボタン | クリックすると設定を確定して編集画面を閉じる |
2.2.6.2.class出力
ここでは、項目の「セレクトボックス」「ラジオボタン」で設定が可能なclass出力について解説します。
本機能は、会員登録フォームで選択した選択肢に設定されているクラス名をbodyタグのclassセレクタに出力する機能です。会員が選択して登録された選択肢の情報をもとに、サイトページのデザインを変更するために利用できます。
会員登録、マイページ>会員情報を編集する、管理画面の顧客管理>顧客詳細で登録された選択肢にclass情報が保存されていると、会員がログインしている場合にサイトの全ページのbodyタグに選択肢に紐づくclassが付与されます。
※選択肢に紐づくclassがbodyタグに付与されるのは、会員登録フォームにフリーフォームを設定している場合に限ります。会員登録フォームにフリーフォームを設定する方法は「顧客管理_顧客登録フォーム設定」のマニュアルをご参照ください。
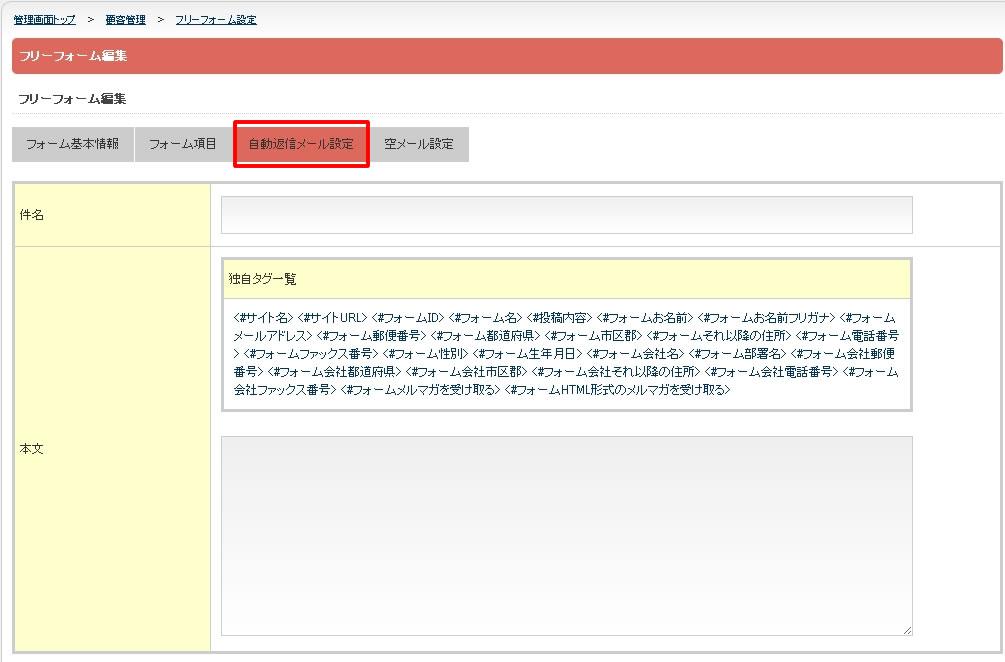
2.3.自動返信メール設定
2.3.1.件名
自動返信メールの件名を決定します。
2.3.2.本文
自動返信メールの本文を決定します。独自タグの利用が可能です。
2.4.空メール設定
注意事項: ※現在「空メール設定」はシステムの不具合の為ご利用頂けません。
2.4.1.件名
自動返信メールの件名を決定します。
※宛先:e@独自ドメイン、件名:form_id=[フォーム名]に空メールを送信することで、メールアドレスが既に入力された状態のフォームURLを自動返信メールを返すことができます。これにより顧客のメールアドレスの入力の手間が省け、メールアドレス入力ミスも防ぐことができます。
空メール送信後の自動返信メールの件名、本文を編集できます。
2.4.2.本文
自動返信メールの本文を決定します。独自タグの利用が可能です。必ず「<#フォームURL>」を本文に記載しておいてください。
【登録】を押下して設定完了です。
3.フリーフォームの自動返信メールを設定したい
事前にフリーフォームを作成する必要があります。
フリーフォーム作成方法については、「2.フリーフォームの設定方法」をご覧ください。
3.1. フリーフォーム設定
【編集】を押下後、「件名」「本文」を入力します。独自タグが利用可能です。

図.自動返信メール設定で件名と本文を入力する
【保存】を押下して設定完了です。
4.再入荷リクエスト・再入荷通知機能が使いたい
再入荷リクエスト・再入荷通知機能はフォームボタンで作成していきます。
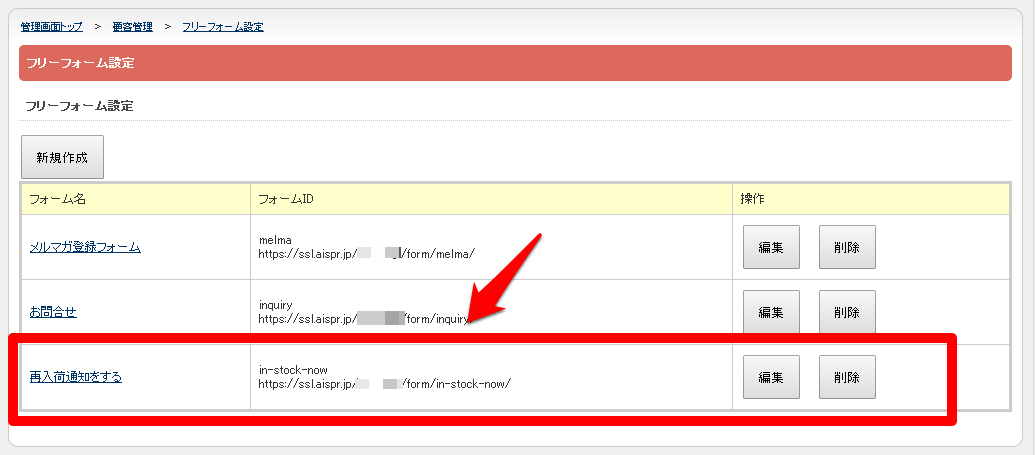
【新規作成】ボタンをクリックし、フリーフォームを新規作成します。
フリーフォームの作成方法は、「2.フリーフォームの設定方法」をご覧ください。

図.再入荷リクエスト・再入荷通知のフォームを作成する
フリーフォームで再入荷リクエスト・再入荷通知のフォームを作成しました。
【再入荷通知する】という名前のフリーフォームパーツを使って、再入荷リクエストボタンを作成していきます。
今回は【再入荷通知する】という名前にしましたが、名前も自由に決められるので分かりやすい名前をつけてください。
次に、商品詳細ページの表示設定を行います。
商品詳細ページに作成した再入荷リクエスト・再入荷通知のフォームを表示させる設定方法については、「商品詳細ページ」のマニュアルをご確認ください。
5.メルマガ登録用フォームを作成したい
メルマガ登録フォームもお問い合わせフォーム同様、「フリーフォーム設定」にて作成できます。
「フリーフォーム設定」の詳細は、「2.フリーフォームの設定方法」をご覧ください。
5.1.フォーム項目
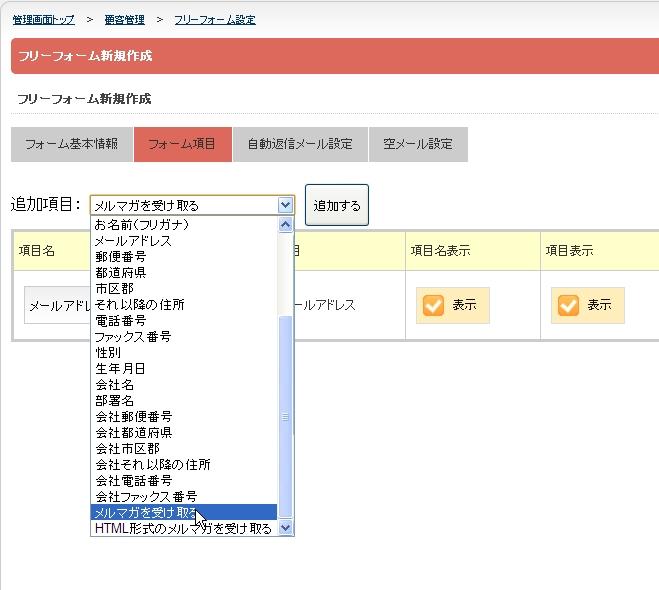
メルマガ登録フォームの場合は、「メールアドレス」と「メルマガを受け取る・受け取らない」の選択させる項目を作成する必要があります。編集画面の【フォーム項目】の「追加項目」から【メルマガを受け取る】を選択し【追加する】を押下します。

図.「メルマガを受け取る」を追加する
【登録】を押下して設定完了です。
6.商品バリエーションごとに問い合わせを受け付けたい
商品詳細ページに「この商品を問い合わせる」という問い合わせフォームを設置する場合に、商品バリエーションごとに問い合わせを受け付けつけることが可能です。
設定は再入荷リクエストと同じように「フリーフォーム設定」で作成し、商品詳細ページで表示設定を行います。
「フリーフォーム設定」の詳細は、「2.フリーフォームの設定方法」をご覧ください。
商品詳細ページに作成したフォームを表示させる設定方法については、「商品詳細ページ」の「4.3.フリーフォームの表示」のマニュアルをご確認ください。
6.1.フォーム項目
フォーム項目は、「この商品を問い合わせる」で作成する必要があります。
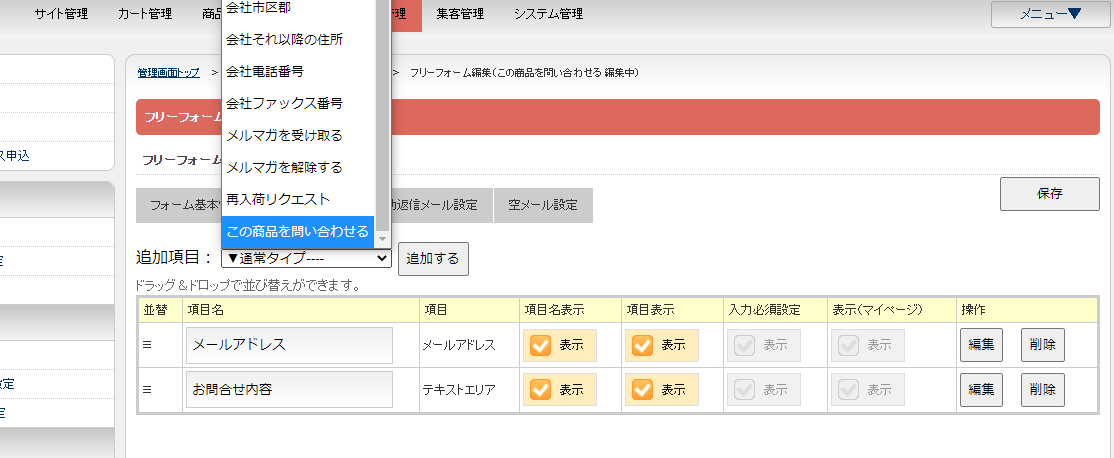
問い合わせフォームとして機能させるためには、最低限「メールアドレス」と「テキストエリア」の項目を作成する必要があります。編集画面の【フォーム項目】の「追加項目」から【この商品を問い合わせる】を選択し【追加する】をクリックします。

図.「この商品を問い合わせる」を追加する
【保存】を押下して設定完了です。
