商品管理_共通商品オプション設定
商品管理 > 共通商品オプション設定
1.概要
本画面では、共通商品オプションの登録を行います。
※共通商品オプションは、カートに「ワンページカート」をご選択の場合のみご利用いただけます。
2.一覧画面
登録済みの共通商品オプションを表示した一覧です。一覧からは、新規作成画面への移動、編集画面への移動、削除、並び替えが行えます。

図.共通商品オプション一覧
2.1.項目概要
共通商品オプション一覧で取り扱う項目の定義は、次の表の通りです。
表.共通商品オプションの項目定義
項目 | 説明 |
「新規作成」ボタン | クリックすると、共通商品オプションの新規作成画面へ遷移する |
「並順保存」ボタン | 一覧の「並替」をドラッグ&ドロップで位置を移動した後、クリックすると移動後の表示順が保存される。並び順を変更すると、カートページの共通商品オプションの並び順が変更される。 |
並替 | ドラッグ&ドロップで共通商品オプションの位置を移動する。 |
タイトル | 共通商品オプションのタイトル |
「編集」ボタン | クリックすると共通商品オプションの編集画面へ遷移する |
「削除」ボタン | クリックすると該当の共通商品オプションが削除される。削除すると削除した共通商品オプションを利用している商品の共通商品オプションの紐づけが解除される。 |
3.共通商品オプションの登録
共通商品オプションを登録します。共通商品オプションの登録は、以下の3つの設定に分かれています。
・基本設定オプションのタイトルや表示条件を設定します。 ・オプション項目設定オプション項目名や選択肢を設定します。 ・メール表示フォーマット設定共通商品オプション内容を受注関連メールに出力する際のフォーマットを設定します。 |
3.1.基本設定
「基本設定」タブでは、複数のオプション項目をグルーピングするためのタイトルの設定を行います。
例えば、「のし」であれば、「表書き」「名前」「内のし/外のし」といったのし設定に必要な各オプションを「のし」というグループとして登録することができます。
その他に、登録したグループをサイト上で表示するための表示条件の設定とサイト上でグループの入力を行うかどうかの設定を行います。

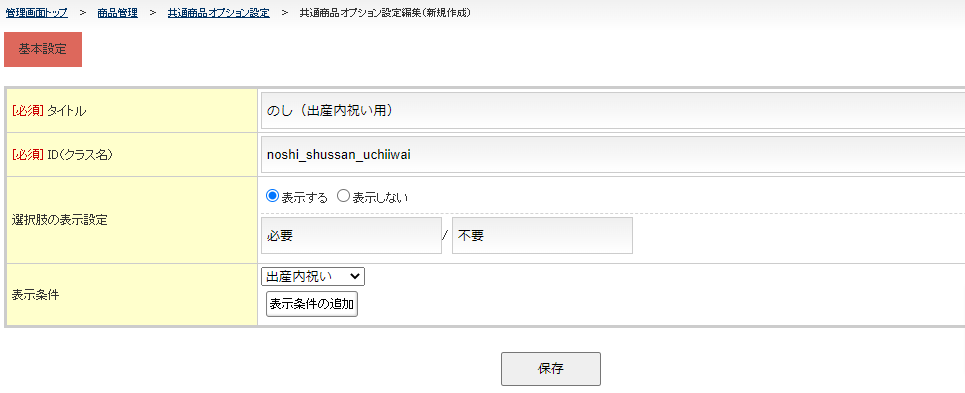
図.基本設定
3.1.1.項目概要
基本設定で取り扱う項目の定義は、次の表の通りです。
表.基本設定の項目定義
項目 | 説明 |
タイトル | オプションをグルーピングするためのタイトル。 設定したタイトルは、グルーピングしたオプション群の上部に表示される。 |
ID(クラス名) | CSSのクラスセレクタのクラス名を設定する。複数のクラス名を指定する場合は、半角スペース区切りで指定する。 クラス名を設定すると、グルーピングしたオプション群を囲うタイトル部分のHTMLタグに指定したクラス名が出力される。 |
選択肢の表示設定 | お客様がサイト上でグルーピングしたオプション群を商品につけるか、つけないかを選択できるようにする設定。つけるか、つけないかの選択肢名は、テキストボックスに設定する。 詳しくは、「3.1.2.選択肢の表示設定」を参照 |
表示条件 | グルーピングしたオプション群をサイトに表示する条件を設定する。共通商品オプション表示条件で登録した表示条件を指定する。 サイトで「目的」欄から表示条件を指定すると、該当の表示条件と一致した共通商品オプションがサイトに表示される。 表示条件を何も設定しない場合は、サイトの「目的」欄でどの表示条件を指定した場合も、サイトに該当の共通商品オプションが表示される。 |
3.1.2.選択肢の表示設定
選択肢の表示設定は、お客様がサイト上でグルーピングしたオプション群を商品につけるか、つけないかを選択できるようにする設定です。選択肢の表示設定を「表示する」に設定した場合は、サイト上にオプション群をつけるかどうかを選択できるラジオボタンが表示されます。つけるか、つけないかの選択肢名は、テキストボックスで任意に設定できます。
例えば、「のし」の場合、「のし」の「選択肢の表示設定」を「表示する」に設定し、テキストボックスに「必要/不要」を設定すると、サイトでは、タイトルの「のし」配下に「必要」「不要」のラジオボタンが表示され、のしのオプション群は、「必要」を選択時のみ、入力欄が表示されます。

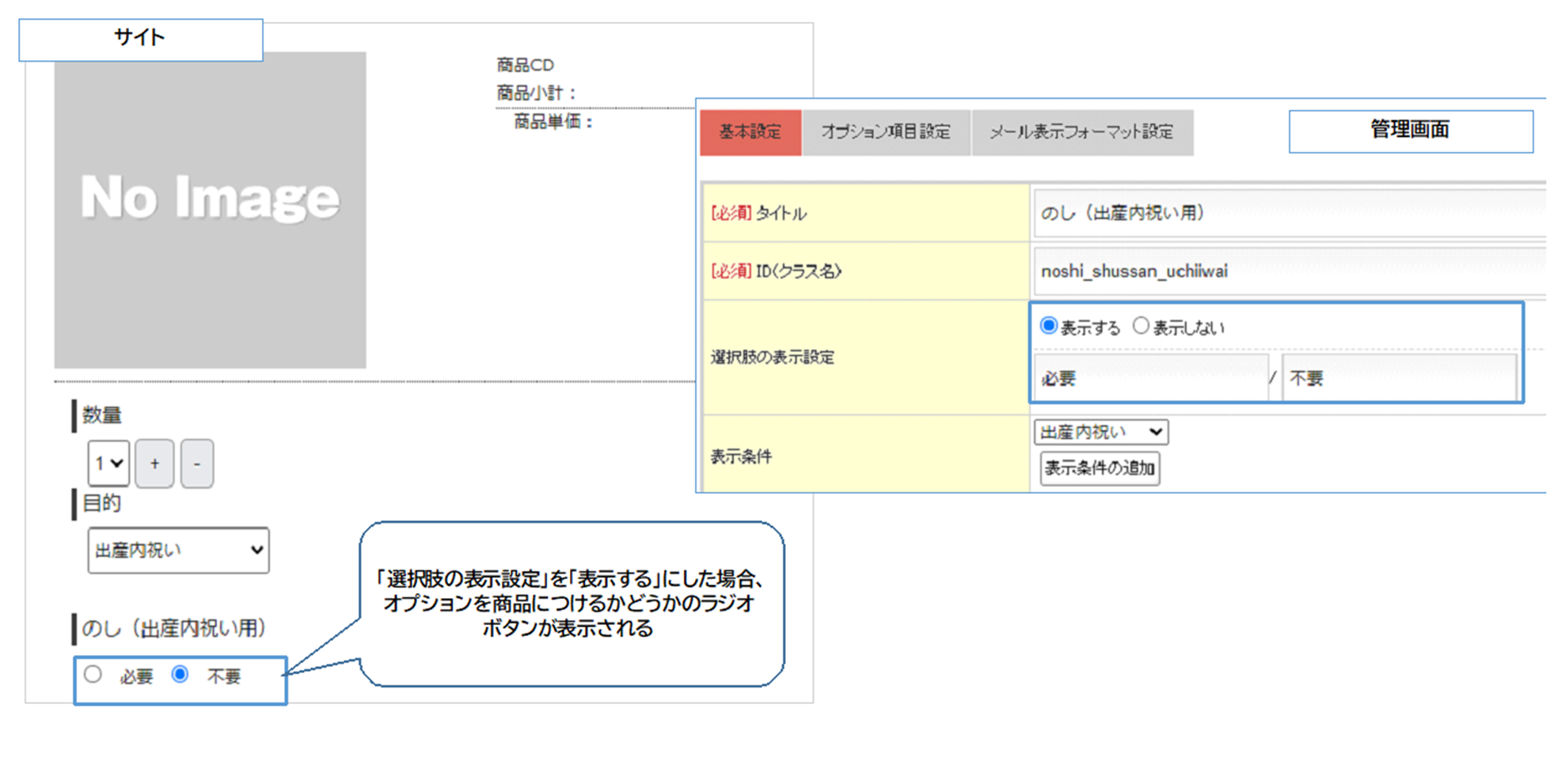
図.選択肢の表示設定を「表示する」に設定した場合
選択肢の表示設定を「表示しない」に設定した場合は、オプションを商品につけるかどうかのラジオボタンは表示されず、オプション項目が初期表示されます。

図.選択肢の表示設定を「表示しない」に設定した場合
3.2.オプション項目設定
「オプション項目設定」タブでオプション項目の登録を行います。「オプション項目設定」タブは、「基本設定」タブを保存後に表示されます。
オプション項目設定では、オプション項目名や表示タイプ、選択肢の設定などを行います。オプション項目の登録上限数は30件です。

図.オプション項目設定
3.2.1.項目概要
オプション項目設定で取り扱う項目の定義は、次の表の通りです。
表.基本設定の項目定義
項目 | 説明 |
オプション項目名 | オプション項目名 |
ID(クラス名) | CSSのクラスセレクタのクラス名を設定する。複数のクラス名を指定する場合は、半角スペース区切りで指定する。 クラス名を設定すると、オプション項目のHTMLタグに指定したクラス名が出力される。 |
表示タイプ | オプションの表示タイプ。 「ラジオ」を選択時は、選択肢に画像を指定できる。 |
説明 | オプションの説明文。HTML入力可。 |
選択肢 | 表示タイプが「セレクト」または「ラジオ」の場合の選択肢を登録。 詳細は、「3.2.2.選択肢の詳細設定」を参照 |
3.2.2.選択肢の詳細設定
表示タイプが「セレクト」または「ラジオ」の場合の選択肢を登録します。「詳細設定」ボタンをクリックすると、選択肢情報編集画面が表示されます。オプション選択肢の登録上限数は40件です。

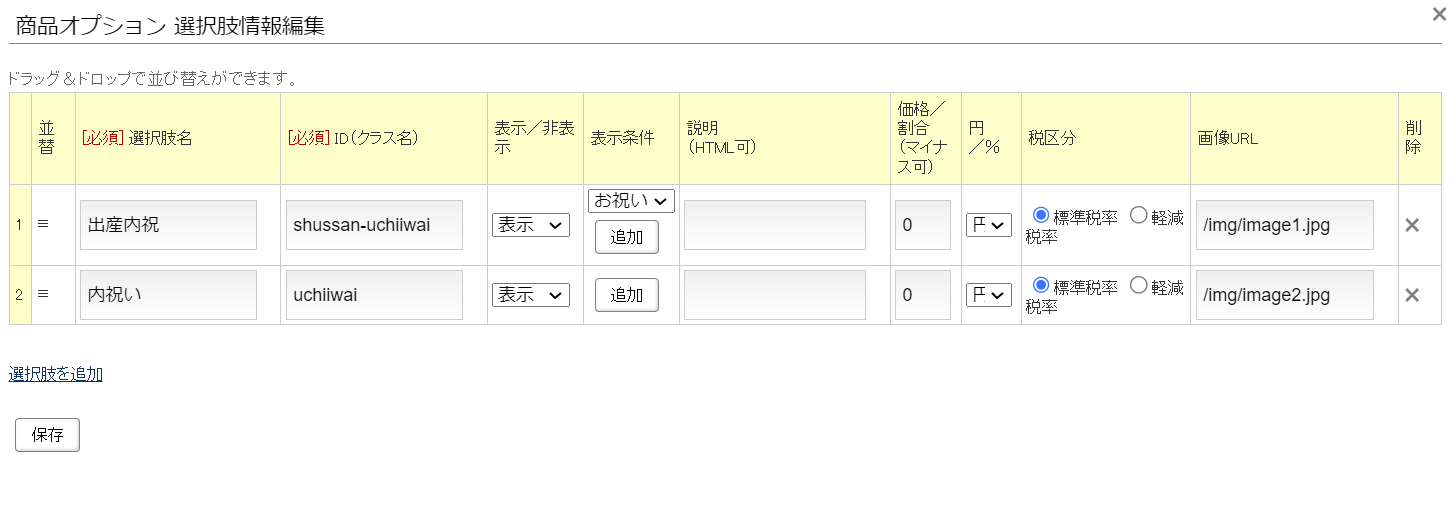
図.選択肢情報編集画面
3.2.2.1.項目概要
選択肢情報編集画面で取り扱う項目の定義は、以下の通りです。
項目 | 説明 |
並替 | サイトに表示するオプション選択肢の表示順を設定する |
選択肢名 | 選択肢名 |
ID(クラス名) | CSSのクラスセレクタのクラス名を設定する。複数のクラス名を指定する場合は、半角スペース区切りで指定する。 クラス名を設定すると、オプション選択肢のHTMLタグに指定したクラス名が出力される。 |
表示/非表示 | オプション選択肢をサイトに表示するかどうかを設定する |
表示条件 | オプション選択肢をサイトに表示する条件を設定する。共通商品オプション表示条件で登録した表示条件を指定する。 サイトで「目的」欄から表示条件を指定すると、該当の表示条件と一致したオプション選択肢がサイトに表示される。 表示条件を何も設定しない場合は、サイトの「目的」欄でどの表示条件を指定した場合も、サイトに該当のオプション選択肢が表示される。 |
説明 | オプション選択肢の補足説明を設定する。HTML入力可。 表示タイプが「ラジオ」または「テキスト」の場合は、選択肢の下部に表示される。 表示タイプが「セレクト」の場合は、リストから選択肢を選択すると、リスト下部に表示される。 |
価格/割合(マイナス可) | 価格または割合を設定する。(未入力可) |
円/% | 「価格/割合(マイナス可)」の設定内容に応じて、「円」または「%」を設定する |
税区分 | オプション選択肢の税区分設定する。 |
画像URL | 表示タイプが「ラジオ」の場合、選択肢の画像パスを指定すると、サイトに画像が表示される。 画像は、サイト管理>画像管理に予めアップロードしてください。 画像パスは、サイト管理>画像管理の「/img~」から指定してください。 |
削除 | 「☓」をクリックすると、選択肢が削除される。 |
3.3.メール表示フォーマット設定
「メール表示フォーマット設定」タブでは、注文確認メール等の受注関連メールに共通商品オプションを出力する際のフォーマットを指定します。「メール表示フォーマット設定」タブは、「基本設定」タブを保存後に表示されます。
フォーマットが未指定の場合は、従来の商品オプションと同じフォーマットで出力されます。
※定期購入関連メールは、従来の商品オプションと同じフォーマットで出力されます。

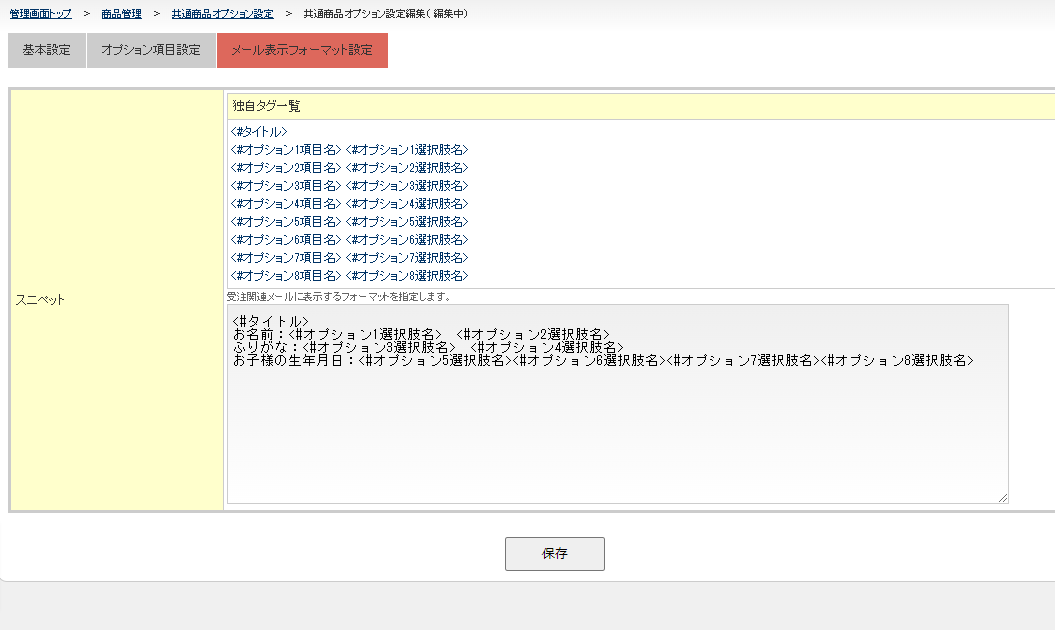
図.メール表示フォーマット設定
3.3.1.項目概要
メール表示フォーマット設定で取り扱う項目の定義は、以下の通りです。
項目 | 説明 |
スニペット(独自タグ欄) | 共通商品オプションのタイトル、オプション項目名、オプション選択肢名が独自タグで表示される。 独自タグをダブルクリックすると、テキストエリア欄に該当のタグが設定される。 |
スニペット(テキストエリア) | 独自タグ及び自由入力でメールフォーマットを指定する。 指定したメールフォーマットは、受注関連メールの<#商品リスト><#商品リスト2>内で出力される。 |
4.関連記事
・共通商品オプションを商品に紐づける。
・共通商品オプションの表示条件を登録する。
・一括設定可能な共通オプションを指定する。
