【aishipシリーズリニューアル】ページキャッシュご利用方法
本マニュアルでは、リニューアル後のページキャッシュのご利用方法やその仕組みについてのご紹介と、ページキャッシュを行うために仕様変更した機能について記載します。
仕様変更に伴い、オーナー様にてご変更が必要な場合もありますので、ご確認お願いいたします。
1.ページキャッシュの利用
リニューアルしたaishipシリーズでは、ページをキャッシュすることでショップサイトの表示速度を速くすることができます。
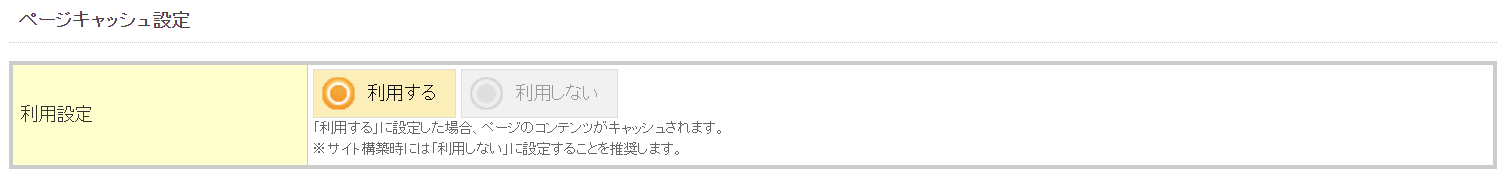
管理画面のサイト管理>基本設定の「ページキャッシュ設定」を「利用する」に設定すると、ページキャッシュが有効になります。

図.サイト管理>基本設定の「ページキャッシュ設定」
1.1.ページキャッシュの仕組み
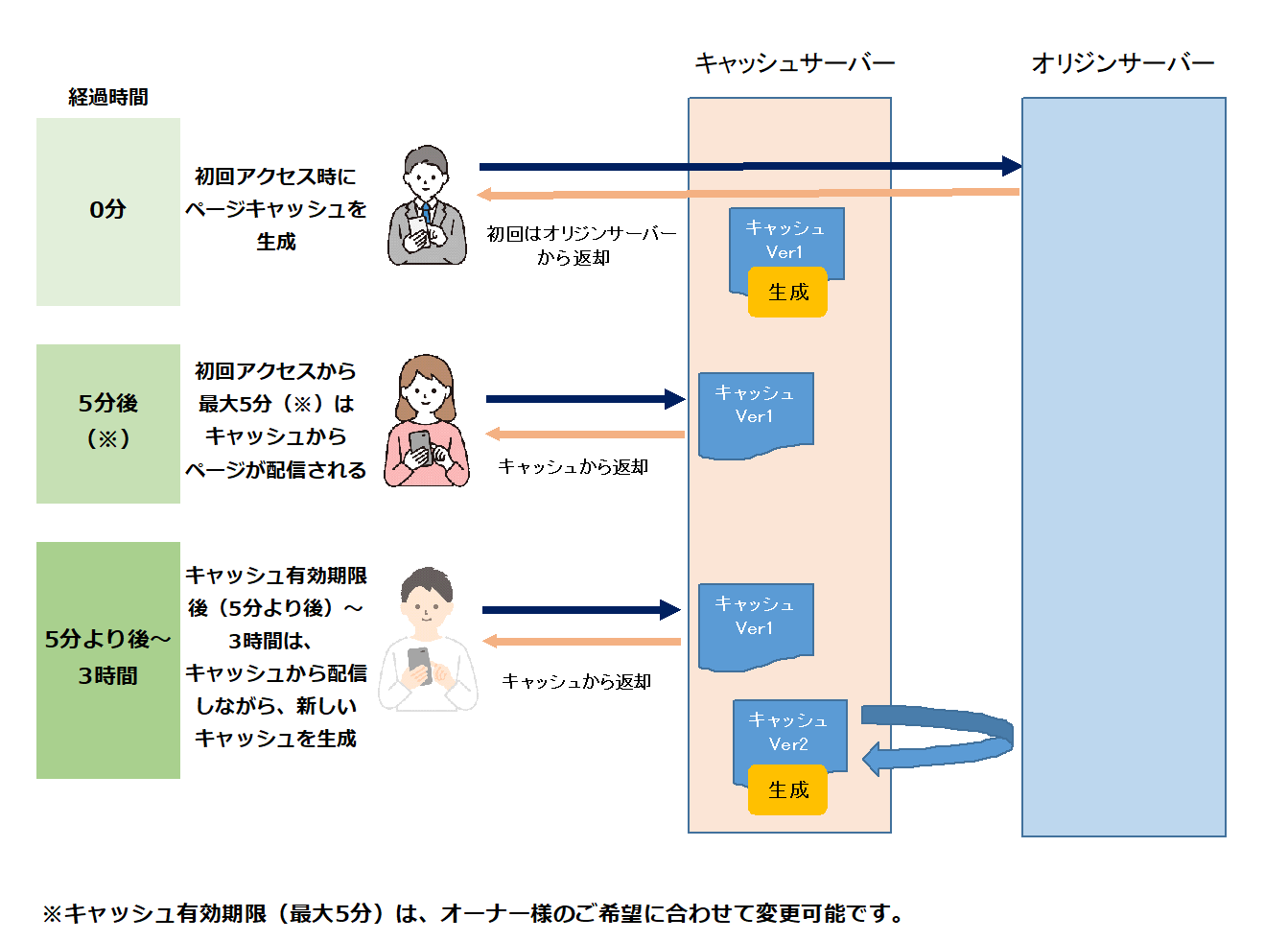
ページキャッシュが有効な場合、初回のページアクセス時にキャッシュが作成されます。
キャッシュの有効期限は、30秒〜5分です。ページのアクセス状況によって有効期限をシステムで自動調整します。
セールやメディア紹介等によってアクセスが集中しているページは、有効期限を長く(最大5分)調整することで、より多くのリクエストがキャッシュからレスポンスされるようになります。キャッシュからレスポンスされることで、ページの読み込みも速く、ストレスなく閲覧いただけます。(図.ページキャッシュの生成)
※CDNを使用可能なショップでは、ページキャッシュはCDN上に作成されます。CDNを利用できないショップの場合は、サーバーのメモリ上に作成されます。

図.ページキャッシュの生成
1.2.注意事項
・CDNを利用した速度改善は、弊社の管理するDNSサーバーをご利用、またはサブドメインでショップ運用している場合にご利用可能です。弊社管理外のDNSサーバーでサブドメインを使わずにショップ運用される場合は、CDNによるページキャッシュはご利用いただけません。弊社の管理するDNSサーバーへの移行をご検討の場合は、弊社サポートセンターにご相談ください。
・弊社が管理するCDN以外の外部CDNの場合は、aishipショップサイトのページキャッシュはご利用いただけません。
aishipのショップサイトには、お客様名等の個人情報を含むコンテンツがありますので、外部CDNにaishipのショップサイトをキャッシュする設定は行わないようにしてください。
・管理画面でコンテンツを更新した場合や公開終了日のあるページは、CDNのキャッシュの有効期限が無効になるまでページは最新化されません。(最大5分間)
サイト構築時などページ更新を頻繁に行う場合は、ページキャッシュ設定を「利用しない」にご設定ください。
2.仕様変更した機能一覧
aishipのショップページをページ単位でキャッシュできるようにするため、以下の仕様変更を行いました。
以下の仕様変更は、ページキャッシュを利用しない場合でもシステム全体に適用されます。
2.1.非同期処理
個人情報や閲覧者によって表示が変わるコンテンツはキャッシュされません。それらのコンテンツは、非同期(※1)で読み込まれるように仕様変更しました。
※1.本マニュアルでは、ページ内の要素を上から順に表示する場合を「同期」、順不同に並列で読み込み表示する場合を「非同期」と記載しています。
2.1.1.機能パーツ
機能パーツのうち、以下の機能パーツは非同期処理に変更しています。
表.非同期処理に変更した機能パーツ一覧
機能パーツ名 | 表示内容 |
会員ログイン | |
ソーシャルボタン | |
カート情報 | |
商品ブロック | 商品チェック履歴 |
商品ブロック | お気に入り |
商品ブロック | 「あと○○で送料無料」対象商品表示 |
2.1.1.1.注意事項
・非同期で読み込まれる機能パーツに対して、オーナー様側でJavascriptを適用している場合は、リニューアル後は正常に動作しない可能性があります。非同期処理後にJavascriptを実行したい場合は、サイト管理>ユーザーJS編集に記入エリアが追加されていますので、そちらにコードの記述をしてください。詳細は、「2.1.5.Javascriptの記入エリア追加(ユーザーJS編集)」をご参考ください。
・上記以外の機能パーツは、リニューアル後も同期処理で表示されます。
2.1.2.商品検索結果
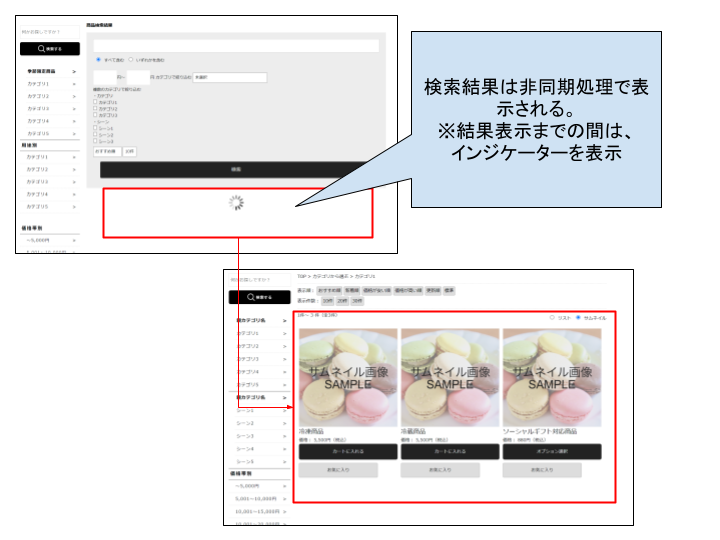
商品検索ページ、カテゴリページの検索結果の商品一覧は、非同期処理で表示されるように変更しています。
検索結果の商品一覧に対して、オーナー様側でJavascriptを適用している場合は、リニューアル後は正常に動作しない可能性があります。非同期処理後にJavascriptを実行したい場合は、サイト管理>ユーザーJS編集に記入エリアが追加されていますので、そちらにコードの記述をしてください。詳細は、「2.1.5.Javascriptの記入エリア追加(ユーザーJS編集)」をご参考ください。

図.検索結果の非同期処理
2.1.3.商品ページ
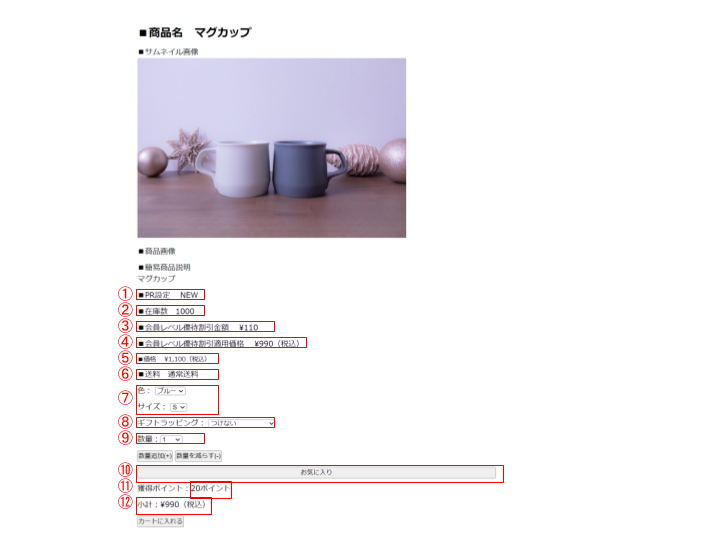
管理画面の商品管理>商品詳細ページの商品ページテンプレートの以下の項目は、非同期処理に変更しています。
表.商品ページの非同期処理項目
No | 項目 |
① | 商品ページテンプレート>PR設定 |
② | 商品ページテンプレート>在庫数 |
③ | 商品ページテンプレート>会員レベル優待割引金額 |
④ | 商品ページテンプレート>会員レベル優待割引適用金額 |
⑤ | 商品ページテンプレート>価格 |
⑥ | 商品ページテンプレート>送料 |
⑦ | 商品ページテンプレート>フォーム>バリエーション選択 |
⑧ | 商品ページテンプレート>フォーム>オプション選択 |
⑨ | 商品ページテンプレート>フォーム>数量 |
⑩ | 商品ページテンプレート>お気に入りボタン |
⑪ | 商品ページテンプレート>フォーム>獲得予定ポイント(ポイントの部分のみ) |
⑫ | 商品ページテンプレート>フォーム>小計 |

図.商品ページで非同期で表示される項目
2.1.4.GA4
サイト管理>レイアウト作成の各レイアウトで利用できる独自タグのうち、<#ログイン状態><#会員情報><#商品単価>は、閲覧者の状態によって出力内容が変わるため、非同期処理に変更しました。
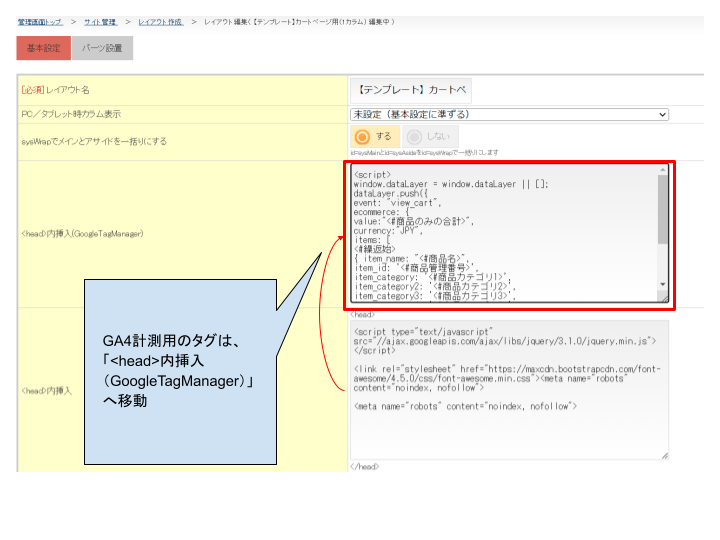
そのため、これらのタグを利用してGA4計測用のタグをレイアウトに追加する場合は、GoogleTagManager用の
内挿入にGA4計測用のタグを記入してください。既存の「内挿入」にタグを記入して運用されている場合は、新設項目「内挿入(GoogleTagManager)」にコードを移動してください。
図.
内挿入(GoogleTagManager)にGA4計測用のタグを入力する2.1.5.Javascriptの記入エリア追加(ユーザーJS編集)
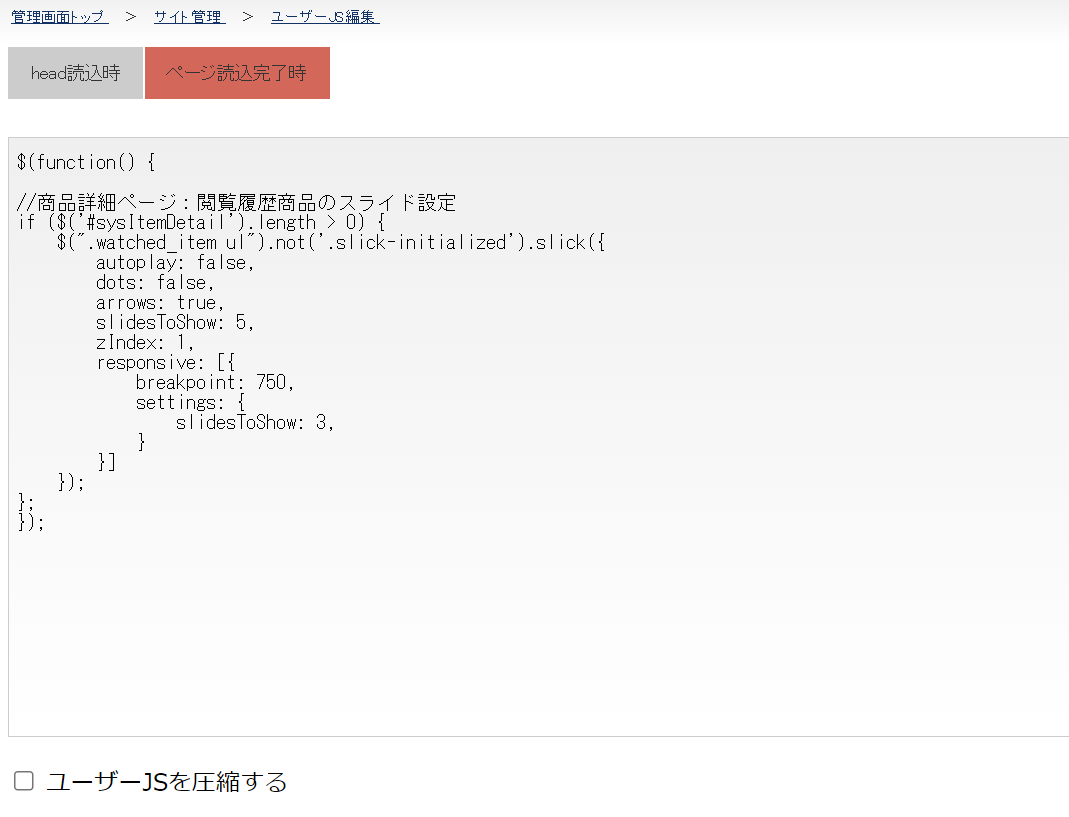
非同期処理に変更したコンテンツに対して、オーナー様でJavascriptを適用したい場合は、サイト管理>ユーザーJS編集の「ページ読込完了時」のタブにコードを記入してください。

図.サイト管理>ユーザーJS編集の「ページ読込完了時」のタブ
3.オーナー様のご変更が必要な箇所
・非同期処理に変更になった機能に対して、オーナー様でJavascriptで制御を入れている場合は、正常に動作しているかご確認ください。
正常に動作していない場合は、サイト管理>ユーザーJS編集に新たに追加したエリアに処理を移動して動作するかご確認ください。
・GA4測定用のタグをレイアウトの「
内挿入」に記入している場合は、新設項目「内挿入(GoogleTagManager)」にコードを移動してください。