商品管理_商品詳細ページ
商品管理 > 商品詳細ページ
1.概要
本画面では、商品詳細ページのテンプレートを作成します。
2.テンプレートの作成
テンプレートの作成は、大きく分けて以下の4工程で行います。
①商品テンプレート名の設定
②フリーエリアの設定
③表示項目の設定
④機能パーツの設定
それぞれの工程については、以降の章にて解説します。
2.1.商品テンプレート名の設定
商品テンプレート名を設定します。

図.商品テンプレート名の設定
2.2.フリーエリアの設定
フリーエリアには、商品詳細ページのフリーエリアに表示するメッセージを設定します。設定したメッセージは、商品詳細ページのメインエリアの最上部に表示されます。(HTML入力可)

図.フリーエリア
2.3.表示項目の設定
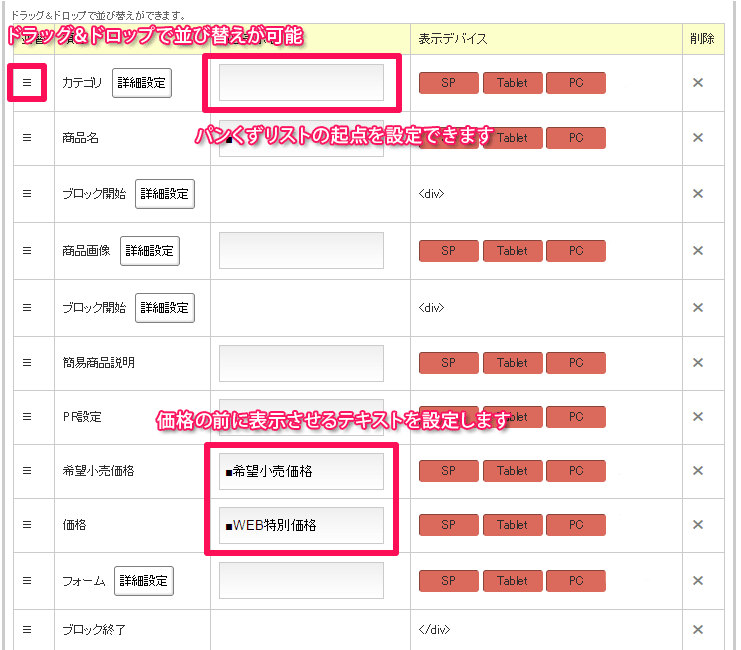
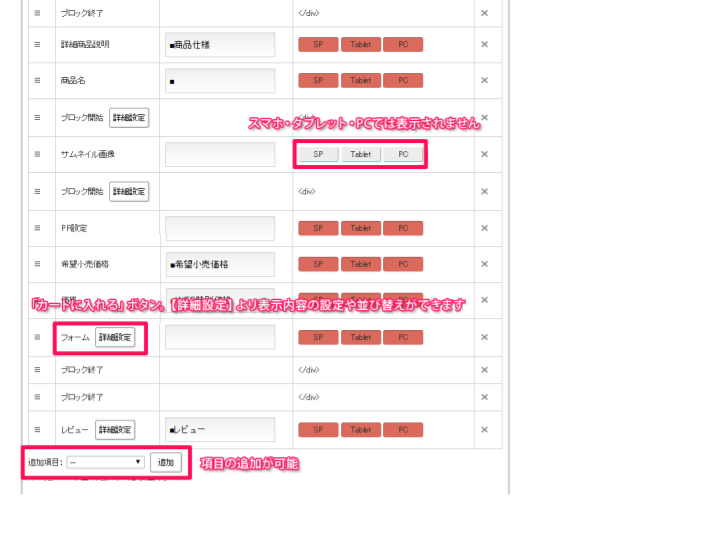
商品詳細ページに表示する項目の設定を行います。
商品詳細ページには、本画面の「表示項目」欄に表示されている項目が、上から順に表示されます。「並替」をドラッグ&ドロップすると表示順が変更されます。サイトに表示する項目名を変更する場合は、「項目表示名」に表示用の名称を設定します。デバイスごとに表示/非表示を切り替える場合は、「表示デバイス」で各デバイスの表示設定を行います。表示項目を追加する場合は、「追加項目」のリストから追加する項目を選択して追加します。表示項目を削除する場合は、該当項目の「削除」欄にある削除マーク(X)から操作します。

図.表示項目

図.表示項目
2.3.1.項目概要
表示項目欄で取り扱う項目の定義は、次の表の通りです。
表.表示項目欄の項目定義
項目 | 説明 |
並替 | ドラッグ&ドロップで表示順の並び替えを行う |
項目 | 商品詳細ページに表示する項目 |
項目表示名 | 商品詳細ページでの表示用の名称 |
表示デバイス | クリックすると表示(オレンジ色)/非表示(灰色)が切り替わる。表示(オレンジ色)は、該当デバイスでアクセス時に表示される。非表示(灰色)は、該当デバイスでアクセス時に非表示になる。 |
削除 | クリックすると、該当項目が表示項目から削除される |
追加項目リスト | 表示項目のリスト。表示項目を追加する場合、リストから対象を選択する。 |
「追加」ボタン | クリックすると、追加項目リストで選択した項目が表示項目に追加される。 |
リッチスニペット用メタデータ | 利用するにチェックを入れると、商品詳細ページの構造化マークアップ(※1)を出力する。出力場所は、<head>タグ内(パンくずリストの構造化マークアップ(JSON-LD)を利用時は、パンくずリストの構造化マークアップの後に出力する)。出力形式は、JSO-LD。 |
パンくずリストの構造化マークアップ(JSON-LD)(※1) | 利用するにチェックを入れると、商品詳細ページのパンくずリストの構造化マークアップを出力する。出力場所は、<head>タグ内。出力形式は、JSO-LD。 |
※1.構造化マークアップは、Googleのクローラーにテキスト情報やコンテンツ内容を適切に理解してもらう記述方法のことです。
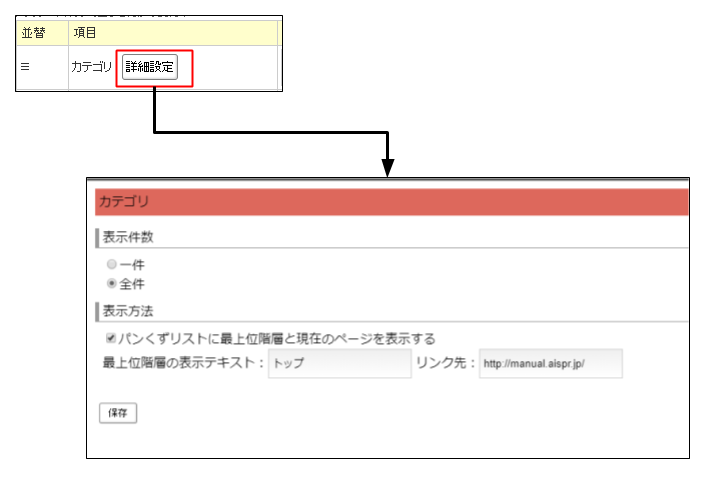
2.3.2.カテゴリの詳細設定
カテゴリの詳細設定では、商品詳細ページに表示するパンくずリストの表示件数と表示方法の設定を行います。カテゴリの「詳細設定」ボタンをクリックすると、詳細設定画面が表示されます。

図.カテゴリの詳細設定
2.3.2.1.項目概要
カテゴリの詳細設定で取り扱う項目の定義は、次の表の通りです。
表.カテゴリの詳細設定の表示件数の項目定義
項目 | 説明 |
表示方法(一件) | 商品に設定された商品カテゴリのうち、商品カテゴリの作成日時が最新のカテゴリを1件パンくずリストに表示 |
表示方法(全件) | 商品に設定された商品カテゴリを全件パンくずリストに表示。 パンくずリストの並び順は、商品管理>商品カテゴリ/グループの商品カテゴリ設定にて作成しましたカテゴリの登録順と同じ並び順。 |
表.カテゴリの詳細設定の表示方法の項目定義
項目 | 説明 |
「パンくずリストに最上位階層と現在のページを表示する」チェック | チェックを入れるとパンくずリストの先頭に最上位階層のリンク、後尾に現在ページの商品名ラベルが表示される。初期値はチェックなし。 (例) ・本項目にチェックなしの場合のパンくずリスト カテゴリ階層1 > カテゴリ階層2 ・本項目にチェックありの場合のパンくずリスト TOP > カテゴリ階層1 > カテゴリ階層2 > 商品A |
最上位階層の表示テキスト | 最上位階層のリンクに表示するテキスト。「パンくずリストに最上位階層と現在のページを表示する」にチェックを入れた場合にパンくずリストの先頭に入力した値を表示する。 |
リンク先 | 最上位階層のリンクをクリック時に遷移する遷移先URL。 半角英数字(小文字、大文字)、半角数字、ハイフン、アンダーバーの入力が可能。 |
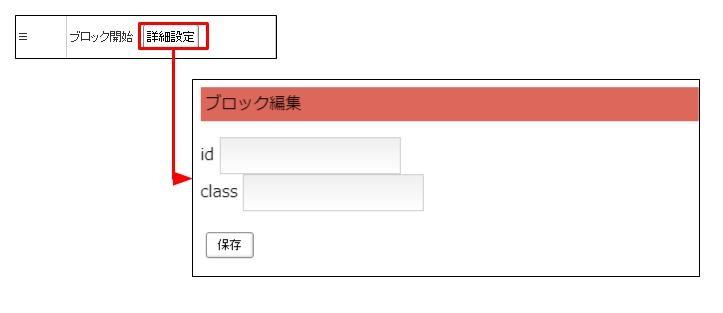
2.3.3.ブロック開始の詳細設定
ブロック開始の詳細設定では、<div>タグに設定するidとclass名の設定を行います。ブロック開始の「詳細設定」ボタンをクリックすると、詳細設定画面が表示されます。

図.ブロックの詳細設定
2.3.3.1.項目概要
ブロックの詳細設定で取り扱う項目の定義は、次の表の通りです。
表.ブロックの詳細設定の項目定義
項目 | 説明 |
id | <div>タグに設定するid名 |
class | <div>タグに設定するclass名 |
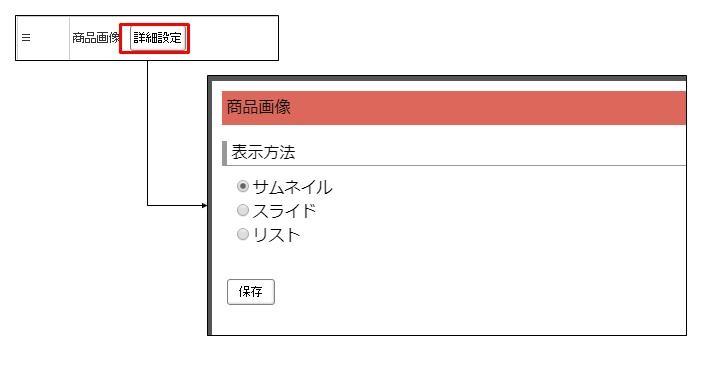
2.3.4.商品画像の詳細設定
商品画像の詳細設定では、商品商品ページでの画像の表示方法を設定します。

図.商品画像の詳細設定
2.3.4.1.項目概要
商品画像の詳細設定で取り扱う項目の定義は、次の表の通りです。
表.商品画像の詳細設定の項目定義
項目 | 説明 |
サムネイル | 商品管理>登録商品編集の「画像登録」の「サムネイル画像」に設定されている画像を表示 |
スライド | 商品管理>登録商品編集の「画像登録」の「画像と画像説明」に設定されている画像をスライド形式で表示 |
リスト | 商品管理>登録商品編集の「画像登録」の「画像と画像説明」に設定されている画像をリスト形式で表示 |
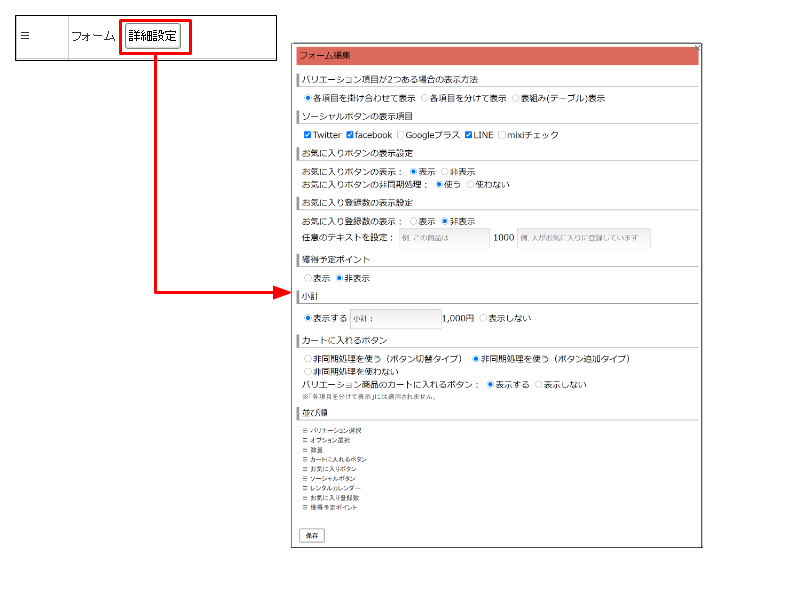
2.3.5.フォームの詳細設定
フォームの詳細設定では、<form>タグ内に表示される項目の設定を行います。

図.フォームの詳細設定
2.3.5.1.項目概要
フォームの詳細設定で取り扱う項目の定義は、次の表の通りです。
表.フォームの詳細設定の項目定義
項目 | 説明 |
バリエーション項目が2つある場合の表示方法 | 商品管理>登録商品編集の「バリエーション設定」でバリエーション項目が2つある場合の表示方法を指定。 詳細は、「2.3.5.2.バリエーション項目が2つある場合の表示方法」を参照 |
ソーシャルボタンの表示項目 | ソーシャルボタンを表示するかどうかを設定。チェックを入れると、該当のソーシャルボタンが表示される。 ※Googleプラスは、サービス終了のため、ご利用いただけません。 |
お気に入りボタンの表示設定 | お気に入りボタンを表示するかどうかを設定。 詳細は、「2.3.5.3.お気に入りボタンの表示設定」を参照 |
お気に入り登録数の表示設定 | お気に入り登録数を表示するかどうかの設定。 詳細は、「2.3.5.4.お気に入り登録数の表示設定」を参照 |
獲得予定ポイント | 獲得予定ポイントを表示するかどうかを設定。 詳細は、「2.3.5.5.獲得予定ポイントの設定」を参照 |
小計 | 小計を表示するかどうかを設定。表示にチェックを入れると、数量を加味した商品金額を表示される。テキストボックスに入力した値は、項目の表示名として表示される。 |
カートに入れるボタン | カートに入れるボタンをクリック時の動作を選択する。 詳細は、「2.3.5.6.カートに入れるボタンの設定」を参照 |
並び順 | ドラッグ&ドロップでフォームに表示する項目の表示順を変更する |
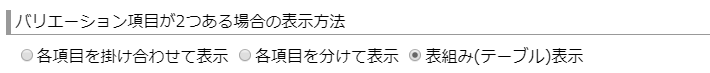
2.3.5.2.バリエーション項目が2つある場合の表示方法
バリエーション項目が2つある場合の表示方法を設定します。

図.バリエーション項目が2つある場合の表示方法
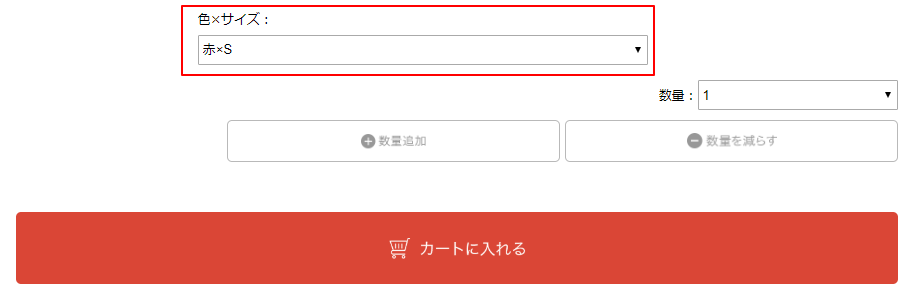
2.3.5.2.1.「各項目を掛け合わせて表示」で設定した場合
「バリエーション項目1」「バリエーション項目2」を選択リスト内で掛け合わせて表示します。

図.商品詳細ページでの表示例
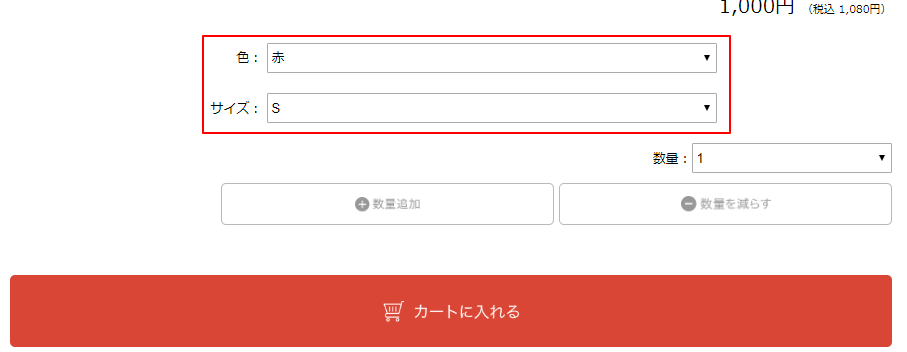
2.3.5.2.2.「各項目を分けて表示」で設定した場合
「バリエーション項目1」「バリエーション項目2」をそれぞれ別の選択リストで表示します。

図.商品詳細ページでの表示例
2.3.5.2.3.「表組み(テーブル)表示」で設定した場合
「バリエーション項目1」を横軸、「バリエーション項目2」を縦軸にした表形式で表示します。

図.商品詳細ページでの表示例
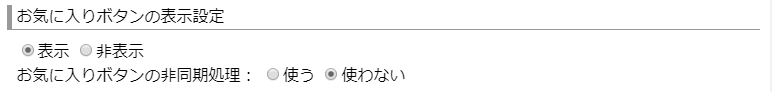
2.3.5.3.お気に入りボタンの表示設定
お気に入りボタンの表示設定で、「表示」を選択すると、商品詳細ページにお気に入りボタンが表示されます。非会員、会員のいずれでアクセスした場合でもお気に入りボタンは表示されます。ただし、ボタンをクリックして商品をお気に入りに登録できるのは、会員に限定されています。お気に入りボタンをクリックしてお気に入りに登録する際の画面遷移は、「お気に入りボタンの非同期処理」の設定によって変わります。

図.お気に入りボタンの表示設定
2.3.5.3.1.非同期処理を「使う」で設定した場合
会員がログイン済みの場合は、お気に入りボタンをクリックすると お気に入り追加完了メッセージがダイアログで表示され、対象商品が画面遷移なしでお気に入りに登録されます。未ログイン時は、対象商品を一時的に保持し、ログイン成功後に一括でお気に入り登録します。
2.3.5.3.2.非同期処理を「使わない」で設定した場合
会員がログイン済みの場合は、お気に入りボタンをクリックすると対象商品がお気に入りに登録され、商品詳細ページが再表示されます。未ログイン時は、お気に入りボタンをクリックするとログイン画面に遷移します。ログイン成功するとお気に入りに登録され、対象商品の商品詳細ページ画面に戻ります。
2.3.5.3.3.非同期処理の初期値
テンプレートを新規作成時は、お気に入りボタンの表示は「非表示」、非同期処理は「使わない」が初期値です。お気に入りボタンを「表示」で登録していた既存テンプレートは、非同期処理は「使わない」が初期値になります。
2.3.5.3.4.制限事項
ブラウザがIEかつバージョン10以下の場合は、非同期処理を「使う」に設定しても、「使わない」に設定時の動作になります。
2.3.5.4.お気に入り登録数の表示設定
この商品をお気に入り登録している人数の表示設定をします。「お気に入り登録数の表示」を「表示」にすると、商品詳細ページにお気に入り登録している人の数が表示されます。登録数の前後には、任意のテキストを設定できます。

図.お気に入り登録数の表示設定
2.3.5.5.獲得予定ポイントの設定
この商品を購入して獲得できるポイントの表示設定をします。

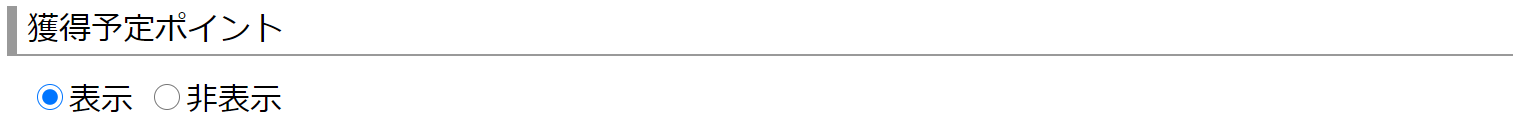
図.獲得予定ポイントの設定
2.3.5.5.1.獲得予定ポイントの表示条件
獲得予定ポイントの表示機能は、ポイント機能が有効な場合に利用できます。
商品ページでは、該当商品がポイント付与対象(※1)である場合のみ獲得予定ポイントが表示されます。
※1.付与対象条件は、以下のとおりです。
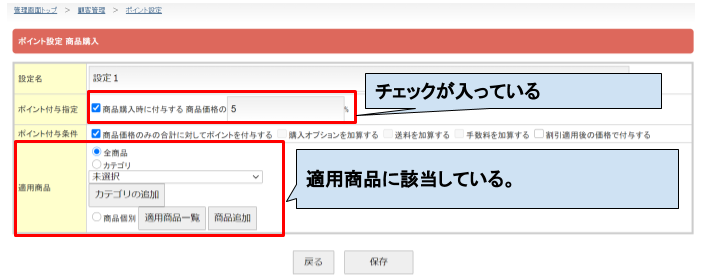
・顧客管理 > ポイント設定 > 『商品購入』 > ポイント付与指定のポイント付与指定「商品購入時に付与する 商品価格の〇〇%」にチェックが入っている。
・顧客管理 > ポイント設定 > 『商品購入』 > ポイント付与指定の適用商品「全商品 or カテゴリ or 商品個別」の条件に該当している。

図.獲得予定ポイントの表示条件
2.3.5.5.2.獲得予定ポイントの表示内容
獲得予定ポイントの表示はログイン時と未ログイン時で異なります。
表.場合ごとの獲得予定ポイントの表記
ログイン時 | 獲得予定ポイント:△△ポイント |
未ログイン時 | 会員登録すると△△ポイント獲得できます。 |
2.3.5.6.カートに入れるボタンの設定
カートに入れるボタンをクリックした場合の動作を設定します。

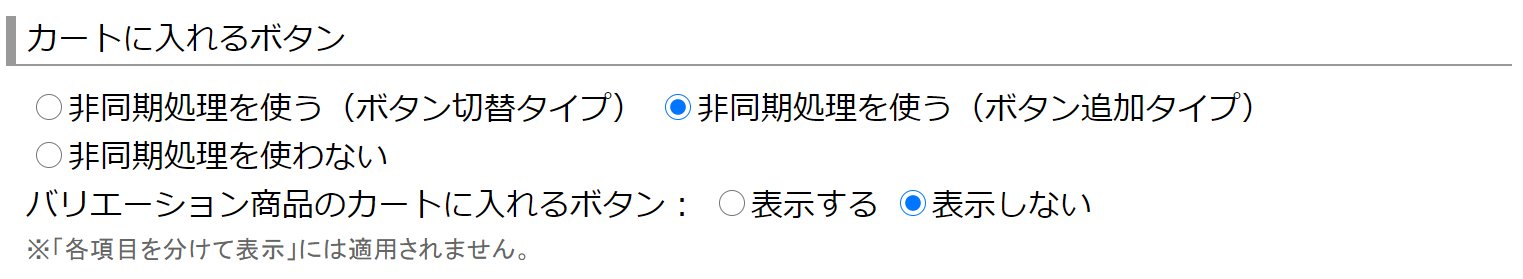
図.カートに入れるボタンの設定
2.3.5.6.1.選択肢ごとのカートに入れるボタンの設定
表.選択肢ごとのカートに入れるボタンの設定
「非同期処理を使う(ボタン切替タイプ)」で設定した場合 | 「カートに入れる」ボタンをクリックすると、画面遷移なしで対象商品がカートに追加されます。商品詳細ページの「カートに入れる」ボタンは、「カートを見る」ボタンに変わります。 |
「非同期処理を使う(ボタン追加タイプ)」で設定した場合 | 「カートに入れる」ボタンをクリックすると、画面遷移なしで対象商品がカートに追加されます。商品詳細ページの「カートに入れる」ボタンの下に、「カートを見る」ボタンが追加されます。 |
「非同期処理を使わない」で設定した場合 | 「カートに入れる」ボタンをクリックすると、カートページに遷移し、対象商品がカートに追加されます。 |
2.3.5.6.2.バリエーション商品のカートに入れるボタンの設定
バリエーション商品のカートに入れるボタンを表示するかどうかを設定します。
2.3.5.6.2.1.バリエーション商品のカートに入れるボタンの表示設定
「バリエーション項目が2つある場合の表示方法」が「各項目を掛け合わせて表示」または「表組(テーブル)表示」の場合に、カートに入れるボタンが表示されます。「各項目を分けて表示」の場合は、カートに入れるボタンは表示されません。
※「バリエーション商品のカートに入れる」ボタンを「表示する」にした場合、バリエーション商品の商品オプションは、商品詳細ページに表示されません。商品オプションは、カートページ(./basket.html)でご選択いただく仕様になります。

図.各項目を掛け合わせて表示の表示例

図.表組(テーブル)表示の表示例
2.3.6.レビューの詳細設定
レビューの詳細設定では、商品レビューの投稿件数を表示するかどうかの設定、表示件数の指定、ボタンの名称設定を行います。

図.レビューの詳細設定
2.3.6.1.項目概要
レビューの詳細設定で取り扱う項目の定義は、次の表の通りです。
表.レビューの詳細設定の項目定義
項目 | 説明 |
商品レビューの投稿件数の表示設定 | 該当商品に対するレビュー投稿件数を表示するかどうかを設定 |
商品レビューの表示件数設定 | 商品詳細ページに表示する商品レビューの件数を設定 |
「レビュー一覧画面」ボタンの名称設定 | 商品詳細ページからレビュー一覧画面へ遷移するためのボタンの名称を設定 |
2.3.7.表示項目の追加
商品詳細ページに表示する項目を追加する場合は、追加項目欄のリストから表示したい項目を選択し、「追加」ボタンをクリックします。

図.表示項目の追加
追加可能な項目の一覧は、次の表の通りです。
表.追加可能な項目の一覧
項目 | 説明 |
カテゴリ | 商品カテゴリのパンくずリストを表示する |
商品名 | 商品管理>登録商品編集の「公開設定/情報登録」の「商品名」の設定内容を表示する |
PR設定 | 商品管理>登録商品編集の「主要項目」の「PR設定」で有効にしているPR設定を表示する |
商品画像 | 商品管理>登録商品編集の「画像登録」の設定している画像を表示する |
詳細商品説明 | 商品管理>登録商品編集の「主要項目」の「詳細商品説明」(または「詳細商品説明(モバイル用)」)の設定内容を表示する |
サムネイル画像 | 商品管理>登録商品編集の「画像登録」の「サムネイル画像」の画像を表示する |
簡易商品説明 | 商品管理>登録商品編集の「公開設定/情報登録」の「簡易商品説明」(または「簡易商品説明(モバイル用)」)の設定内容を表示する |
商品管理番号 | 商品管理>登録商品編集の「公開設定/情報登録」の「商品管理番号」の設定内容を表示する |
価格 | 商品のバリエーション価格や闇市価格等を考慮し採用された商品単価を表示する |
在庫数 | 商品の在庫数を表示する |
フォーム | フォームを表示する。詳細は、「2.3.5.フォームの詳細設定」を参照。 |
商品番号 | 商品管理>登録商品編集の「主要項目」の「商品番号」の設定内容を表示する |
販売期間 | 商品管理>登録商品編集の「主要項目」の「販売期間設定」の設定内容を表示する |
希望小売価格 | 商品管理>登録商品編集の「主要項目」の「希望小売価格」の設定内容を表示する |
送料 | 商品管理>登録商品編集の「主要項目」の「送料設定」の設定内容を表示する |
配送方法 | 商品管理>登録商品編集の「主要項目」の「配送設定」の設定内容を表示する |
レビュー | 商品レビューを表示する。詳細は、「2.3.6.レビューの詳細設定」を参照。 |
ブロック開始 | HTMLのdivタグの開始タグを挿入する。「ブロック開始」から「ブロック終了」までがdivタグで囲まれる |
ブロック終了 | HTMLのdivタグの終了タグを挿入する。「ブロック開始」から「ブロック終了」までがdivタグで囲まれる |
今すぐ購入 | 同じ商品詳細ページの「フォーム」まで飛べるアンカーリンクを設置する |
フリーフォーム | 顧客管理>フリーフォーム設定で登録ずみのフリーフォームから商品詳細ページに表示するフリーフォームを選択して表示する |
予約商品情報 | 商品管理>登録商品編集の「主要項目」の「発売日設定」で「発売日を表示する」に設定している場合、発売年月日を表示する。 |
会員レベル優待割引適用価格 | カート管理>割引設定で「会員設定」に「特定の会員レベルのみに適用する」を選択した割引が有効な場合、該当の割引を適用後の商品単価を表示する。 ただし、以下の割引設定には、対応していません。(項目が表示されません。) ・割引対象商品が、通常商品以外 ・「商品合計」から割引する割引設定 ・割引設定の「会員設定」が「特定の会員レベルのみに適用する」以外 |
会員レベル優待割引金額 | カート管理>割引設定で「会員設定」に「特定の会員レベルのみに適用する」を選択した割引が有効な場合、該当の割引額を表示する。 ただし、以下の割引設定には、対応していません。(項目が表示されません。) ・割引対象商品が、通常商品以外 ・「商品合計」から割引する割引設定 ・割引設定の「会員設定」が「特定の会員レベルのみに適用する」以外 |
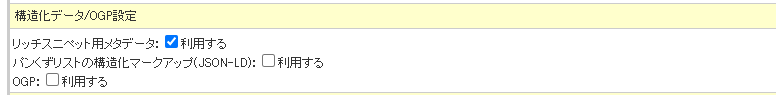
2.4.構造化データ/OGP設定
商品ページのhead内に構造化マークアップ情報(※1)を追加するかどうかの設定と、OGP(※2)のタグを出力するかどうかの設定を行います。
※1.Googleのクローラーにテキスト情報やコンテンツ内容を適切に理解してもらうための記述方法
※2.Twitter、FacebookなどSNSに商品詳細ページがシェアされた際のサムネイル画像、説明のテキストを指定するタグ

図.構造化データ/OGP設定
2.4.1.項目概要
構造化データ/OGP設定で取り扱う項目の定義は、次の表の通りです。
表.構造化データ/OGP設定の項目定義
項目 | 説明 |
リッチスニペット用メタデータ | 利用するにチェックを入れると、商品詳細ページの構造化マークアップ(※1)を出力する。出力場所は、<head>タグ内(パンくずリストの構造化マークアップ(JSON-LD)を利用時は、パンくずリストの構造化マークアップの後に出力する)。出力形式は、JSON-LD。 |
パンくずリストの構造化マークアップ(JSON-LD)(※1) | 利用するにチェックを入れると、商品詳細ページのパンくずリストの構造化マークアップを出力する。出力場所は、<head>タグ内。出力形式は、JSON-LD。 |
OGP | 利用するにチェックを入れると、商品ページの<head>タグ内に以下の情報を出力する。 ・ページタイトル ・商品詳細ページURL ・商品画像1枚目のURL ・サイト名 ・META設定(要約) (商品管理>登録商品編集>ページ設定に設定されたテキスト) |
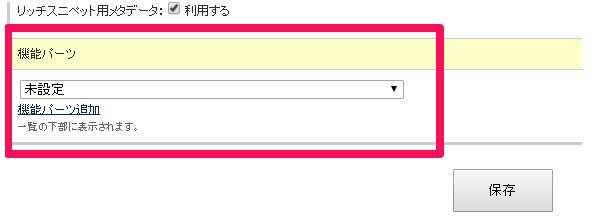
2.5.機能パーツの設置
商品詳細ページに機能パーツを設置する場合は、リストから対象の機能パーツを選択します。複数の機能パーツを設置する場合は、「機能パーツ追加」リンクをクリックしてください。機能パーツ選択用のリストが追加されます。設置した機能パーツを削除する場合は、リストを「未設定」に変更してください。商品詳細ページには、設置した機能パーツが上から順に表示されます。順番を変更する場合は、リスト内の機能パーツを変更してください。

図.機能パーツの設置
3.テンプレートの適用
テンプレートを作成し、商品に適用すると、商品詳細ページが適用したテンプレートの内容で表示されます。商品へのテンプレートの適用については、「登録商品編集(ページ設定)」のマニュアルをご確認ください。
4.テンプレートの作成例
テンプレートの作成例を以下に記載します。
4.1.商品レビューを商品ページで閲覧できるようにする
商品ページに「レビュー」項目を追加することで、商品ページでその商品のレビューを表示させることができます。
商品ページの作成方法の詳細は、「1.商品詳細ページのテンプレートを作成する」をご確認ください。
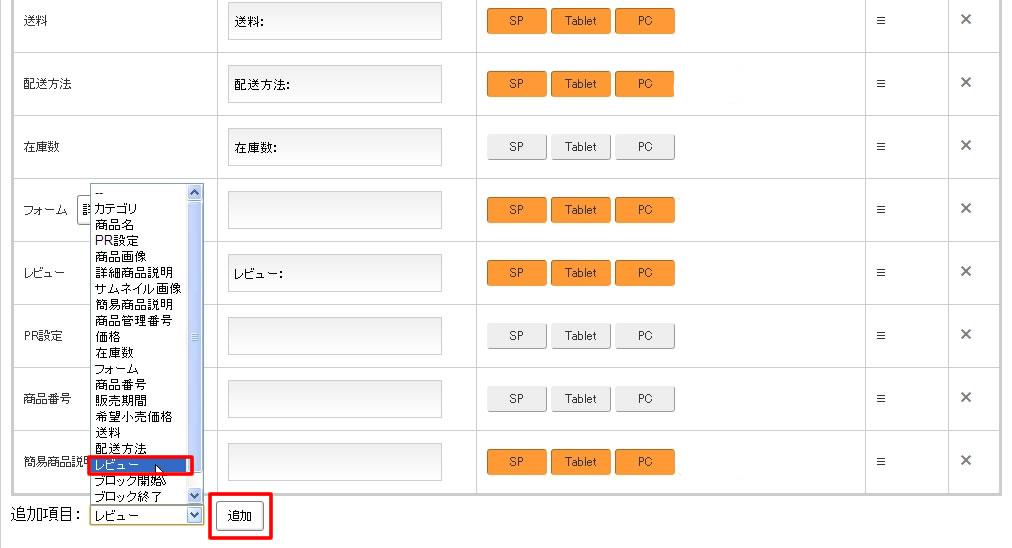
4.1.1.追加項目
追加項目欄のリストから「レビュー」を選択し、「追加」ボタンをクリックします。

図.「レビュー」を追加する
【保存】を押下して設定完了です。
4.2.商品一覧ページや商品詳細ページにPRアイコンを設定したい ~商品詳細ページに表示する~
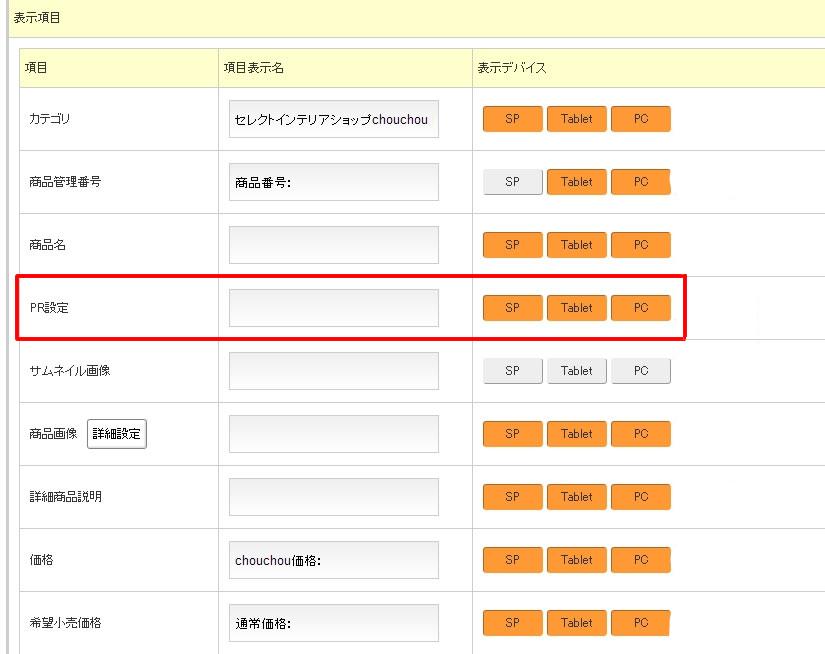
4.2.1.表示項目
「PR設定」項目を追加します。

図.表示項目に「PR設定」を追加する
【保存】を押下して設定完了です。
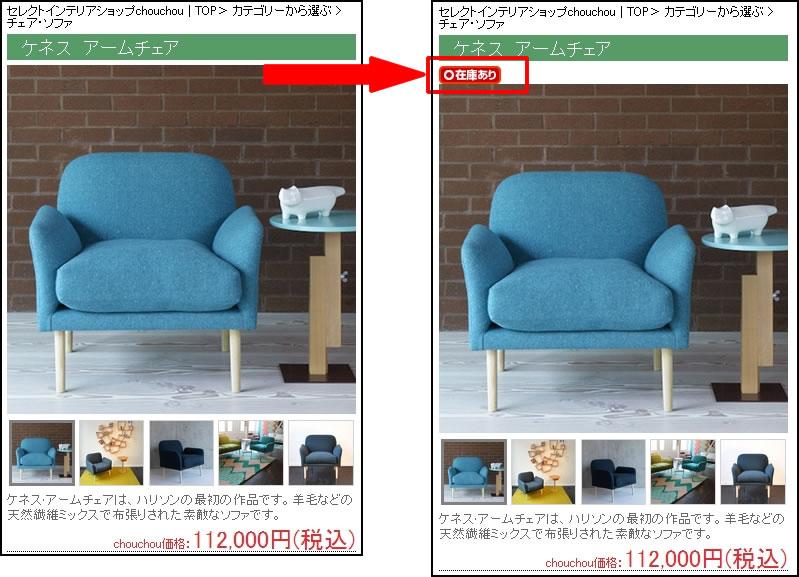
下図のように商品詳細ページにアイコンが表示されます。

図.商品詳細ページにPRアイコンが表示される
4.2.3.関連記事
・PRアイコン画像を登録する
・商品カテゴリページにPRアイコンを設定する
4.3.フリーフォームの表示
フリーフォームの表示は、顧客管理>フリーフォーム設定でフォームを作成し、作成したフォームを商品ページに表示することで利用できます。フリーフォームの作成方法については、「フリーフォーム設定」のマニュアルをご確認ください。
再入荷リクエスト・再入荷通知機能も同様です。
顧客管理 > フリーフォーム設定で再入荷リクエスト・再入荷通知用のフォームを作成し、作成したフォームを商品ページに表示することで利用できます。
再入荷リクエスト・再入荷通知機能を例に解説します。
4.3.1.商品詳細ページの表示設定
フリーフォームで再入荷リクエスト・再入荷通知用のフォームを作成後、商品詳細ページの表示設定を行います。
商品詳細ページで再入荷リクエスト・再入荷通知機能をつけたい商品ページテンプレートを選び、右の【編集】ボタンをクリックします。

図.商品ページテンプレートの編集ボタンをクリックする
すると、下記のような画面が表示されます。
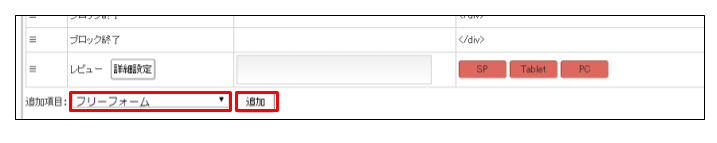
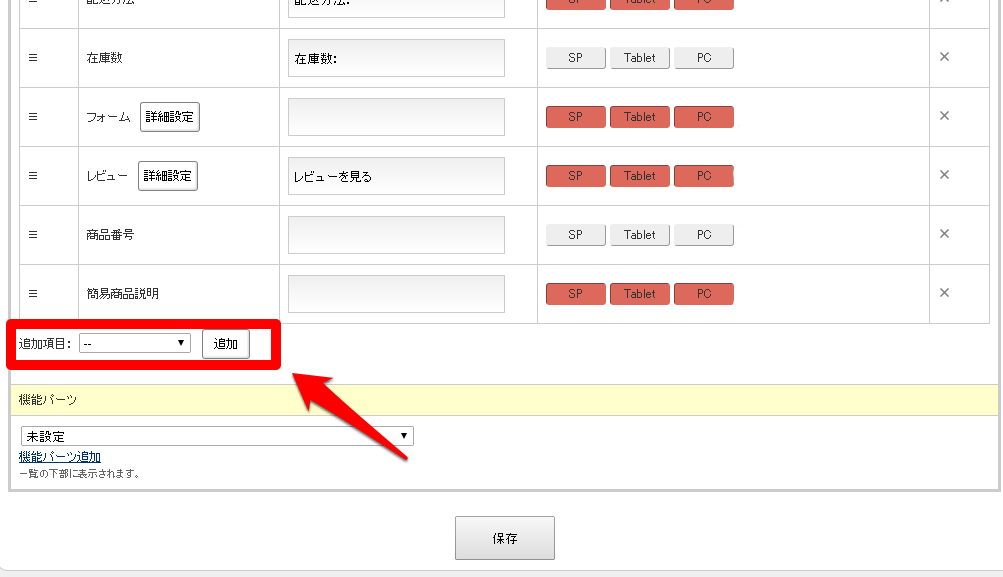
【追加項目】のタブから、フリーフォームを選択して【追加】ボタンを選択します。

図.追加項目のタブからフリーフォームを追加する
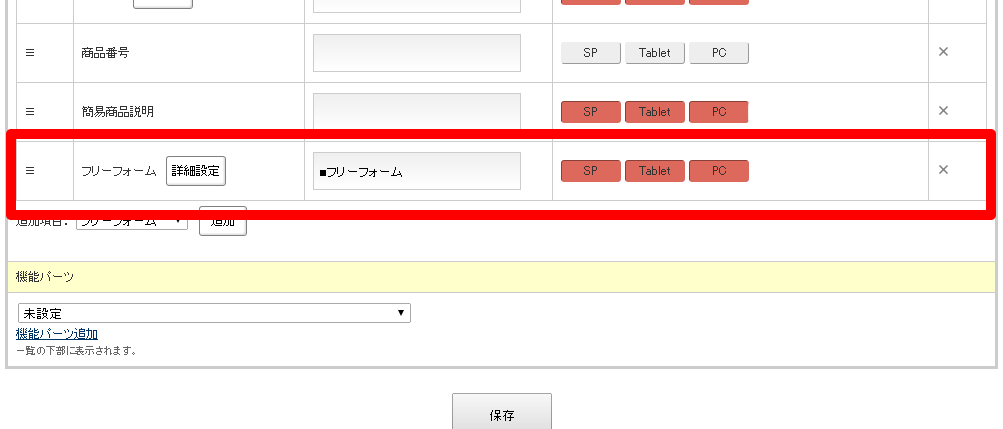
すると、「フリーフォーム」という項目が一番下に追加されます。

図.表示項目にフリーフォームが追加される
フリーフォームが追加されたのを確認して、一旦変更を保存します。
ここから、このフリーフォーム項目を使用して再入荷リクエスト・再入荷通知ボタンを作成していきます。
フリーフォーム項目の【詳細設定】ボタンをクリックします。
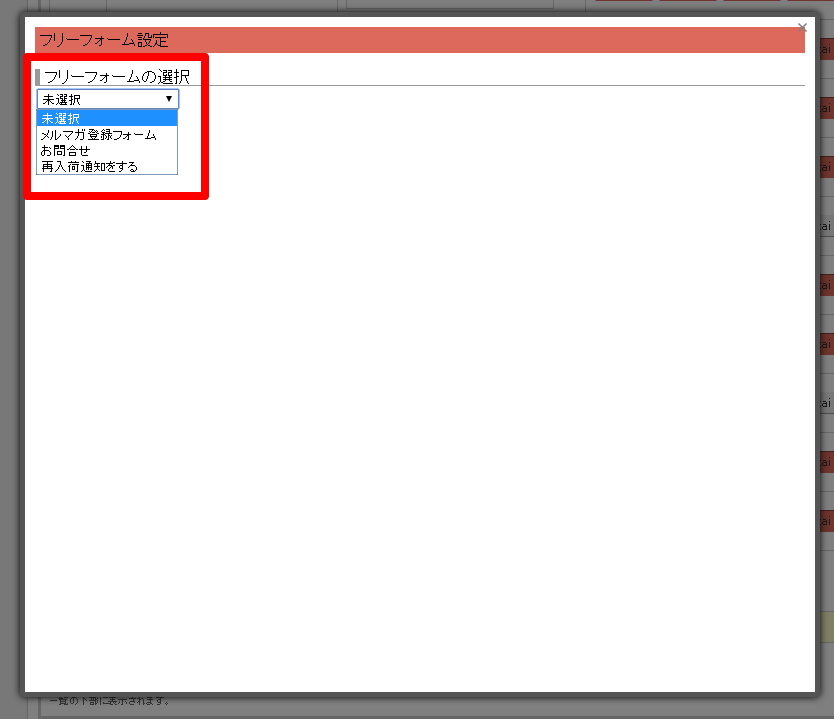
すると、下図のような画面が表示されますのでフリーフォームの選択からフリーフォーム設定画面で作成した再入荷リクエスト・再入荷通知用のフリーフォームを選択し、保存します。(下図は、【再入荷通知をする】というフォーム名で作成した例です。)

図.再入荷リクエスト・再入荷通知用のフリーフォームを選択する
表示項目はドラッグ&ドロップで並び替えが出来ますので、表示させたい位置を調整ください。
表示項目の並び替えについては、「2.3.5.1.項目概要」をご確認ください。
